Форма обратной связи на WordPress – плагин contact form 7
 Форма обратной связи может пригодиться любому сайту (простому или, тем более, корпоративному), а также является неплохим дополнением для блогов на WordPress. Это дополнительная возможность быстро связаться с автором проекта, если под рукой нет ни аськи, ни почтовика. Вот и у меня возникла данная задача, пошел просматривать существующие плагины. Сразу нашел некий cformsII, который позволяет, судя по отзывам, создать самую могущественную и функциональную форму обратной связи, которая только существует:) Посмотрел обзоры и документацию — действительно там все выглядит очень масштабно. Но, поскольку, мне требуется лишь простая форма для оправки сообщения на почту с базовыми полями типа «Имя», «Мыло», «Сообщение», то я решил продолжить поиски.
Форма обратной связи может пригодиться любому сайту (простому или, тем более, корпоративному), а также является неплохим дополнением для блогов на WordPress. Это дополнительная возможность быстро связаться с автором проекта, если под рукой нет ни аськи, ни почтовика. Вот и у меня возникла данная задача, пошел просматривать существующие плагины. Сразу нашел некий cformsII, который позволяет, судя по отзывам, создать самую могущественную и функциональную форму обратной связи, которая только существует:) Посмотрел обзоры и документацию — действительно там все выглядит очень масштабно. Но, поскольку, мне требуется лишь простая форма для оправки сообщения на почту с базовыми полями типа «Имя», «Мыло», «Сообщение», то я решил продолжить поиски.
Выбор остановил на плагине Contact Form 7, что почти в 20 раз более популярен всех подобных разработок. Значит — люди доверяют и частенько используют. Забегая наперед, скажу, что нисколечко не ошибся — модуль весьма приятный и быстрый в настройке. Установить форму обратной связи и разобраться с деталями у меня заняло минут 10-20. Плагин позволяет управлять несколькими формами на сайте, поддерживает технологию Ajax, CAPTCHA, а также антиспам плагин Akismet. Минимальные требования — WordPress 2.5, работает также и с последней 2.7.1. Благодаря добрым людям Contact Form 7 переведен на множество языков, в том числе и русский и украинский.
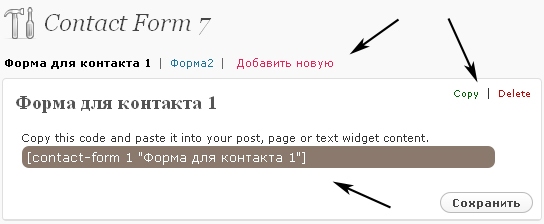
Установка плагина достаточно простая — копируете файлы модуля в знакомую уже директорию /wp-content/plugins/, после чего активируете его в меню системы. Далее в админке в «Инструментах» появится раздел Contact Form 7. Это нечто вроде конструктора форм:

Где их можно добавлять, удалять и т.п. Выделенный текст — это идентификатор формы, который вы должны будете вставить на любую из страниц блога (например, под названием «Контакты»). Не уверен, но, скорее всего данную конструкцию совершенно спокойно можно добавлять в посты или шаблон. Это, если вам понадобятся какие-то дополнительные модификации формы обратной связи — допустим, добавить ее в сайдбар или реализовать отсылку пожеланий на почту к определенному посту.
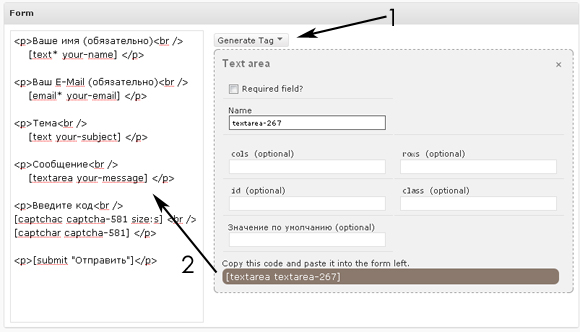
Чуть ниже на этой странице располагается блок под названием Form, где вы указываете структуру вашей формы обратной связи. В процессе работы используется специальный синтаксис для плагина. В принципе, уловить его можно и без лишних подсказок, но автор плагина Contact Form 7 пошел еще дальше и добавил механизм создания новых полей.

Сначала выбираем нужное нам поле для формы (левая колонка) — текстовое большое или однострочное, выпадающее меню, поле для email и т.п. После чего с помощью Ajax подгрузится ряд настроек, которые потребуется заполнить, и в самом конце плагин сгенерирует нужный код для добавления в форму справа. То есть разбираться в синтаксисе построения формы даже не нужно.
Далее идет блок Mail, где располагаются настройки для отправляемых писем. В принципе, вы можете ограничиться заполнением полей по умолчанию — там все правильно установлено. Следует заметить просто, что при отправке писем вы также используете кодовые конструкции из формы выше — то есть можете подставить в заголовок письма (subject) его тему, в поле from — имя и почту автора.
В самом низу страницу есть блок Messages, где хранятся типовые сообщения, выводимые при тех или иных действиях пользователей — неправильное заполнение полей, ошибка в e-mail и т.п. Чтобы отобразить списков нужно нажать ссылку Show возле заголовка.
Напоследок хочу порекомендовать установить на вашу форму механизм защиты от спамеров — CAPTCHA. В самом модуле такого функционала нет, поэтому потребуется скачать дополнительный плагин — Really Simple CAPTCHA. Для установки заливаете модуль в директорию со своими плагинами. Далее активируете в админке. После этого возвращаетесь в конструктор формы и с помощью мастера генерируете элемент типа CAPTCHA. Картинку с кодом даже можно настроить. Не забудьте в конце сохранить все настройки формы, и она обновится на сайте.
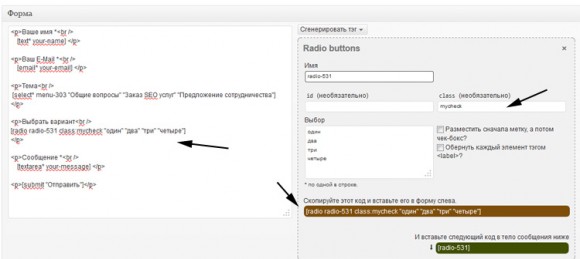
Располагаем радиокнопки / чекбоксы в столбик
Для того чтобы создать блок радиокнопкок / чекбоксов добавляем через форму новый элемент:
При этом в настройках определяем для него класс, например, mycheck. Добавляем код в форму и сохраняем ее. Далее в файле стилей style.css добавляем код:
.mycheck .wpcf7-list-item { display: block; } |
Если возникли какие-то вопросы — можете глянуть мини FAQ на сайте автора плагина либо задавайте в комментариях.
Update (29.08.10): В одном из блогов нашлась интересная статья про дополнительное поле для плагина Contact Form 7 чтобы можно было вставлять дату. Если у вас имеется подобная задача, то статья должна пригодиться.
P.S. Создание сайта в Краснодаре — полный цикл: от разработки до продвижения.


Стас, при создании формы для textarea можно задать параметры cols/rows — они вроде как за размеры поле и отвечают. Можно попробовать через CSS задав для параметров размеров стилей значени !important дабы оно точно применялось независимо от других стилей.
Я правильно понимаю,
1. все изменения для редактирования внешнего вида Contact Form 7 — в style.css
2. редактировать нужно в дочерней теме?
Анна, про дочернюю тему не совсем понял, все оформление можете задавать в style.css используемого вами шаблона.
У кого стрелки крутятся и сообщения приходят:
Открывайте файл:
/wp-content/plugins/contact-form-7/wp-contact-form-7.php
Правьте строку:
define( ‘WPCF7_LOAD_JS’, true);
На:
define( ‘WPCF7_LOAD_JS’, false );