Пустой :empty CSS селектор — определение, примеры использования
 В данном уроке по верстке я рассмотрю простой, но иногда полезный «пустой» :empty селектор. Он является псевдо-классом, как и свойство CSS hover, о котором рассказывал в другом блоге. По определению селектор :empty соответствует любому элементу, у которого нет никаких дочерних объектов – будь то другие элементы или текст (в том числе и пробелы). При этом разные комментарии и CSS-содержимое игнорируются, т.е. не влияют на определение «пустоты» элементов. Информация и примеры взяты отсюда, они помогут понять, как именно работает селектор.
В данном уроке по верстке я рассмотрю простой, но иногда полезный «пустой» :empty селектор. Он является псевдо-классом, как и свойство CSS hover, о котором рассказывал в другом блоге. По определению селектор :empty соответствует любому элементу, у которого нет никаких дочерних объектов – будь то другие элементы или текст (в том числе и пробелы). При этом разные комментарии и CSS-содержимое игнорируются, т.е. не влияют на определение «пустоты» элементов. Информация и примеры взяты отсюда, они помогут понять, как именно работает селектор.
Пустые элементы имеют вид:
<p></p> <p><!-- comment --></p> |
С первой строкой все ясно. Вторая (с комментарием) также будет считаться пустой, поскольку между тегами по факту нет пробела.
Вот как могут выглядеть НЕ пустые объекты:
<p> </p> <p> <!-- comment --> </p> <p><span></span></p> |
Переход на новую строку содержит пробел, а в последней строке мы видим вложенный объект.
Где применять?
Это, конечно, не CSS Grid Layout и Flexbox но тоже может быть полезно:
- Если хотите сделать необычное оформление сообщений об ошибке при заполнении определенной формы – без ошибки блок не будет виден вообще, а с ней, например, получит красный фон.
- Можно использовать селектор для удаления пустых параграфов (P) в тексте, которые неопытные пользователи случайно создают в CMS редакторах.
- Для подсветки важных данных/параметров на веб-странице, если они отображаются.
- Интересная идея использовать :empty для списка чтобы превращать пустые элементы списка в некое подобие отступов параграфов посредине списка (т.е. без «разрыва» и традиционного оформления LI-элементов кружочками слева).
Примеры кода
1. Первый взят с developer.mozilla.org – здесь 4 блока, из которых только пустой будет окрашен в зеленый цвет. Для комфортного просмотра включите масштаб 0,5х или переходите на сервис codepen.
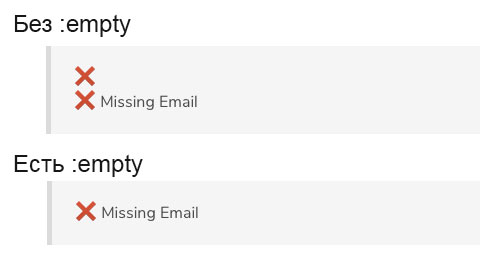
2. Дальше чуть более жизненная ситуация. Допустим, вы хотите добавить для уведомление об ошибке соответствующую иконку (Х). И вам нужно чтобы она появлялась только когда это сообщение будет на сайте – идеальный шанс для :empty селектора. HTML-код:
<!-- No error message --> <div class="error"></div> <!-- Yes error message --> <div class="error">Missing Email</div> |
При этом стили:
.error:before { color: red; content: "\0274c "; /* X icon */ } |
В итоге увидите такую картинку:

Тут, конечно, многие могут сказать, что без сообщения об ошибке нет вообще смысла выводить конструкцию с DIV. Не могу не согласиться, но если вы не создаете плагин/скрипт с нуля, а просто редактируете сайт, то не всегда это получится сделать.
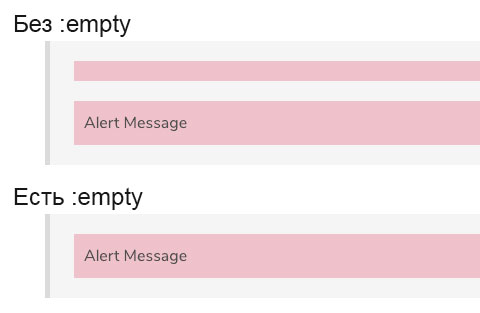
3. Можно добавить пустой селектор и в Alerts.
<div class="alert"></div> <div class="alert">Alert Message</div> |
CSS-стили пишем:
.alert { background: pink; padding: 10px; } .alert:empty { display: none; } |
В итоге видим:

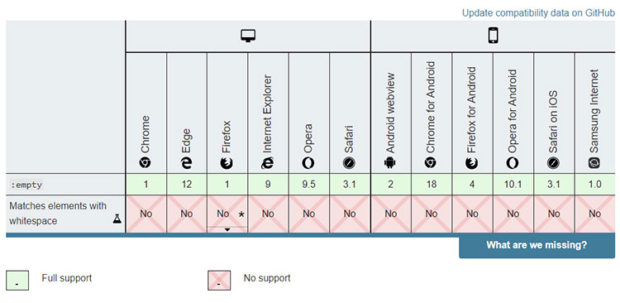
Итого. Разумеется это не супер-мега популярная опция, как тот же HTML протокол tel: для телефона, но в некоторых ситуациях она может вас выручить – при оформлении Alerts-ошибок, скрытии пустых абзацев в тексте и др. Что касается поддержки браузерами, то здесь показатели хорошие.
Как я понял из исходной статьи, в этой теме есть парочка нюансов, например, скоро появится (или уже частично есть) срабатывание :empty для элементов, содержащих пробелы, – по логике для контента/текста они ведь являются пустыми, не содержащими ничего.