Сайт «Европейский футбол» на Typo3 + WordPress
 Сайт про европейский футбол создавался достаточно давно, но вот добавить в обзор решил только сейчас. Нельзя сказать, что он представлял из себя какое-то ярко выраженное испытания для моих навыков TYPO3, но парочка интересных открытий все же была сделана. Задумка сайта изначально планировалась как новостной проект + разная «статическая» информация о турнирах Лиги Чемпионов и Лиги Европы. Нужно заметить, что в момент разработки выбор возможностей TYPO3 относительно формата «новости — блог» был весьма скромен. Да, можно совместить tt_news + плагин комментариев, но выглядело со стороны это, мягко говоря, коряво.
Сайт про европейский футбол создавался достаточно давно, но вот добавить в обзор решил только сейчас. Нельзя сказать, что он представлял из себя какое-то ярко выраженное испытания для моих навыков TYPO3, но парочка интересных открытий все же была сделана. Задумка сайта изначально планировалась как новостной проект + разная «статическая» информация о турнирах Лиги Чемпионов и Лиги Европы. Нужно заметить, что в момент разработки выбор возможностей TYPO3 относительно формата «новости — блог» был весьма скромен. Да, можно совместить tt_news + плагин комментариев, но выглядело со стороны это, мягко говоря, коряво.
Поэтому было принято решение использовать для новостей и общения (комментариев) другую систему — wordpress, причем решил выделить для этого отдельный раздел под названием футбольный блог, где собирались все заметки новостной характера. Таким образом, основной «костяк» проекта с информацией о ходе турниров, результатами и статистикой был реализован на TYPO3, новостная и блоггерская часть на wordpress. Технически сложностей по установке 2-х разных CMS не возникло никаких — вордпресс заливал в отдельную директорию blog, typo3 в корневую. Шаблон, кстати, был от WP, поэтому пришлось его адаптировать под typo3 — установить на блог, сохранить как html и его уже подключать через TemplaVoila.
Какие же «вызовы» приходилось решать с данным сайтом. Здесь достаточно непростое меню. Учитывая, что розыгрыши Лиги Чемпионов и Лиги Европы происходят регулярно и циклично, то под каждый сезон создавался отдельный раздел. Причем текущий должен был бы автоматически «разворачиваться на полную», а остальные публиковаться в виде пунктов меню и отображать подпункты только при переходе на них. Хотел сначала реализовать все это через HMENU, но не получилось, поэтому прибегнул к Conditions (условным typoscript операторам).
Так, например, можно использовать конструкцию:
[PIDinRootline = 41] ... ваш typoscript код ... [global] |
Она означает, что код внутри будет выполняться только на странице с и всех ее подстраницах, то есть в нужном разделе. Таким образом, получалось добавлять «развертывание» меню в нужные места. Кстати, еще одно часто используемое условие
[globalVar= TSFE:id = 41] ... ваш typoscript код ... [global] |
В данном случае код будет выполняться только на отдельно взятой странице без подстраниц.
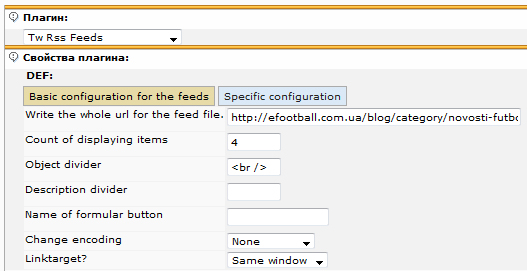
Вторым моментом сайта был импорт RSS и отображение его на сайте. Для этого есть много разных плагинов и все зависит от ваших требование — нужно ли сохранять RSS в базе или выводить на лету. Я использовал модуль TW RSS Feeds (tw_rssfeeds) — позволяет импортировать RSS фиды формата rss 0.91 и rss 2.0. Для добавление его на сайт создаете объект (элемент плагина) на нужной странице, а в его настройках указываете что-то вроде:

Здесь есть адрес фида, количество загружаемых элементов + различные дополнительные опции. В данном проекте использовал TW RSS Feeds для трансляции записей блога на основной сайт + отображения различных футбольных новостей с других сайтов.
Экстеншен GH Random Content (gh_randomcontent) позволяет отображать разные элементы контента выбранной странице в случайном порядке. Использовался для чередования различных видов рекламы на сайте. В дереве сайта создал системную директорию, где добавлял несколько элементов HTML с кодом рекламы, после чего выводил в нужных местах шаблона.
Среди стандартных типов элемента контента (текст, картинки, таблицы, html) нет возможности добавления PHP кода. Это, видимо, сделано с целью дополнительной защиты пользователей от вредителей, так как кодом php можно много чего нехорошего сделать в отличие от текста. Но на Европейском футболе я использую биржу ссылок Sape для монетизации, поэтому пришлось установить также модуль LumoNet PHP Include (lumophpinclude), позволяющие размещать элементы с PHP кодом. Кстати, также могу порекомендовать почитать про установку sape на wordpress блог, что также в моем случае пригодилось.
Вот, в принципе, и все что было сложного с TYPO3, во всем остальном установка стандартная — подключение шаблона, базовые настройки, МЕТА теги для страниц и т.п. По wordpress также особо ничего добавлять не буду, модули там стандартные, многие из них рассматривал в блог про вордпресс который также веду. Если же говорить о выбранном формате typo3 + wordpress, то сейчас спустя 3 года обе CMS проделали немалый путь развития и совершенно очевидно, что с данным сайтом могла справиться каждая из них по отдельности. Поэтому, создавая такой сайт сейчас, я бы не совмещал 2 системы, а сделал бы выбор в пользу одной из них. Вопрос только в том какой именно. Если сайт больше блоговские, то здесь лучше использовать wordpress — комментарии, голосования, rss, сайтмапы и многие другие плагины делают cms весьма функциональной. С другой стороны, если блоггерская составляющая не такая сильна, то можно применить TYPO3, правда для этого нужны достаточно неплохие знания дабы разобраться с нужными экстеншенами для блога, комментариев и тому подобных элементов.
