Важные мобильные UX тренды дизайна приложений и сайтов (от Google)
 С момента первого запуска Google инструмента Mobile Friendly Test, проверяющего оптимизацию сайтов под смартфоны/планшеты, прошло уже несколько лет, но это было лишь началом. Как оказалось, в компании есть целая команда специалистов Mobile Transformation Team, которая занимается амбициозной задачей по улучшению мобильного интернета для всех его пользователей. В статье собраны самые важные тренды UX мобильного дизайна и приложений по мнению специалистов из Google. Эта информация поможет вам усовершенствовать свои проекты.
С момента первого запуска Google инструмента Mobile Friendly Test, проверяющего оптимизацию сайтов под смартфоны/планшеты, прошло уже несколько лет, но это было лишь началом. Как оказалось, в компании есть целая команда специалистов Mobile Transformation Team, которая занимается амбициозной задачей по улучшению мобильного интернета для всех его пользователей. В статье собраны самые важные тренды UX мобильного дизайна и приложений по мнению специалистов из Google. Эта информация поможет вам усовершенствовать свои проекты.
Пост является переводом данной публикации, где изложен уникальный практический опыт специалистов Google, накопленный в ходе сотрудничества с более чем 150 командами веб-разработчиков за два года. Mobile Transformation Team работала с малыми и средними компаниями, выступая, по сути, консультантами UX приложений (пользовательскому опыту) — они давали рекомендации по оптимизации производительности, повышению удобства, доступности инструментов и т.п. Как итог, возникла идея написать заметку с наблюдениями, выводами, ошибками и важными UX трендами, собранными экспертами при анализе сотен веб-сайтов.
Первые впечатления самые верные
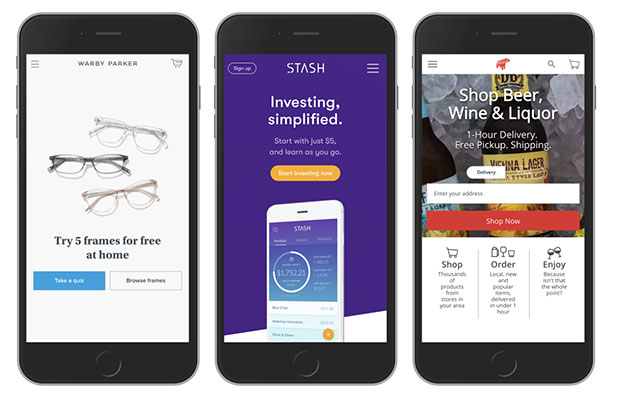
Мобильные пользователи очень целеустремленные и чрезвычайно нетерпеливые. Избегайте ситуаций, что отвлекают их от конкретных задач. Простота — основное требование к домашней/главной и страницам перехода.
Следует убедиться, что ваш сайт содержит чёткий призыв к действию, а предлагаемые компанией преимущества можно найти без прокрутки. Человек с первого взгляда должен понять, что делать и какие выгоды сулит ему этот веб-ресурс.

Делайте меньше…
Рекомендация номер один, которой нужно всегда следовать, заключается в уменьшении бесполезных трудозатрат. С точки зрения UX дизайна приложений это означает меньше количества изображений, полей форм, сложных шаблонов навигации, JS/плагинов, сторонних пикселей, колонок текста, полноэкранных оверлеев, кликов… то есть, минимизировать детали, отвлекающие юзеров от их целей.
Быстродействие подчеркивает хороший дизайн
Неудивительно, что более быстрые сайты характеризуются и более эффективным взаимодействием с аудиторией. Об этом говорят бесчисленные примеры из практики, тесты юзабилити и личные случаи из жизни.
Совершенно ясно, что быстродействие приводит к росту уровня конверсии. Три показателя производительности, которые действительно отражают мобильный UX это:
- время первого отображения контента (First Contentful Paint — FCP);
- индекс скорости (Speed Index — SI);
- время до начала реакции интерфейса (Time to Interactive — TTI).
Крайне важно правильно определить бюджет на повышение производительности и контролировать ответственность команды. Это настоящий позор, когда красиво спроектированная страница зависает только потому, что разработчик забыл сжать 2-мегабайтную картинку баннера. Чтобы следить за указанными выше показателями, необходимо использовать специальные инструменты, такие как Lighthouse (см. ниже).
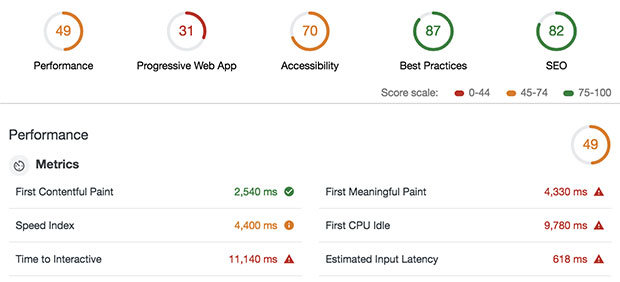
Рекомендуемые результаты тестов:
- First Content Paint (FCP) < 2 сек.
- Speed Index (SI) < 3
- Time to Interactive (TTI) < 5
 Снимок экрана программы Lighthouse
Снимок экрана программы Lighthouse
Общайтесь с клиентами
Это может показаться очевидным, но часто в ответ на вопрос о том, когда вы в последний раз общались со своей аудиторией, разработчики лишь разводят руками. Цель специалистов из Mobile Transformation Team заключалась не только в том, чтобы давать рекомендации, но и быть голосом пользователя. Необходимо поставить себя на его место и попробовать выполнить наиболее распространенные задачи (при этом желательно отслеживать количество кликов и общее время для завершения).
Используйте данные для корректировки дизайна
Тенденция, получившая название «дизайн с поддержкой данных», не является чем-то новым. После определения приоритетов проекта важно отслеживать значение эффективности этих показателей (KPI).
- Розничные торговцы и владельцы интернет-магазинов должны контролировать среднюю стоимость заказа и число уходов посетителей на стадии оформления покупки.
- Генерирующим лиды/клиентов компаниям основное внимание надо уделять параметру CTR баннера, кнопки «призыва к действию» и т.п., оценивая показатель закрытия сделок (успешные продажи / количество потенциальных заказчиков * 100).
- Если речь идёт о туристическом портале, необходимо сосредоточиться на возвратных сессиях (удержании клиентов) и специфичном для канала трафике (т.е. на увеличении социальной доли). Стоит подумать о том, как отслеживать микроконверсии, а также добавить возможности подписки на электронную рассылку новостей, комментарии/отзывы, видеоролики.
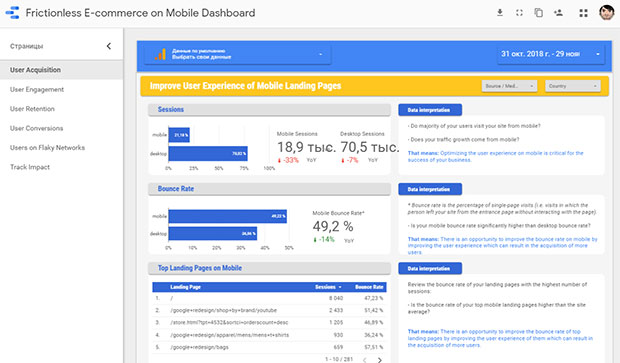
Совет от профессионалов: можете попробовать замечательную панель Datastudio, разработанную программистом Дамла Какирка для мониторинга взаимодействия пользователя с веб-проектом.

Возможен рецидив
Большинство компаний, с которыми сотрудничала Mobile Transformation Team, заметили значительный прирост скорости работы сайта и/или активности пользователей. Тем не менее, через 30-60 дней после консультации начинали проявляться «вредные привычки». Чтобы избежать этой ошибки, следует заложить улучшение производительности в бюджет фирмы.
Также рекомендуется применять инструмент Chrome Dev для поиска неиспользуемого кода CSS и JS во вкладке Coverage (Охват). В ней отображается сколько кода было задействовано по сравнению с загруженным объёмом при запуске страницы. Можно легко уменьшить ее размер, оставив только тот код, который действительно нужен. Крайне важно постоянно все это мониторить и проверять.
Опирайтесь на новые технологии
Современный, гибкий UX дизайн не возможен без применения прогрессивных интернет-разработок, например:
- Когда необходимо оптимизировать оплаченный трафик, стоит обратить внимание на технологию ускорения мобильных страниц (AMP), используя её на главных целевых страницах.
- eCommerce решениям следует изучить способы ускорения оформления заказов, такие как уменьшение числа полей, включение автозаполнения, интеграция технологии Google Pay и др.
Ключом к успеху является постепенное внедрение новых технологий, фокусируясь при этом на повышении удобства работы с ресурсом. Если же этого не происходит, то тратить время на данные апдейты не нужно.

Вовлечённость в кросс-функциональный процесс
Улучшение мобильного UX должно осуществляться в рамках командной работы. Все участники обязаны взять на себя часть ответственности за его мониторинг.
- Инженерам-разработчикам следует сосредоточиться на оптимизации маршрута рендеринга (удалении лишних объектов).
- От UX-специалистов требуется обеспечивать оптимизацию изображений, уменьшать высокий показатель отказов и убирать проблемы юзабилити.
- Маркетинговые подразделения, например, могут следить за использованием сторонних пикселей отслеживания и т.п.
Крайне важно определить цели кросс-функционального процесса и распределить ответственность между всеми командами.
Лучшие мобильные UX тренды
Этот последний раздел представляет собой сводный список соответствующих трендов UX лучше всего зарекомендовавших себя в течение года.
- Реализация нижней панели навигации.
- Подключение push-уведомлений (при необходимости).
- Кнопка «Добавить на главный экран».
- Использование веб-компонентов Material Design.
- Усовершенствованная анимация с прокруткой.
- Липкие ярлыки «призыва к действию» в нижней части окна просмотра (особенно на страничках с подробными сведениями о продукте).
- Возможность делать покупки от имени гостевой учетной записи.
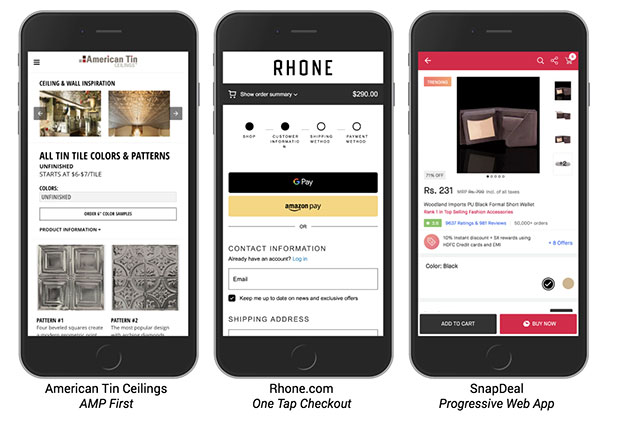
- Технология AMP прежде всего.
Совмещайте их с актуальными SEO трендами и получите максимум эффекта!
В принципе, не секрет, что чудодейственного средства для решения всех проблем UX дизайна не существует. Процесс улучшения мобильного сайта требует терпения, анализа и кросс-функциональных обязательств. Если у вас есть что добавить, не стесняйтесь, — высказывайтесь.


Полезная пища для размышлений, хотя, в принципе, ничего нового — скорость + эффективность форева)