Создание сайта на хостинге без домена, технический домен, файл hosts
 Я привык изначально создавать сайты на хостинге без каких-то предварительных этапов. С 99% клиентами так получается сделать, но иногда возникают ситуации, когда у заказчика еще нет доменного имени, а начинать работу нужно. Раньше в таких случаях можно было установить наборы XAMPP и Денвер на локальном компьютере, а потом перенести архив в онлайн, но если у вас есть свой сервер, то удобнее делать все сразу там. Сегодня расскажу как создать сайт без домена и почему это лучше Денвера.
Я привык изначально создавать сайты на хостинге без каких-то предварительных этапов. С 99% клиентами так получается сделать, но иногда возникают ситуации, когда у заказчика еще нет доменного имени, а начинать работу нужно. Раньше в таких случаях можно было установить наборы XAMPP и Денвер на локальном компьютере, а потом перенести архив в онлайн, но если у вас есть свой сервер, то удобнее делать все сразу там. Сегодня расскажу как создать сайт без домена и почему это лучше Денвера.
Все действия в статье буду показывать на примере хостера Hostpro, с которым работаю уже много лет. У других компаний все должно быть плюс-минус аналогично (как минимум, часть публикации про hosts так точно).
Причины и преимущества тестового сайта на хостинге
Некоторые из этих моментов можно считать субъективными, но раз у кого-то они возникают, значит все же проблема существует. Итак, почему онлайн разработка лучше:
- Во-первых, вам не надо устанавливать никакой дополнительный софт на своем компьютере. Да, в принципе, процедура не сложная, но потом делать все эти включения/выключения сервера и т.п. Хлопотно.
- В онлайне все уже работает в той среде, в которой и должно потом запуститься. Я несколько раз читал, что могут появиться глюки при переносе проекта на веб-хостинг из-за несостыковок конфигурации.
- Возможность показать ход работы заказчику (однако, если создавать сайт без домена, то тут есть нюансы, о которых расскажу ниже).
- Вам не придется тратить время на перенос (хотя, если речь идет про разработку тестового вебсайта, то там также надо переносить его на сервер клиента).
Технический домен
Некоторые компании при покупке у них определенного хостинг-тарифа предоставляют так называемый технический домен для работы. Тут следует заметить, что:
- далеко не у всех хостеров есть такая фишка;
- почти всегда это будет имя третьего уровня, сгенерированное автоматически;
- выдается при создании нового аккаунта для вебсайта, когда доменное имя еще не куплено;
- это отличная возможность потестировать тех.возможности сервера/хостинга, предварительно установив какие-то скрипты или CMS.
Если в компании, с которой вы работаете, такая фишка не реализована, то придется смотреть инструкцию ниже.
Как создать сайт без домена
1. Итак, первым делом заходим в панель управления сайтами. У Hostpro она называется WHM (Multiadmin), используется для простоты и ускорения работы с виртуальным сервером (на серверах FastVPS все чуть более запутано, но тоже не сложно).
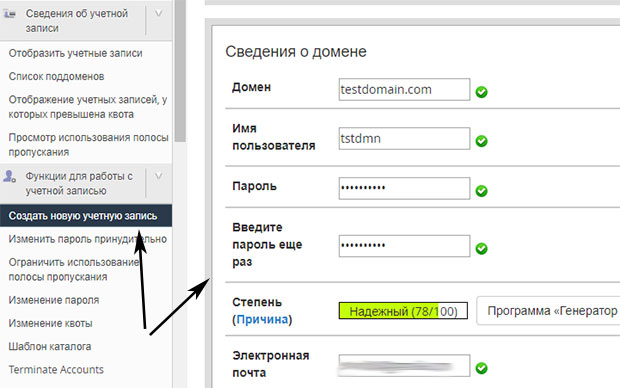
Вам надо создать новую учетную запись, где в поле домена указываете абсолютно любое значение, например, testdomain.com. Остальные параметры заполняете как всегда:

2. После клика по кнопке «Создать» на вебсервере появится новый сайт. Не смотря на несуществующий домен, вы сможете заходить на FTP сервер и загружать туда исходники WordPress CMS или любые другие скрипты. Все будет работать как обычно.
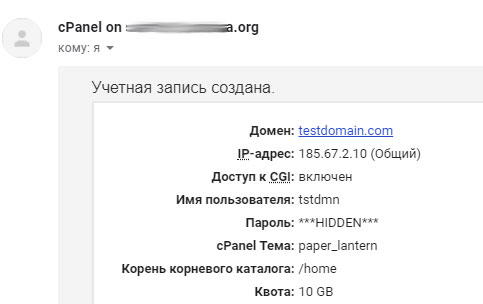
Вместе с этим на почту должно прийти уведомление с техническими характеристиками проекта. Вам нужно найти в них IP адрес сервера.

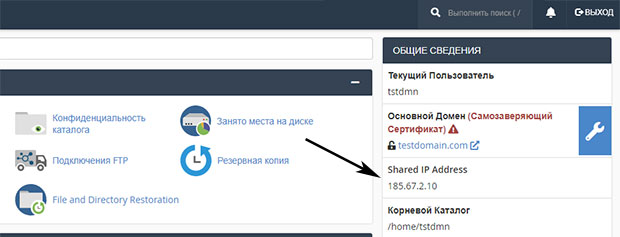
В некоторых случаях эта же информация отображается сразу же после создания учетной записи на странице Multiadmin панели. Либо вы найдете ее, перейдя непосредственно в cPanel вашего нового проекта.

3. Самый важный этап создания сайта на хостинге без домена — отредактировать файл hosts. Как я понимаю, в Windows он позволяет указать локальные DNS, которые даже будут перекрывать глобальные значения в интернете. В качестве DNS-записи вы задаете соответствие IP-адресу определенное доменное имя. Сейчас покажу как это делается, и все станет ясно.
Находится наш файл hosts в директории C:\WINDOWS\system32\drivers\etc (у него нет разрешения). Его можно отредактироватьс помощью любого текстового редактора — Notepad++ или стандартного Блокнтота.
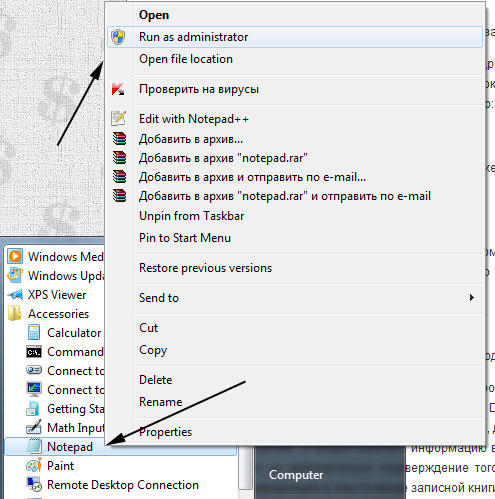
Я обычно запускаю сначала саму прогу, а потом открываю в ней нужный файл. Причем тут есть один важный нюанс – чтобы после ввода вся информация без проблем сохранилась, желательно открывать программу с правами администратора. Так 100% было в Vista и Win7:

…А на десятке я по-другому не пробовал, тоже выполняю через админа. Вам нужно кликнуть правой кнопкой мышки по иконке программы и во всплывающем меню выбрать вариант «Run as administrator».
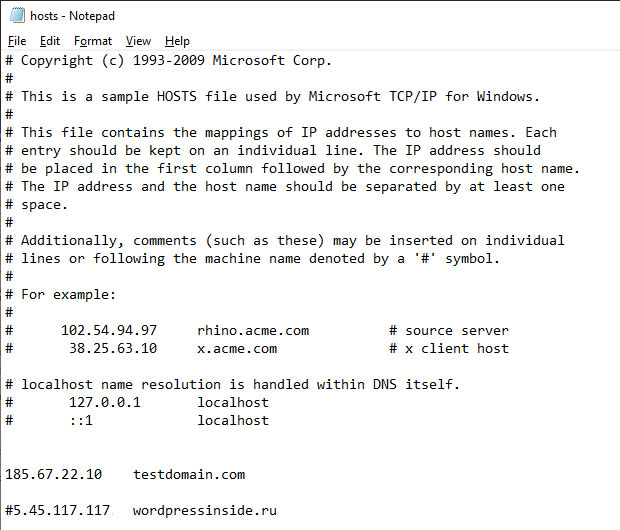
Содержимое hosts имеет приблизительно такой вид:

Здесь, как видите, для тестового testdomain.com прописан IP адрес сервера, на котором я его изначально и создал:
185.67.22.10 testdomain.com |
Строчкой ниже есть еще одна запись, но в ее начале стоит символ #, который означает, что весь текст строки является лишь комментарием, а не правилом. Поэтому здесь ничего работать не будет.
#5.45.117.117 wordpressinside.ru |
Думаю, принцип понятен – в редакторе с новой строки вы пишите IP, который узнали на втором шаге, а напротив него — домен создаваемого вебсайта. Затем все сохраняем.
4. После этого открываете браузер, и по доменному имени должна загружаться информация, расположенная на FTP. Внимание, важно! Данный прием будет работать ТОЛЬКО на том компьютере, где прописаны соответствующие значения в hosts. То есть, если вы хотите показать его клиенту, то расскажите, как именно ему нужно отредактировать данный файл.
Итого. Как по мне, лучше сайты сходу создавать на рабочем вебсервере без каких-то промежуточных этапов. Если же клиент по какой-то причине против этого, придется разрабатывать тестовый проект. Когда у хостера есть возможность работать с техническим доменом – используйте ее.
Если такой опции нет, то нужно сделать сайт без домена по методике, описанной выше. По сути, вы просто делаете все то же самое, как и при разработке нового веб-ресурса, но указываете тестовое имя, а затем в файле hosts добавляете локальную DNS-запись для него, что ведет на соответствующий IP сервера.

