Корректная вставка видео в текстовом редакторе для TYPO3
 В одной из прошлых статей я писал как подружить HTML код и модуль tt_news дабы можно было вставлять видео, например, из Youtube в поле контента и получать на выходе не текст, а именно видео. Редактор в TYPO3 не интерпретировал сам код, иногда даже просто удаляя блок из object из текста.
В одной из прошлых статей я писал как подружить HTML код и модуль tt_news дабы можно было вставлять видео, например, из Youtube в поле контента и получать на выходе не текст, а именно видео. Редактор в TYPO3 не интерпретировал сам код, иногда даже просто удаляя блок из object из текста.
Так вот в прошлый раз мы использовали для решения проблемы экстеншен Raw HTML, но его основная проблема, что маркер для вставки HTML кода в шаблон может быть расположен либо до либо после описания, внутри самого текста увы видео не выводилось. Недавно опять возникла ситуация со вставкой видео в текстовый редактор, но теперь уже для экстеншена tt_products. Пришлось искать работающее решение.
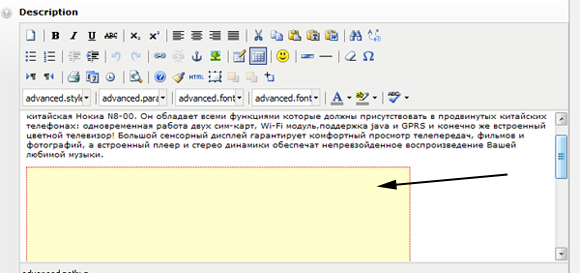
В качестве текстового редактора я установил tinyRTE (tinyrte), которые всегда считался чуть более продвинутым чем базовый htmlArea RTE. Хотя tinyrte долгое время не обновлялся в то время как редактор htmlArea RTE постоянно усовершенствуется и дорабатывается. Собственно, если вы хорошо разбираетесь в Typoscript и единожды уже подобрали необходимые настройки для htmlArea RTE, то можно использовать его, в моем случае решение с tinyRTE оказалось более наглядным и простым. Тем не менее видео все равно отображалось как текст, хотя из текста оно не удалялось и в админке было видно, что видео есть.

Дабы исправить ситуацию мы добавляем некоторые настройки для редактора tinyRTE. Для начала в настройках шаблона сайта Template Setup добавляем:
lib.parseFunc.allowTags := addToList(object,param,embed) lib.parseFunc_RTE.allowTags := addToList(object,param,embed) |
Дальше в свойствах главной страницы Page TSconfig вставляем строки:
RTE.default.proc.allowTags := addToList(object, param, embed) RTE.default.proc { allowTags := addToList(object, param, embed) // CONTENT TO RTE RTE.default.proc.HTMLparser_rte.allowTags < RTE.default.proc.allowTags // CONTENT TO DATABASE HTMLparser_db.allowTags < RTE.default.proc.allowTags // Entry HTML parser entryHTMLparser_db.allowTags < RTE.default.proc.allowTags } |
Сохраняем и проверяем вставку видео — все должно корректно работать. Возможно данная настройка справедлива и для htmlArea RTE, точно скачать не могу. Я тестировал все это при использовании редактора tinyRTE 1.8.1 и TYPO3 4.4.7.
