Сервисы и Firefox плагины для анализа скорости загрузки сайта
На днях вплотную занялся вопросом оптимизации нескольких wordpress блогов. У меня создавалось впечатление, что они, мягко говоря, негативно влияют на хостинг (сервак) из-за чего возникают проблемы с остальными сайтами, располагающимися в том же аккаунте. В процессе исследований было найдено несколько весьма интересных «решений», с которыми я вас обязательно ознакомлю в разделе wordpress оптимизация блога WordPress inside. В частности, думаю, получится где-то 3 статьи, где будет и про header.php и про «нехорошие» плагины, активно грузящие систему и т.п. Сегодня же пару слов о том с помощью чего можно измерить производительность сайтов (блогов) — как, собственно, определить что у нашего проекта есть проблемы, какие именно имеются и как их решить.
Вообще сервисов проверки производительности сайта достаточно много, рассматривать их все не буду, укажу лишь те, с которыми сам сталкивался. Самый простой способ определить скорость загрузки сайта и проанализировать результаты — использовать плагины для Firefox (т.к. именно этот браузер я использую).
YSlow плагин
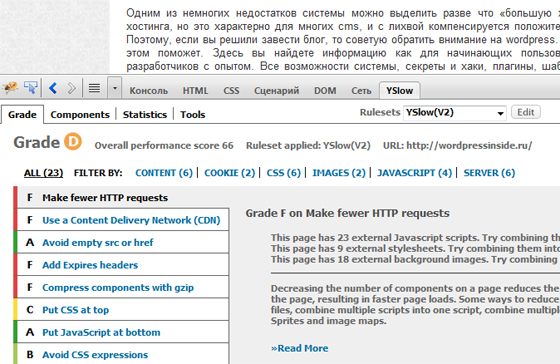
Этот плагин учитывает некоторые наработки от разработчиков Yahoo, которые как раз занимались исследованиями в сфере производительности сайтов. Для установки YSlow вам потребуется плагин Firebug. Он сам по себе весьма полезен для разработчиков, так как содержит информацию по сайту, его структуре, HTML, CSS коду и т.п. После того как установили его в Firefox скачиваем и активируем также сам YSlow. После этого в плагине Firebug появится отдельная закладка, которая будет отвечать за информацию по производительности сайта.

Для каждого из 7 направлений (контент, кукисы, css, изображения, javascript и т.п.) вы сможете посмотреть перечень правил, которые ускорят ваш сайт. Причем возле каждого из них выставлена оценка (A,B,C,D,E,F), которая, как я понял, показывает насколько хорошо правило соблюдается. Там, если честно, не совсем понятно как оно оценивается, но для каждого из правил есть подробное описание и пояснение. К сожалению, весь текст на английском, поэтому знание языка крайне обязательно.
Jiffy плагин для Firefox
Этот Firefox плагин также является дополнением для Firebug. После того как скачаете и установите Jiffy сможете смотреть информацию по скорости загрузки отдельных элементов сайта — HTML, CSS, картинок, Javascript.

С помощью «временной линии» сможете определить какой элемент нужно оптимизировать, что задерживает загрузку нужной вам страницы — возможно неоптимизированные CSS файлы, громоздкие скрипты или «тяжелые» картинки. Результаты проверки Jiffy в любом случае дадут определенную пищу для размышления для определения путей оптимизации страницы. Собственно, в моем случае данные плагина позволили найти «тормозящие загрузку» элементы.
Но не плагинами едиными, как говорится, в интернете существует несколько сервисов, которые позволяют решить похожие задачи. Спасибо моим читателям в твиттере которые подсказали все необходимые ссылки. Для себя определил 2 самых популярных по упоминаниям сервиса.
Сервис Pingdom
Сервис pingdom.com позволяет определить скорость загрузки веб-страницы, при этом в виде результата все та же «временная линия» с показателями и данные мо загрузке отдельных элементов страницы.

Возможно, тут есть какие-то скрытые опции в панели Settings, которая располагается над результатами, но мне лично показалось, что предыдущий плагин в этом плане намного удобнее в использовании.
Сервис webo.in
Намного более интересным и полезным для пользователей будет проект webo.in. В вводите ссылку на свой сайт, после чего производится его детальный анализ. По принципу работы сервис чем-то напомнил первый плагин, так как в результате вы получите набор пояснений и советов по улучшение скорости загрузки сайта.

Если я правильно понял, то сервис является бесплатной частью коммерческого продукта WEBO Site SpeedUp, который можно купить и увеличить скорость загрузки сайта быстро и легко. Собственно, поэтому ссылки и предложения установить WEBO Site SpeedUp присутствуют в отчетах, но это, конечно, особо не мешает.
На странице с результатами есть закладки «Влияние файлов на скорость» и «Диаграмма загрузки», где вы получите информацию о том, какие элементы веб страницы наиболее сильно тормозят ее загрузку. Интересным моментом есть возможность посмотреть скорость загрузки в разных браузерах и при разных характеристиках интернет подключения.

Для более детальной информации предлагается зарегистрироваться в webo.in, что, в принципе, бесплатно. Диаграмму скорости загрузки разных элементов сайта я также использовал в работе. В целом сервис Webo.in оказался очень интересным, комплексным и, думаю, лучшим решением. Для тех, кто хочет «копнуть еще глубже» могу посоветовать статью про сервисы анализа скорости загрузки от Shakin — там указано чуть больше проектов, если вам не понравились те, которые есть в обзоре. Хотя, мне показалось, что все они более-менее одинаковы.
Напоследок разве что можно было упомянуть проект host-tracker.com который занимается мониторингом доступности сайта. При анализе ссылки вы получите данные по скорости загрузки его с разных точек мира. Плюс, насколько я помню, там есть автоматическая проверка с отчетами и даже СМС сообщениями о доступности сайта. К сожалению, бесплатная версия в функциональности не сильно блещет, а платные стоят совсем немало.
Что же касается моего выбора сервиса анализа скорости загрузки сайта, то я, пожалуй, остановился бы на Webo.in, если нужен действительно детальное исследование. Но, в принципе, думаю, для быстрой проверки скорости и несложном анализе плагина Jiffy будет вполне достаточно.
P.S. Постовой. Тех у кого есть проблемы со зрением и неприязнь к очкам могут купить контактные линзы в интернет магазине Линзмастер с доставкой.

очень полезная статья про плагины
Денис, спасибо, хоть кто-то оценил труд в комментариях:)
Любий броузер Лисичка! :-)) Спасибо за такую подборочку — щас попробую оценить
Tod, респект за такую подборку. Главное, что несмотря на англо язычность большинства сервисов, на них интуитивно все понятно. Для новичков, стремящихся овладеть знаниями в области продвижения сайта, и улучшения его юзабилити — отличный материал!
Спасибо за полезную инфу. Все чаще нахожу именно на твоем блоге нужную информацию. Тесты не радужные, пошел разбираться.
спасибо за статью. помогла.