Форма обратной связи на WordPress – плагин contact form 7
 Форма обратной связи может пригодиться любому сайту (простому или, тем более, корпоративному), а также является неплохим дополнением для блогов на WordPress. Это дополнительная возможность быстро связаться с автором проекта, если под рукой нет ни аськи, ни почтовика. Вот и у меня возникла данная задача, пошел просматривать существующие плагины. Сразу нашел некий cformsII, который позволяет, судя по отзывам, создать самую могущественную и функциональную форму обратной связи, которая только существует:) Посмотрел обзоры и документацию — действительно там все выглядит очень масштабно. Но, поскольку, мне требуется лишь простая форма для оправки сообщения на почту с базовыми полями типа «Имя», «Мыло», «Сообщение», то я решил продолжить поиски.
Форма обратной связи может пригодиться любому сайту (простому или, тем более, корпоративному), а также является неплохим дополнением для блогов на WordPress. Это дополнительная возможность быстро связаться с автором проекта, если под рукой нет ни аськи, ни почтовика. Вот и у меня возникла данная задача, пошел просматривать существующие плагины. Сразу нашел некий cformsII, который позволяет, судя по отзывам, создать самую могущественную и функциональную форму обратной связи, которая только существует:) Посмотрел обзоры и документацию — действительно там все выглядит очень масштабно. Но, поскольку, мне требуется лишь простая форма для оправки сообщения на почту с базовыми полями типа «Имя», «Мыло», «Сообщение», то я решил продолжить поиски.
Выбор остановил на плагине Contact Form 7, что почти в 20 раз более популярен всех подобных разработок. Значит — люди доверяют и частенько используют. Забегая наперед, скажу, что нисколечко не ошибся — модуль весьма приятный и быстрый в настройке. Установить форму обратной связи и разобраться с деталями у меня заняло минут 10-20. Плагин позволяет управлять несколькими формами на сайте, поддерживает технологию Ajax, CAPTCHA, а также антиспам плагин Akismet. Минимальные требования — WordPress 2.5, работает также и с последней 2.7.1. Благодаря добрым людям Contact Form 7 переведен на множество языков, в том числе и русский и украинский.
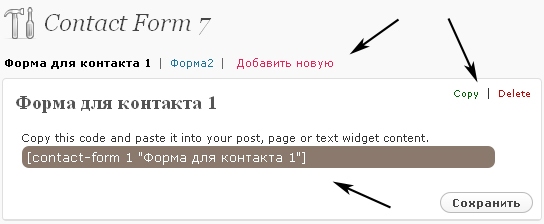
Установка плагина достаточно простая — копируете файлы модуля в знакомую уже директорию /wp-content/plugins/, после чего активируете его в меню системы. Далее в админке в «Инструментах» появится раздел Contact Form 7. Это нечто вроде конструктора форм:

Где их можно добавлять, удалять и т.п. Выделенный текст — это идентификатор формы, который вы должны будете вставить на любую из страниц блога (например, под названием «Контакты»). Не уверен, но, скорее всего данную конструкцию совершенно спокойно можно добавлять в посты или шаблон. Это, если вам понадобятся какие-то дополнительные модификации формы обратной связи — допустим, добавить ее в сайдбар или реализовать отсылку пожеланий на почту к определенному посту.
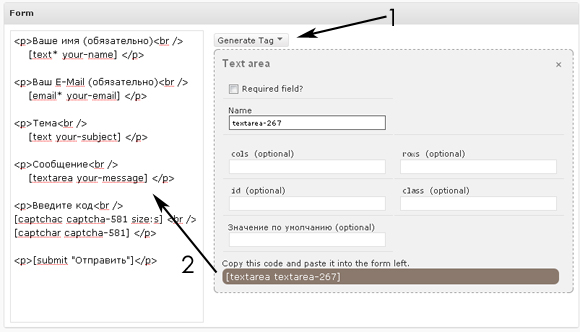
Чуть ниже на этой странице располагается блок под названием Form, где вы указываете структуру вашей формы обратной связи. В процессе работы используется специальный синтаксис для плагина. В принципе, уловить его можно и без лишних подсказок, но автор плагина Contact Form 7 пошел еще дальше и добавил механизм создания новых полей.

Сначала выбираем нужное нам поле для формы (левая колонка) — текстовое большое или однострочное, выпадающее меню, поле для email и т.п. После чего с помощью Ajax подгрузится ряд настроек, которые потребуется заполнить, и в самом конце плагин сгенерирует нужный код для добавления в форму справа. То есть разбираться в синтаксисе построения формы даже не нужно.
Далее идет блок Mail, где располагаются настройки для отправляемых писем. В принципе, вы можете ограничиться заполнением полей по умолчанию — там все правильно установлено. Следует заметить просто, что при отправке писем вы также используете кодовые конструкции из формы выше — то есть можете подставить в заголовок письма (subject) его тему, в поле from — имя и почту автора.
В самом низу страницу есть блок Messages, где хранятся типовые сообщения, выводимые при тех или иных действиях пользователей — неправильное заполнение полей, ошибка в e-mail и т.п. Чтобы отобразить списков нужно нажать ссылку Show возле заголовка.
Напоследок хочу порекомендовать установить на вашу форму механизм защиты от спамеров — CAPTCHA. В самом модуле такого функционала нет, поэтому потребуется скачать дополнительный плагин — Really Simple CAPTCHA. Для установки заливаете модуль в директорию со своими плагинами. Далее активируете в админке. После этого возвращаетесь в конструктор формы и с помощью мастера генерируете элемент типа CAPTCHA. Картинку с кодом даже можно настроить. Не забудьте в конце сохранить все настройки формы, и она обновится на сайте.
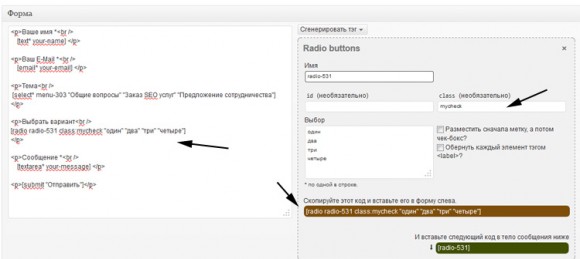
Располагаем радиокнопки / чекбоксы в столбик
Для того чтобы создать блок радиокнопкок / чекбоксов добавляем через форму новый элемент:
При этом в настройках определяем для него класс, например, mycheck. Добавляем код в форму и сохраняем ее. Далее в файле стилей style.css добавляем код:
.mycheck .wpcf7-list-item { display: block; } |
Если возникли какие-то вопросы — можете глянуть мини FAQ на сайте автора плагина либо задавайте в комментариях.
Update (29.08.10): В одном из блогов нашлась интересная статья про дополнительное поле для плагина Contact Form 7 чтобы можно было вставлять дату. Если у вас имеется подобная задача, то статья должна пригодиться.
P.S. Создание сайта в Краснодаре — полный цикл: от разработки до продвижения.


Simple CAPTCHA не пробивается современными средстваи типа хрумера? А то почту завалили с одной из форм (но там более «старая» капча), думаю чем заменить её.
Увы, не знаю какие каптчи хрумер пробивает, но не думаю, что будут сильно спамить почту:)
А чем от wp-contact-form отличается?
Соглашусь, что это пожалуй самый удобный плагин контакт-формы. Хоть cformsII действительно мощнее и более настраиваемый, но и более громозкий.
А капча (хоть и простая, но настраиваемая) есть в стандартном функционале Contact Form 7, почитай внимательней мануал к плагину.
Vir2al, без понятия, но его скачали с ВП.орг в 8 раз больше человек:)
Vanilla Man, может и так. Я не особо читал мануал, установил и полез сразу в настройки, собственно там мне и предложили установить плагин — поэтому так и поступил.
опаньки, Tod спасибо, это то чего мне не хватало =)
хорошо, что упомянул о CAPTCHA.
Мне правда больше нравится старинка написать обічнім текстом контакты :-)
Спасибо за статью, как раз искал такой плагин что делает формы, нашел один но он вроде сложен в настройке. Этот попроще будет
Единственный минус который я заметил в использовании плагина — это конфликт с mailFrom и ChangeDefaultEmail. В первом случае — все тексты приходят от «самого себя», а во втором с нечитабельными заголовками. Пришлось все отключить и править вручную pluggable.php.
О! Этот плагин, по-мойму, один из основных, который должен быть установлен на блоге. Тоже давно себе такой поставил. Но, если так подумать, то с другой стороны можно обойтись и без него. Достаточно в сайдбаре просто указать все свои контактные данные, да и все. Так, собственно, и сделано на этом блоге, как я вижу под заголовком «Досье на автора»
Спасибо. Поставлю в ближайшее время.
Поставил, настроил. А вот почему прикреплённые файлы на почту не высылаются? Кто подскажет?
Андрей, сложно сказать не видя всей «картины», попробуй еще разок все настроить или посмотри документацию. Единственное, что мне приходит на ум — ты подключил в блок Mail элемент «приложения формы» (по аналогии с темой письма и текстом сообщения)?
Спасибо, я настроил. Не правильно дал понять, что на мэйл должно приходить — исправил и работает!
Здравствуйте! У меня в блоге не отображается капча. В чем может быть проблема?
А подойдет ли на мой WordPress 2.7.?
Alex, у меня в блоге 2.7.1 установлено, думаю, под 2.7 также нормально пойдет.
А что не устраивает в обычной системе комментариев? Вроде тоже самое.
Имя, почта, сайт. Просто то, что можно МНОГО полей сделать? Это?
А если не нужно?
Alex, не совсем понял суть вопроса — у этих форм разные предназначения. Та, которая в комментариях — для публикации мнений читателей в блоге, форма обратной связи позволяет отправлять сообщения автору блога на почту. Или вот, допустим, у нас не блог, а сайт — там формы заказов могут быть и т.п.
Промучился с cformsII два дня, чуть мозг не сломал.
А эту форму за 3 минуты запустил. Благодарю!
Большое спасибо за форму, сейчас многие заказчики (при создании сайтов) требуют этот плагин. Очень удобный.
Не приходят письма :( В чем может быть проблема?
zxcv, ошибка при установке, видимо, может не совместимость версий или проблемы с отправкой писем на хостинге.
Я вижу, ты отказался от DISQUS — почему? Сейчас как раз пытаюсь подобрать оптимальный вариант для каментов… всё глючит и вешает блог… Вот, вижу, ты вернулся к простой форме — так почему?
Allpa, у меня никогда не было необычной формы — что здесь мудровать лишний раз, система комментирования по умолчанию вполне подходит. contact form 7 — это вообще форма контактов.
Люди, ну подскажите пожалуйста как поставить эту каптчу, ну никак не отображается сама капча, ну кто расскажет о ней подробнее????
mitan, сложно сказать в чем конкретно может быть проблема. Можно попробовать установить другие каптчи, если эта не хочет работать.
Tod может подскажешь какие капчи можно попробовать на блоге wordpress мне нужно для формы обратной связи!
mitan, заходим сюда — wordpress.org/extend/plugins/tags/captcha и смотрим какие бывают каптчи.
Tod спасибо большое за информацию, скажи а можно ли из этих капчей выбрать какую нибудь и прикрутить к Contact Form 7?
Спасибо, присоединяюсь ко всему вышесказанному, заработала у меня и форма и капча)))) СПАСИБО !!!
Tod, спасибо огромное за плагин, однако подскажи плз, размеры полей как-то можно редактировать?
Изменения в CSS не помогают (((
Евгений, в настройке поля есть параметр cols, который определят ширину поля (правда это для текстового поля), есть ли для обычного поля ввода какой-то параметр сложно сказать. Попробуй поискать в документации по плагину.
Ок, буду искать.
Тупо изменение параметра не приводит ни к чему.
отличный плагин — давно искал такой
пришлочь чуток поморочать голову с установкой и настройкой, а так — класс!
Кто скажет как поменять цвет ячеек для ввода. Изменения в CSS не проходят!
СПАСИБО :)))))))))))
Очень помогло!
Пасиба за плугин. Тока я нажимаю «Отправить» стрелочки рядом крутяцца — и всё — ни отправки ни подтверждения. Просто крутяца. В ФакЙу прочитал что это может быть конфликт с какими-то другими плугинами — ну я удалил предыдущие контактформы — но остальные не могу удалить — т.к. тада сайт разватися — что делать? есть обходные пути? (сайт flats-odessa.com )
Отличная штука, спасибо!
А как язык настроить, подскажите, пожалуйста!
А можно настраивать внешний вид формы? У меня на блоге в этой форме совсем нет рамок или фона. Просто текст, а куда вписывать текст не видно.
Добрый День!
У меня 2.8.4 и письма приходят через раз, в чем можетбыть проблема?
Стили можно задавать через CSS.
Спасибо, я уже справился. Нужно было в форму слева добавить class: в поля с квадратными скобками. Теперь моя форма подписки полностью совпадает с остальным блогом, даже кнопочку поменял. Сам додумался!
пытаюсь добавить новые пункты в форму, они появляются на сайте- но вся информация, которая в этих пунктах указывается — не приходит на почту.
Как можно поправить это?
Вопрос уже задавался, но не получается ни как, подскажите пожалуйста.
У меня на блоге в этой форме совсем нет рамок или фона. Просто текст, а куда вписывать текст не видно. Спасибо.
Драсти
Я так понимаю вопрос будет тупым, но всё же.
Как вывести эту форму?
Простая вставка «[contact-form 1 «Форма для контакта 1″]» в sidebar.php ничего не выводит.
Помогите…. Дурею
NektoV, попробуй вставить форму на отдельную страницу, а не в шаблон? В сайдбар скорее вставлять можно только через виджеты, хотя не уверен.
Я находил такой плагин, который выводит форму обратной связи в сайдбар. Так, что поищи и тоже найдешь.
Накопилось как-то много вопросов без ответа, попробую рассказать.
1. Рамки, цвет текста, размеры форм можно редактировать через CSS — ставим форму, заходим на сайт, подсматриваем какие используется стили и добавляем их в style.css. Также в комментариях проскакивал совет — добавлять class: в поля с квадратными скобками. Я только что пробовал менять через css — работает.
2. Вячеслав — приходит не информация добавленная в форму, а указанные поля в закладке Mail — под настройкой формы, посмотри добавил ли ты туда нужные пункты.
3. По поводу нерабочей формы — тут, увы, я помочь на 100% не могу, т.к. плагин этот не делал. Проблема может быть в несовместимости плагинов, можно обратиться к хостеру работает ли отправка почты с вашего сайта либо поиска другой плагин для формы обратной связи — в вордпресс таких есть еще несколько.
Огромное спасибо!
Отличная инструкция по настройке. Всё работает на «ура»!
Я только не разобрался — как настроить язык? У меня русская сборка ВП 2.8.1, а форму связи я хочу украинскую сделать. Проблем с названиями полей и кнопки нет — всё просто меняется. Но сообщения типа «Ошибка заполнения. Заполните все поля и отправьте снова.» всё-таки русские. Как иправить не подскажете?