WIX Code — уникальные возможности для конструктора сайтов: динамические данные + JavaScript
 Сегодня хочу поговорить про WIX Code — очень крутую и перспективную штуку, которую запускает один всем известный веб-конструктор. Данная технология, по сути, привнесет в нишу абсолютно новый опыт и возможности веб-разработки, переманив еще больше вебмастеров на свою сторону. Если раньше платформа WIX была основным претендентом на то как сделать сайт максимально быстро и просто, то в будущем с ее помощью можно будет решать гораздо более серьезные универсальные задачи.
Сегодня хочу поговорить про WIX Code — очень крутую и перспективную штуку, которую запускает один всем известный веб-конструктор. Данная технология, по сути, привнесет в нишу абсолютно новый опыт и возможности веб-разработки, переманив еще больше вебмастеров на свою сторону. Если раньше платформа WIX была основным претендентом на то как сделать сайт максимально быстро и просто, то в будущем с ее помощью можно будет решать гораздо более серьезные универсальные задачи.
В основе нововведения лежит 2 ключевые фишки:
- Динамический контент — принцип похожий на стандартные CMS, где данные берутся из БД и подставляются в шаблон страницы.
- Использование WIX API и JavaScript добавляет еще больше свободы при создании приложений.
Эти две особенности приближают WIX к классическим CMS системам, сохраняя в нем плюсы конструктора.
Что дает WIX Code?
Следует отметить, что после внедрения этой технологии в систему, вам не обязательно нужно с ней работать. Если вы раньше делали простенькие визитки на WIX, создавали блоги, портфолио с помощью базовых инструментов и модулей — все это можете продолжать реализовывать и в дальнейшем. Не следует переживать о том, что сервисом будет пользоваться сложнее.
Данная технология — лишь дополнительная опция для разработчиков, которые хотят получить от конструктора чуть больше.

WIX Code позволяет:
- Не париться насчет конфигурации серверных мощностей: не надо настраивать VPS, переживать за нагрузку скриптов, подключать CDN и т.п. Работайте себе в облаке без лишних забот.
- Использовать преимущества самой платформы: инструменты, объекты WIX по прежнему доступны для добавления на сайт; плюс он будет содержать настройки SEO и мобильную версию.
- Создавать наборы данных по типу БД и генерировать из них динамические страницы. Вам не придется копировать 20, 30, 50 одинаковых пунктов меню, размещая в них похожие тексты, фото и другие элементы — просто один раз настраиваете как именно должна отображаться нужная информация.
- Продвинутые юзеры смогут подключать к своим проектам API от WIX или сторонних приложений, а также использовать JavaScript при обработке объектов конструктора. Это позволит значительно расширить возможности веб-разработки.
В сети есть хорошее видео о запуске Beta версии WIX Code, где не просто рассматривают ее особенности, но и на практике показывают работу с динамическими данными и JavaScript. Это реально что-то новое.
Основные функции WIX Code
Если разбирать все опции, которые будут доступны в WIX Code после релиза, то там пока что имеется 5 основных фишек.
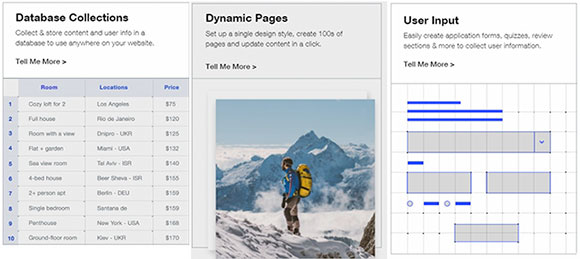
База данных (Database Collections)
В сервисе появится что-то вроде БД для хранения разных наборов информации: тексты, фото, телефоны, имена, числа и т.п. Пользователь сможет быстро их редактировать и выводить во фронтэнде в рамках выбранного макета.

В подобные списки можно, например, вносить инфу о заказчиках/работниках, квартирах для аренды или курортах в туристическом сайте и т.п.
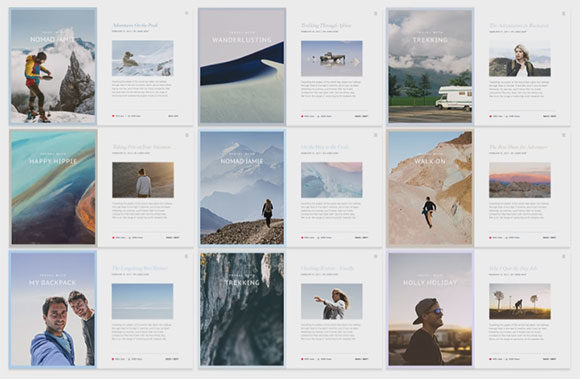
Динамические страницы (Dynamic Pages)
Если вам раньше нужно было сделать раздел с описаниями своих товаров или услуг, то приходилось вручную физически создавать эти страницы. Не смотря на функцию копирования, процесс все равно достаточно хлопотный, я уже не говорю о редактировании данных.
С динамическим контентом работа упрощается — один раз настраиваете, а потом только меняете значения в БД.

С помощью новой функции можете легко организовать несколько категорий продукции, в которых каждый элемент будет иметь свой уникальный URL и содержание (как в обычных CMS).
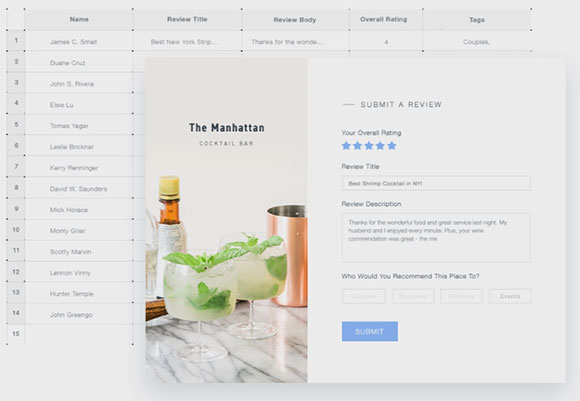
Конструктор форм (User Input)
В принципе, текущая задача реализуется с помощью дополнительных приложений WIX из App Market. Однако теперь вы сможете не просто собирать разные данные от пользователей, но и хранить их в БД, а затем выводить в любом месте веб-проекта.

Создавайте формы заказов, бронирования билетов, опросники и т.п. Причем все реализуется без написания кода.
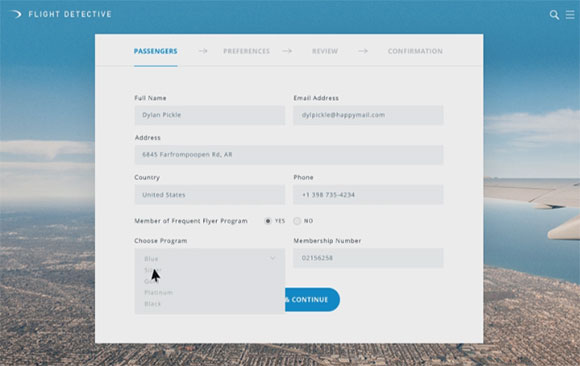
Интерактивность (Custom Interactions)
JavaScript позволит управлять поведением элементов страницы — добавлять эффекты при наведении, нажатиях, лайках. Например, в первом видео из статьи разработчик демонстрирует как реализовать задачу, когда после клика на иконку сердечка, увеличивается число лайков «+1». Либо сможете внедрить следующую фишку:

В WIX обещают, что для этого не нужны сверхмощные познания в JS. Думаю, в документации хорошо будут описаны все доступные опции.
Wix Code APIs
Пункт пригодится более продвинутым разработчикам. Он позволяет подключать и взаимодействовать с API сторонних приложений. Добавьте сюда еще поддержку JavaScript и работу с базой данных и вы получите весьма мощный «конструктор».

Плюс вот вам еще парочка опций, которые анонсированы в следующих релизах:
- Внедрение связей между создаваемыми БД.
- Работа со списками повторяющихся элементов (для каталога).
- Иморт/Экспорт информации.
- Выборка из нескольких коллекций данных (JOIN) и отображение на одной странице.
- Пользовательские типы полей.
«Достаточно круто» — скажете вы, и будете правы!
С чего начать?
На момент написания этой статьи инструмент находится на стадии бета версии. Чтобы присоединиться к первым тестировщикам можете в разделе с описанием WIX Code в правом верхнем углу кликнуть по кнопке «Apply for Beta». Далее заполняете форму и отправляете запрос для доступа.

Что касается обучающих материалов — без помощи вы не останетесь. В разделе Resources имеется вся необходимая информация:
- Видео гайды с пошаговым выполнением базовых задач.
- Аналогичные по тематике подборки статей: про создание наборов данных, подключение БД к странице и т.п.
- Готовые примеры кода с описанием и демонстрацией результатов.
- Инфа по API.
Этого должно хватить и начинающим юзерам, и тем более профи.
Итого. Мне кажется, что все, описанные выше, функции и направления станут определенным трендом в будущем развитии конструкторов сайтов, постепенно приближая их к стандартным CMS. Причем в качестве плюсов у данных сервисов сохраняются отсутствие забот с хостингом и устоявшийся набор элементов, работающих через Drag&Drop. С такими перспективами WIX и подобные ресурсы вполне можно будет рассматривать для создания крупных серьезных веб-проектов. С помощью интеграции сторонних приложений и JavaScript получится реализовывать весьма интересные задачи. Я, в принципе, приятно удивлен.
А что вы думаете про WIX Code? Как вам такой «поворот» в нише конструкторов сайтов?


Выглядит достойно!
Уже где-то читал об этой фишке.. должно быть очень круто, особенно тем, кто шарит в скриптах)
Раньше, помнится, всегда был уверен в превосходстве CMS систем, т.к. они давали полную свободу действий. А вот после таких новостей невольно начинаешь задумываться, что через годика 3-4 грань между ними и конструкторами совсем сотрется.
BorisKo, да, тоже интересно что придумают через несколько лет в этом плане. В CMS в принципе есть фронтенд редактирование, но чтобы бы Drag&Drop для работы с шаблонами — пока не встречал.
О, спасибо за информацию!
Полезная информация.
Интересно можно будет настроить ретаргетинг вконтакте на Wix..
Алмаз, среди подключенных сервисов на сриншоте в основном все забугорные, хотя думаю со временем и поддержку API из ВК добавят обязательно.