Создание HTML-ссылок для сайта
 Зачем нужны ссылки? Это неотъемлемая часть навигации любого сайта. Они нужны для перехода внутри представленной страницы или между отдельными страницами сайта. Код HTML позволяет различать ссылки внутренние и внешние. Не стоит их путать с терминами из сео, где внешние ссылки — это всегда ссылки на посторонний ресурс, а внутренние позволяют перемещаться в пределах сайта. В данном случае, — внутренние ссылки позволяют перемещаться по разным абзацам крупной статьи, а вот внешние ссылки уже выведут пользователя на любую другую страницу данного портала или на чужой ресурс. Короче говоря, в HTML внешние и внутренние ссылки являются внешними, а ссылки на якоря — внутренними. Создаются и те, и другие при помощи парного тега < a ></ a >.
Зачем нужны ссылки? Это неотъемлемая часть навигации любого сайта. Они нужны для перехода внутри представленной страницы или между отдельными страницами сайта. Код HTML позволяет различать ссылки внутренние и внешние. Не стоит их путать с терминами из сео, где внешние ссылки — это всегда ссылки на посторонний ресурс, а внутренние позволяют перемещаться в пределах сайта. В данном случае, — внутренние ссылки позволяют перемещаться по разным абзацам крупной статьи, а вот внешние ссылки уже выведут пользователя на любую другую страницу данного портала или на чужой ресурс. Короче говоря, в HTML внешние и внутренние ссылки являются внешними, а ссылки на якоря — внутренними. Создаются и те, и другие при помощи парного тега < a ></ a >.
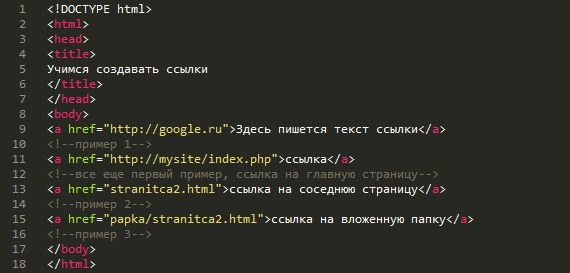
Пример внешней ссылки: рис.1. Как мы видим, для ее создания используется такой атрибут, как href, который указывает путь к ссылочной странице.

Мы видим три примера указания пути:
1. Полный путь указывается к любому внешнему ресурсу и к некоторым внутренним страницам, где это бывает необходимо.
2. Если страницы находятся в одной папке, то бывает проще указать относительный путь. В данном случае пишется просто название той страницы, которая находится «по-соседству».
3. Опять же относительный путь, но в этот раз сначала идет указание на подпапку, которая должна принадлежать той же папке, что и страница, с которой идет ссылка. Если папка находится уровнем выше, то придется прописывать полный путь.
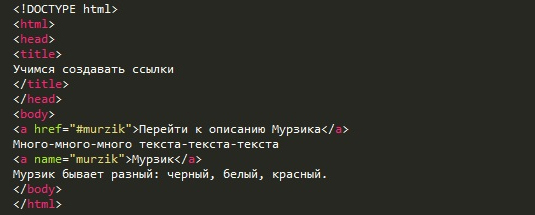
Теперь поговорим о создании внутренних ссылок или якорей. Они бывают необычайно полезны, если на одной странице представлено больше материала, чем позволяет вместить в читабельном виде средненький экран пользователя. Обратите внимание на рис.2.

Как мы видим, данный тип ссылок состоит из двух частей и для него характерно присутствие еще одного атрибутa, — name. Он позволяет задать якорь в теле страницы. Сама ссылка на якорь находится в другой части текста, ее название соответствует тому, которое определено в значении name, а в начале адреса обязательно указывается символ #.
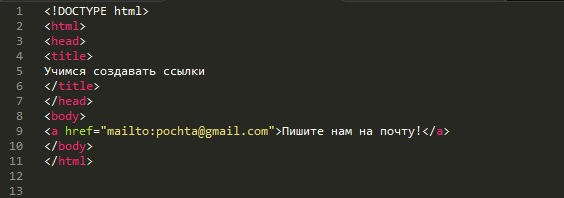
Помимо перечисленных выше основных типов ссылок можно также создать ссылку на Вашу электронную почту, для этого просто необходимо несколько видоизменить путь, указанный в атрибуте href. Смотреть рис.3.

При нажатии на такую ссылку запуститься ПО для почты, которое установлено по умолчанию в Вашей операционной системе.

