Всплывающие Tooltip подсказки при наведении с помощью CSS и jQuery
 Вам уже наверняка встречались всплывающие текстовые подсказки при наведении на разные элементы веб-страницы. Даже в самом HTML есть подобный механизм – если при оформлении ссылки добавить в тег А атрибут title, то при наведении на нее в браузере отобразится этот текст. Сегодня хочу поделиться одним решением, над которым закончил работать буквально только что. В нем есть интересные нюансы, которые вам могут пригодиться + плюс дополнительно упомяну стандартные методики.
Вам уже наверняка встречались всплывающие текстовые подсказки при наведении на разные элементы веб-страницы. Даже в самом HTML есть подобный механизм – если при оформлении ссылки добавить в тег А атрибут title, то при наведении на нее в браузере отобразится этот текст. Сегодня хочу поделиться одним решением, над которым закончил работать буквально только что. В нем есть интересные нюансы, которые вам могут пригодиться + плюс дополнительно упомяну стандартные методики.
Tooltips с помощью CSS
На есть отличный пример как создавать подсказки без каких-либо JavaScript-библиотек. Основное преимущество метода в том, что вам не надо дополнительно подгружать сторонние скрипты на сайт. Если у вас простая визитка или классическая лендинговая целевая страница, то можете обойтись обычным CSS3.
Я немного поменял код по ссылке выше под свою задачу: во-первых, Tooltip выводится слева, во-вторых, прописал для него конкретные размеры блока (ну, и названия классов в нем другие). Вы всегда можете посмотреть исходный вариант.
Конструкция HTML выглядит плюс-минус аналогично:
<a class="add_to_cart_button"> <div class='new_tooltiptext'>Купить в один клик</div> </a> |
Стили:
.add_to_cart_button { position: relative; } .add_to_cart_button .new_tooltiptext { visibility: hidden; background: rgba(0, 0, 0, 0.9); padding: 5px 10px; width: 80px; height: auto; font-size: 0.8rem; line-height: 1rem; text-align: center; border-radius: 3px; color: #fff; position: absolute; z-index: 1; top: 0%; right: 120%; margin-left: 0px; opacity: 0; transition: opacity 0.3s; } .add_to_cart_button .new_tooltiptext::after { content: ""; position: absolute; top: 40%; left: 100%; margin-right: -5px; border-width: 5px; border-style: solid; border-color: transparent transparent transparent #1a1a1a; } .add_to_cart_button:hover .new_tooltiptext { visibility: visible; opacity: 1; } |
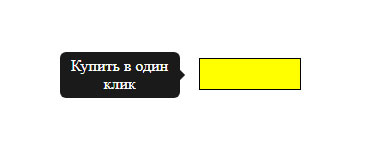
В итоге при наведении увидите картинку:

Усовершенствование кода с jQuery
В моей задаче было 2 основных проблемы:
- В теге ссылки А присутствовал titile, который, как мы уже выяснили выше, отображается по умолчанию с помощью браузера.
- Я не хотел править лишние файлы шаблона и решить все с помощью одной функции.
Следует заметить, что рабочий сайт использовал систему WordPress, поэтому там уже присутствовала библиотека jQuery. Я встречал варианты подсказок и с ней, но мне нужна была другая функциональность.
Поэтому в файл функций functions.php добавил код:
add_action('wp_footer', 'addtooltip');
function addtooltip() {
<script>
jQuery(function ($) {
$(".add_to_cart_button").hover(function () {
$( this ).attr('title', '');
$( this ).append( $( "<div class='new_tooltiptext'>Купить в один клик</div>" ) );
}, function () {
$( this ).find( "div" ).last().remove();
$( this ).attr('title', 'Купить в один клик');
});
});
</script>
<?php
} ?> |
С помощью add_action выводим в футер свой скрипт. Он позволяет добавить всплывающую подскажу для простого HTML-кода:
<a class="add_to_cart_button" titl="Купить в один клик">…</a> |
То есть, как видите, здесь нет никакого внутреннего DIV, которому можно прописать нужные нам CSS-стили. Этот объект добавляется с помощью jQuery непосредственно при наведении!
В JS-коде имеется функция для события hover, состоящая из двух частей: сначала описываете действия при наведении, потом – обратные:
- В первой части мы в атрибут ‘title’ для ссылки ставим пустое значение + добавляем внутрь новый DIV.
- Во второй части наоборот – убираем DIV и возвращаем тайтл.
Внимание! Данный вариант будет точно работать в WordPress, но для других платформ, возможно, придется немного переделать синтаксис вызова функции jQuery(function ($). Внедряйте код вдумчиво и пошагово – смотрите результат после каждого этапа.
Другие решения
Очевидно, что для Tooltip подсказок полно всякого добра. Привожу самые интересные из найденных материалов, возможно, вам пригодится:
- 21 best open-source tooltip plugins — куча библиотек и интересных реализаций с помощью JS, CSS, jQuery. Подойдет тем, кому обычных стилей недостаточно.
- Для библиотеки jQuery UI имеется плагин Tooltip, который выводит подсказку с помощью одноименной функции tooltip().
- Simple Text Only Tooltip using JQuery — в функции много всяких доп.проверок.
- jQuery and CSS3 Simple Tooltip — тут удобно, что каждая строка JS имеет пояснение.
- Вариант от Hello-site.ru — примечателен тем, что здесь текст подсказки считывается не из дополнительного DIV-блока, а прописывается в data. Для некоторых CMS это может быть очень удобно.
Ну, и полезное видео по теме:
Жаль исходник на Codepen не сохранился, но интересно наблюдать за логикой действий разработчика и его пояснением каждого шага. Начинающим вебмастерам понравится.
А как вы создаете всплывающие подсказки Tooltip на сайтах?

