Основы CSS Grid — создание сетки сайта и параметры Grid на реальных примерах
 Когда-то давно я писал про необычный сервис The Grid, представляющей собой ИИ для создания сайта. Судя по текущим результатам, получилось у них «так себе», особенно учитывая заявленный прайс. Конструкторы сайтов в этом плане поэффективнее будут.
Когда-то давно я писал про необычный сервис The Grid, представляющей собой ИИ для создания сайта. Судя по текущим результатам, получилось у них «так себе», особенно учитывая заявленный прайс. Конструкторы сайтов в этом плане поэффективнее будут.
Сегодня же хочу поговорить о похожей по названию, но совсем другой по сути «технологии» — CSS Grid! Пост состоит из нескольких частей:
Данный подход в построении макетов позволяет легко создавать достаточно гибкие сетки сайтов с помощью CSS. В будущем он, наверняка, будет использоваться повсеместно. Если я правильно понимаю, отлично подойдет для тех же задач, что и Flexbox, но в отличии от него может одновременно работать в двумерных измерениях (столбцах и строках). Ниже предлагаю перевод статьи, что является неким вступлением в тему и содержит простые познавательные примеры. Внимание! Автор заметки проводит в декабре бесплатный(!) курс по CSS Grid, если хотите, отправляйте запрос на его Email.
Также на просторах интернета нашел полезное видео по теме. Возможно, кому-то проще воспринимать информацию так:
Введение в CSS Grid
В текущем году эта технология получила встроенную поддержку в Chrome, FF, Safari, поэтому вполне вероятно, в недалеком будущем станет популярными инструментом. Но пока что нужно не забывать позаботиться об устаревших и отстающих веб-браузерах.
Самая простая сетка
Здесь 2 основных объекта:
- родительский / wrapper (оборачивающий все внутренние, составляющие его блоки);
- дочерние / items (сами элементы).
Вот простейшая конструкция:
<div class="wrapper"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> |
Родительский объект — и есть реальная сетка, а все внутренние — ее наполнение. Чтобы внешний DIV начал действовать должным образом, нужно задать классу wrapper соответствующее значение grid:
.wrapper { display: grid; } |
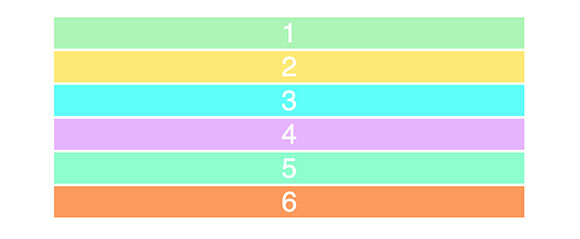
Однако сразу после этого ничего особо не поменяется, так как не определен формат отображения. Вы увидите 6 DIV’ов идущих друг после друга.

Колонки и строки
Чтобы сделать вашу сетку двумерной нужно указать параметры строк и колонок — используем опции grid-template-row и grid-template-colum соответственно:
.wrapper { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; } |
Поскольку для колонок имеется три значения, то их будет генерироваться такое же число, следовательно, рядков — только 2. Цифры в пикселях задают в первом случае ширину элементов (по 100px), во втором — высоту (50px).
Вот еще один пример, который поможет лучше понять принцип работы:
.wrapper { display: grid; grid-template-columns: 200px 50px 100px; grid-template-rows: 100px 30px; } |
Отобразится следующая картинка:

Расположение и размеры
С этой функцией вы получите реально очень мощные возможности по созданию сеток сайтов. Допустим, у нас имеется размер 3х3:
.wrapper { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; } |
Если в HTML коде, как в нашем примере, 6 DIV элементов (см. в самом начале), то в данном случае на сайте отобразится только 2 ряда, третий временно не будет заполнен. Однако, когда мы начнем применять разные параметры для позиции и размеров блоков — grid-columnand grid-row, ситуация изменится.
Задаем одному из объектов стили:
.item1 { grid-column-start: 1; grid-column-end: 4; } |
Это означает, что DIV c классом item1 начинается с первой линии колонки в сетке и заканчивается на 4-той, то есть заполняет собой весь ряд.

Собственно, теперь некоторые объекты переместились на последнюю строку, которая у нас была прописана заранее (3х3). Существует вариант попроще:
.item1 { grid-column: 1 / 4; } |
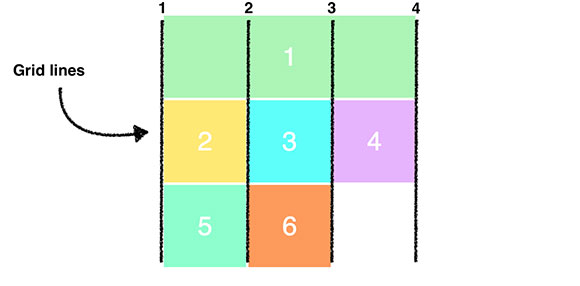
Напоследок автор приводит чуть более сложный код, который позволят понять как именно работает расположение элементов CSS Grid:
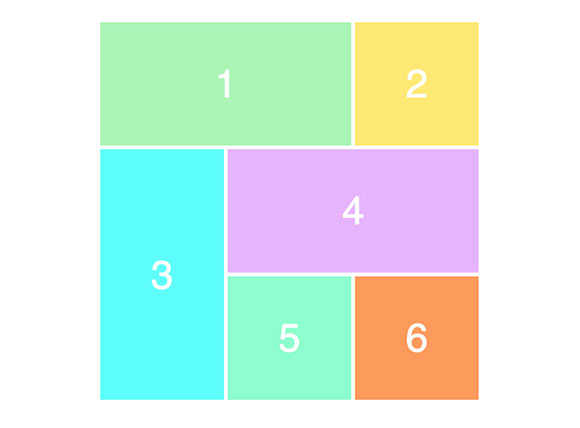
.item1 { grid-column-start: 1; grid-column-end: 3; } .item3 { grid-row-start: 2; grid-row-end: 4; } .item4 { grid-column-start: 2; grid-column-end: 4; } |
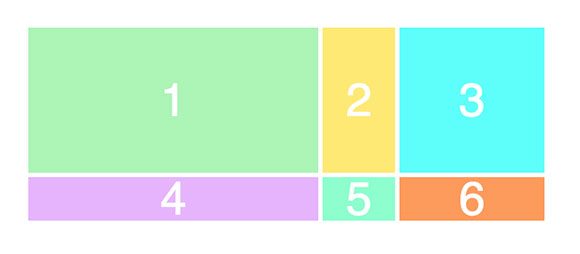
Он дает нам следующую картинку:

Получилось разобраться? В принципе, не сложно, однако нужно понимать, что это лишь базовая часть нюансов по CSS Grid.
Прототипирование и области макета с CSS Grid
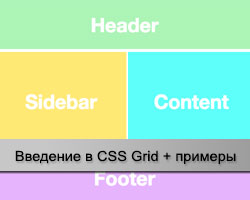
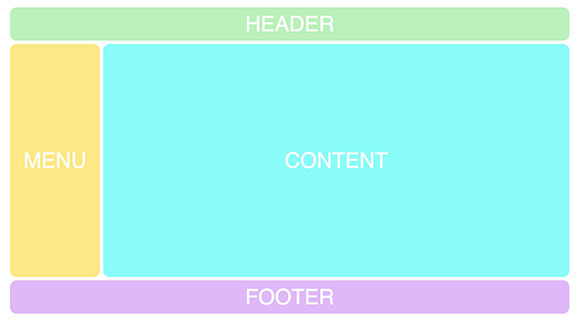
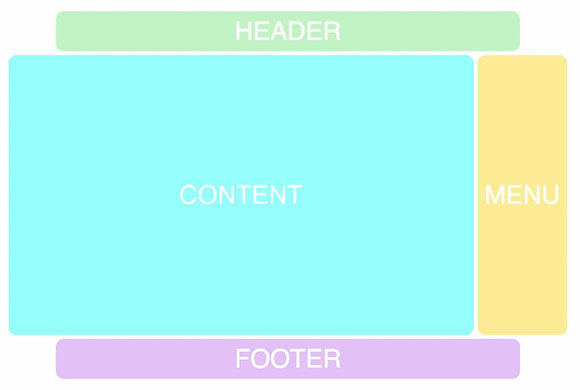
Есть у этого же автора и вторая статья по теме, видимо, активно продвигает свой бесплатный курс:) Для пояснения используется сетка такого вида:

Код разметки при этом следующий (HTML):
<div class="container"> <div class="header">HEADER</div> <div class="menu">MENU</div> <div class="content">CONTENT</div> <div class="footer">FOOTER</div> </div> |
В стилях CCS будет:
.container { display: grid; grid-template-columns: repeat(12, 1fr); grid-template-rows: 50px 350px 50px; grid-gap: 5px; } |
Если по строкам все, в принципе, понятно, то с колонками нужно прояснить. Здесь в значении grid-template-columns создается сетка, что состоит из 12ти одинаковых колонок (ширина каждой = 1/12 от общей) + отступы между ними в 5px (grid-gap).
Добавляем grid-template-areas
Опция дает еще больше гибкости и удивительных функций. Возможно, синтаксис и оформление параметра grid-template-areas выглядит немного необычно, но дальше вы поймете почему все именно так:
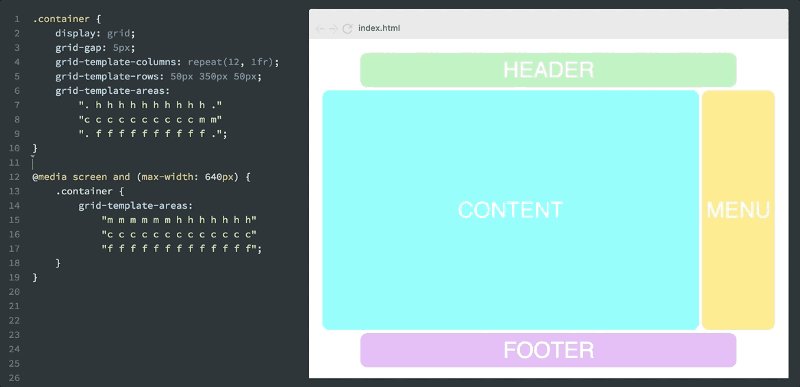
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(12, 1fr); grid-template-rows: 50px 350px 50px; grid-template-areas: "h h h h h h h h h h h h h" "m m c c c c c c c c c c c" "f f f f f f f f f f f f f"; } |
Это своего рода визуальное представление вашей сетки сайта в CSS. Все символы в данном параметре формируют 3 строки и 12 колонок, определенные строкой выше. Каждая буква отвечает за одну ячейку. Названия в примере соответствуют блокам HTML кода: header (h), menu (m), content (c) и footer (f), но можете использовать любые другие варианты.
Присвоение областей шаблоны и эксперименты
На следующем шаге вы «логически связываете» символы контейнера и элементы DIV:
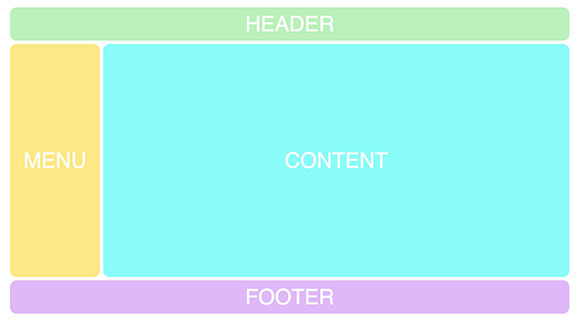
.header { grid-area: h; } .menu { grid-area: m; } .content { grid-area: c; } .footer { grid-area: f; } |
На сайте отобразится макет вида:

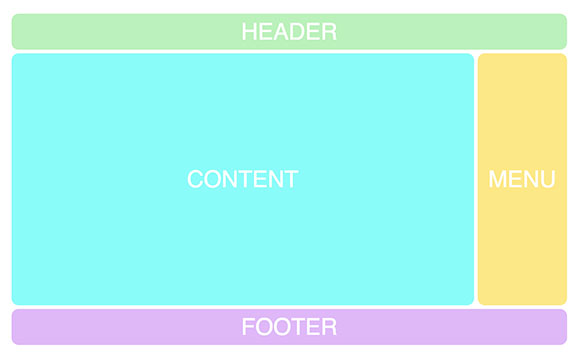
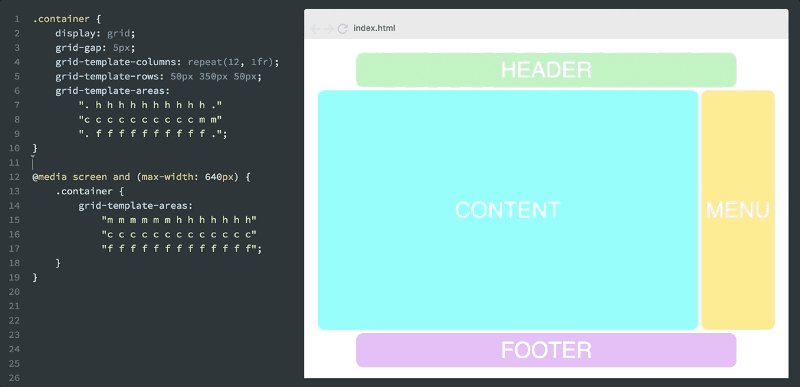
А теперь начинается магия. Давайте поменяем местами некоторые буквы в параметре grid-template-areas, например «c» и «m» местами:
grid-template-areas: "h h h h h h h h h h h h h" "c c c c c c c c c c c m m" "f f f f f f f f f f f f f"; |
Сетка будет выглядеть по другому:

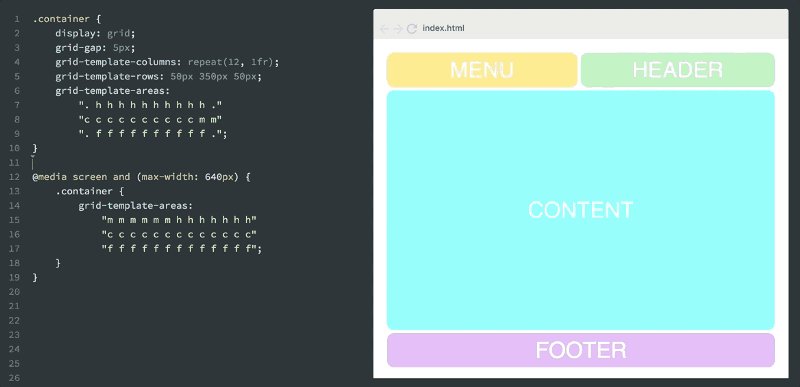
Добавление адаптивности в эту конструкцию вообще выглядит потрясающе. С помощью одного HTML вы бы такое не реализовали, а вот в CSS все возможно.
@media screen and (max-width: 640px) { .container { grid-template-areas: "m m m m m m h h h h h h" "c c c c c c c c c c c c" "f f f f f f f f f f f f"; } } |

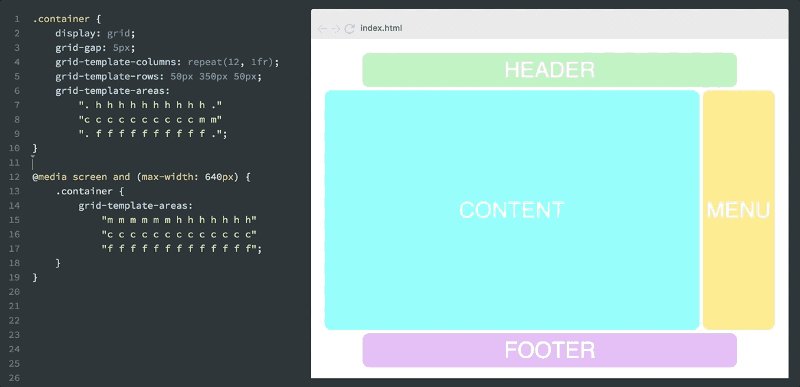
Если использовать точки по краям, то в шаблоне появятся пустые области.
grid-template-areas: ". h h h h h h h h h h ." "c c c c c c c c c c m m" ". f f f f f f f f f f ."; |
На сайте выглядит так:

Никаких скриптов и HTML — только магия CSS Grid!
Дополнительные примеры Grid и Flex
Позже на CSS Tricks нашел еще одну статью по теме, некоторые варианты из нее могут вам пригодиться. Переходите по ссылкам на редактор Codepen (лого в блоке кода сверху справа) чтобы увидеть работу примера на большом экране.
Классический макет сайта
У нас имеется шапка и футер, растянутые на всю ширину, а между ними — блок контента с двумя сайдбарами. В первом случае при уменьшении экрана все объекты останутся в тех же позициях, что и раньше.
Если нужно чтобы блоки располагались один под другим, то:
2х колоночная сетка блога
Допустим, у нас в центре большой блок контента и сайдбар. Код ниже при уменьшении размеров страницы сохраняет все объекты на своем месте.
Второй прием — дает их расположение один за другим.
Распределение элементов по ширине
Визуально пример напоминает галерею, когда все картинки идут друг рядом с другом в нескольких колонках. При уменьшении размера в каждой строке их будет отображаться все меньше и меньше.
Картинка внутри статьи
Здесь контент разделен на 2 части, а между ними расположен полноэкранный блок.
Итого. В общем, открыл для себя понятие CSS Grid, которое, честно говоря, приятно впечатлило — особенно рам где рассматривались области макета с разными буквами. Безусловно, это все лишь азы «технологии», плюс я не расписывал детально каждый параметр кода. В последнем разделе статьи примеры более комплексные, их следует внимательно просмотреть. Там комбинируется и Flex, и Grid. Если данная тема интересна, подписывайтесь на курсы первого автора — Email записи в оригинальной первой-второй заметке.
Есть что добавить по CSS Grid? — пишите мысли, советы или присылайте интересные линки.

крутые вставки кода!
Спасибо! Отличный материал.
С первого раза стало ясно и понятно.
Учусь потихоньку собирать свои страницы с использованием
этой технологии.