Элемент поиска (гаджет) в Blogspot
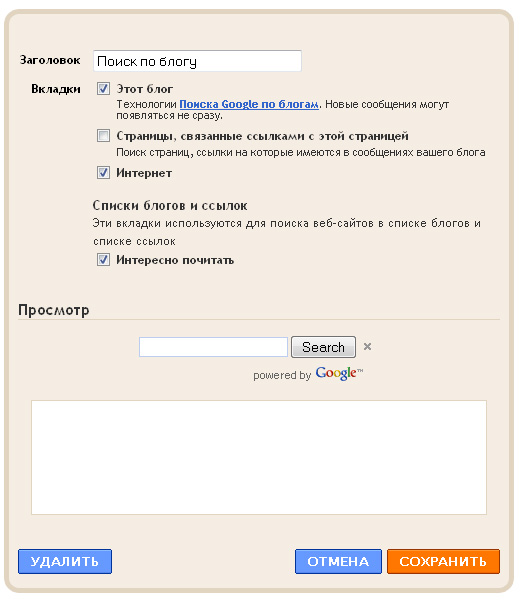
Чтобы установить гаджет в блог, заходим на страницу «Макет» — «Элементы страницы», где нажинам на кнопку «Добавить гаджет». После этого в списке находим элемент «Окно поиска». Возможные настройки предельно просты – вы выбираете где именно должен происходить поиск:
- В данном блоге блоге (используется движок google поиска по блогам). Новые не проиндексированные страницы могут отсутствовать в результатах.
- На страницах, куда ведет какая-либо ссылка в постах блоге.
- По всему Интернету.
- В списки любимых блогов и ссылок (блогролле).

С момента запуска данного гаджета в черновиках Blogspot, разработчики значительно усовершенствовали его функциональность. Он импортирует ваши стили и цвета шаблона по умолчанию чтобы как можно лучше интегрироваться в блог, а также позволяет искать информацию, исходя из выбранного списка и настроек. Гаджет использует технологию AJAX Search APIs, которая позволяет добавить немного инструментов, работающих в реальном времени – результаты поиска отображаются перед постами, можно переключаться между закладками (категориями поиска) или просто закрыть окно одним кликом. Также применяется Custom Search Engine, который автоматически обновляет информацию о вашем сайте, списке любимых блогов и ссылках вообще.
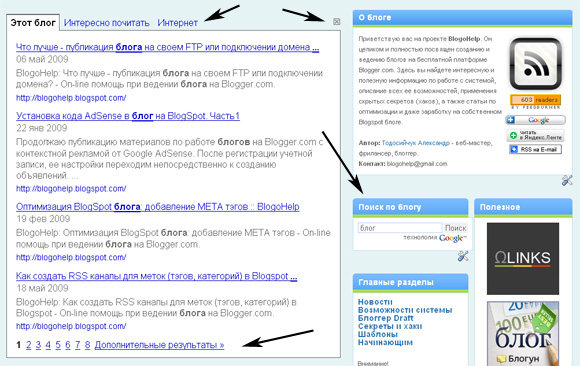
Я как-то уже писал об установке поиска от google (google-search) в блогах или любых сайтах, а тут разработчики сделали для BlogSpot удобный инструмент, который не требует особых навыков и разбирательства в нюансах разных настроек. Вот так, кстати, приблизительно выглядят результаты поиска:

Сверху видим закладки (выбок по какой категории ссылок мы ищем), кнопку «закрыть поиск», а также ссылку на дополнительные результаты. Дизайн, не самый приятный, но, как говорилось, выше – импортируется по умолчанию. Поэтому над ним нужно будет в CSS и HTML коде шаблона поработать самому.
