CSSFilters — CSS фильтры изображений для сайта
Большинство моих читателей наверняка знакомы с инстаграмом и, думаю, активно его используют для своей работы или личного фотоблога. Одной из фишек данного сервиса являются специальные фильтры, создающие разные эффекты для картинок и позволяющие сделать их «интереснее». По сути, фильтр — это набор графических правок, что применяются к изображению: затемнения по краям, изменение освещенности, усиление цвета, добавление оттенков, черно-белое фото и т.п. Инструмент похожий на фотошоп экшены только онлайн.
Сегодня хочу рассказать об интересном сервисе CSSFilters, который позволяет добавлять через CSS эффекты для картинок на вашем веб-проекте. Интеграция достаточно простая и не вызовет особых проблем. Получится такой себе аналог интсаграма с фильтром для изображений, но на сайте.
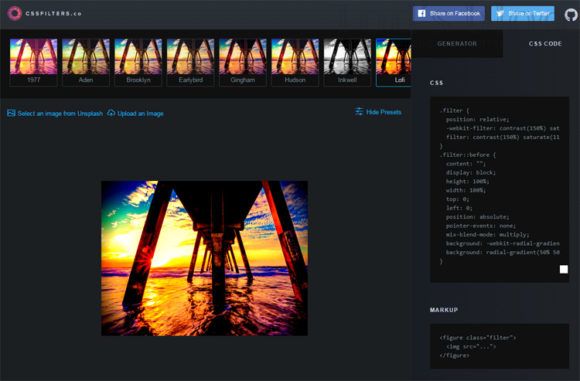
Сверху на странице находится «полоска» со всеми эффектами. При выборе определенного варианта увидите его воздействие на картинку в центре экрана. Вы можете загрузить другое фото из архива или свое. Справа найдете код для вставки на сайт. Алгоритм прост: выбираете понравившийся вариант модификации картинки, а затем используете готовый код CSS фильтра изображений для своего шаблона.
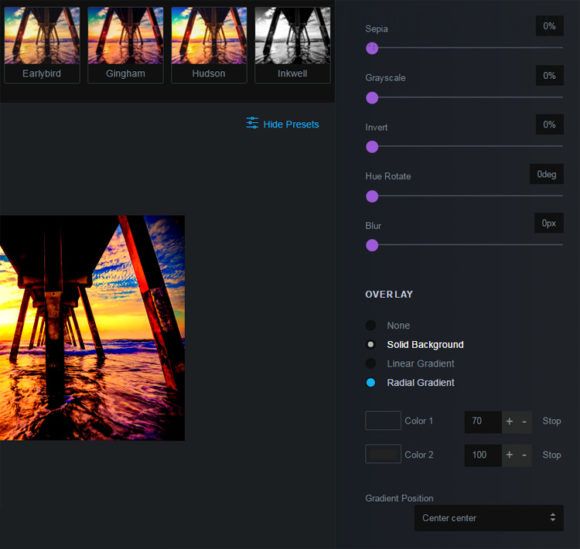
Если переключиться в закладку «Generator», то увидите множество разных настроек. С их помощью сможете подправить любой эффект под свои нужды, изменив: контраст, яркость, прозрачность, размытие, наложение цветов и т.п.
После установки всех параметров сервис CSSFilters выдает вам готовый код CSS фильтра изображений. Интеграция состоит из двух частей. Для HTML должен быть прописан соответствующий класс (например, filter):
<figure class="filter"> <img src="..."> </figure> |
После этого в стилях добавляете сгенерированный CSS:
.filter { position: relative; -webkit-filter: contrast(105%) saturate(110%) sepia(6%) grayscale(34%) invert(10%) blur(1px); filter: contrast(105%) saturate(110%) sepia(6%) grayscale(34%) invert(10%) blur(1px); } .filter::before { content: ""; display: block; height: 100%; width: 100%; top: 0; left: 0; position: absolute; pointer-events: none; mix-blend-mode: multiply; background: -webkit-radial-gradient(50% 50%, circle closest-corner, rgba(0, 0, 0, 0) 70, rgba(34, 34, 34, 1)); background: radial-gradient(50% 50%, circle closest-corner, rgba(0, 0, 0, 0) 70, rgba(34, 34, 34, 1)); } |
Код можете проверить и попробовать в CSS онлайн редакторе Кодпен.
Если у вас имеется, например, сайт на WordPress и вы хотите добавить CSS эффекты для картинок всем страницам, то смотрите в файл page.php и находите внешний контейнер функции вывода контента the_content:
<div class="post" id="post-<?php the_ID(); ?>"> <h1><?php the_title(); ?></h1> <div class="entry"> <?php the_content(); ?> </div> </div> |
В данном случае внешний DIV использует класс entry, поэтому вы просто меняете в примере кода выше значение filter на entry. Кстати, вордпресс автоматически добавляет для каждого поста идентификатор, поэтому с помощью id вы можете создать правило в стилях чтобы выбранные эффекты фото в CSS применялись только для конкретной заметки, например post-123. При этом помните, что у идентификаторов в стилях перед названием используется символ «#» вместо «.» (как у классов).
#post-123 { position: relative; -webkit-filter: contrast(150%) saturate(110%); filter: contrast(150%) saturate(110%); } #post-123::before { content: ""; display: block; height: 100%; width: 100%; top: 0; left: 0; position: absolute; pointer-events: none; mix-blend-mode: multiply; background: -webkit-radial-gradient(50% 50%, circle closest-corner, rgba(0, 0, 0, 0) 70, rgba(34, 34, 34, 1)); background: radial-gradient(50% 50%, circle closest-corner, rgba(0, 0, 0, 0) 70, rgba(34, 34, 34, 1)); } |
Меня лично поразила простота сервиса CSSFilters. Рядовому вебмастеру не требуется вникать во все тонкости верстки, а можно просто скопировать код желаемого CSS эффекта изображений и добавить в файл стилей своего сайта. После этого все картинки начнут выглядеть словно фото из инстаграма. Плюсов сразу несколько: не тратится время на обработку картинок, можно быстро менять стиль оформления на другой, оригинальные фото не модифицируются, для некоторых типов сайтов это может стать отличной фишкой.



Крутотенски! Спасибо