Подборка полезных статей по веб-разработке №1 (про CSS и не только)
 Как и обещал в планах на 2020 год продолжаю смещать рабочий акцент в сторону фриланса. В марте активно приступил к выполнению этой задачи на практике — начал с сайта Weblancer и постепенно перекочевал на мега крутую биржу фриланса Freelancehunt, где и решил закрепиться. В связи с этим у меня сейчас достаточно много срочной работы – приходится наращивать рейтинг и зарабатывать позитивные отзывы. Поэтому сегодня будет подборка полезных материалов для веб-разработчиков. Еще не успел прочитать все эти тексты, закреплю на будущее в виде данного поста.
Как и обещал в планах на 2020 год продолжаю смещать рабочий акцент в сторону фриланса. В марте активно приступил к выполнению этой задачи на практике — начал с сайта Weblancer и постепенно перекочевал на мега крутую биржу фриланса Freelancehunt, где и решил закрепиться. В связи с этим у меня сейчас достаточно много срочной работы – приходится наращивать рейтинг и зарабатывать позитивные отзывы. Поэтому сегодня будет подборка полезных материалов для веб-разработчиков. Еще не успел прочитать все эти тексты, закреплю на будущее в виде данного поста.
Много других интересных статей по аналогичным темам ищите в разделе, посвященном веб-разработке и всему подобному. Текущая заметка также отправляется туда. Кстати, почти все материалы на английском, потому как без него сейчас никуда. Возможно, позже какие-то из них я и переведу, хотя там в основном везде код для верстки, и разработчикам должно быть понятно. Ссылки в скриншотах.
Полный гайд по функции calc() в CSS
Данный элемент позволяет выполнять простые математические вычисления (сложение, вычитание, деление, умножение) при установке значений для тех или иных свойств — высоты, ширины и др. При этом разрешается смешивать разные единицы измерения, например: 100% — 20px, 100vh — 20px и т.п.
Поддерживается вложенность нескольких calc, хотя на практике используется редко. В статье много интересных примеров с детальным описанием, что можно делать, а что нежелательно. Прикольная штука, на самом деле, да и задавать значение по типу calc(100% / 7) гораздо нагляднее чем числом 14.2857142857%.
Оформление скроллбара с помощью CSS
В отличии от далекого 2018 и более ранних периодов, когда задание стилей для полосы прокрутки могло быть не воспринято некоторым браузерами, сейчас ситуация изменилась в лучшую сторону. В заметке описывается и показывается как использовать свойства scrollbar-width, scrollbar-color и др. Возможно, вы захотите изменить оформление этого элемента под корпоративные цвета или сделать его более стильным.
Эффективный дизайн текстовых полей
Эта статья мне понравилась так сильно, что я даже сделал ее перевод в другом блоге. Казалось, что можно вообще рассказать про обычные поля сайта для ввода текста, но нет. Авторы заметки объясняютпо существу как лучше оформлять данный элемент веб-страницы, рассмотрев такие вопросы как: расположение подписи (лейбла), ширина блока, отображение ошибок ввода, форматирование полей, вставка иконок и т.п. Все лаконично и по существу.
Создание сайтов на дроп-доменах (PBN)
А вот и первый материал не про разработку. Как-то резко вдруг отовсюду мне начали попадаться статьи, курсы, отчеты о построении PBN, что аж самому захотелось вникнуть во всю эту движуху. Думаю, с этой заметки вполне можно начать новичку, т.к. тут рассмотрены все этапы развития сетки — поиск доменов, регистрация, наполнение контентом и развитие.
Отдельное внимание обратите на информацию про подбор дропов (свободных доменов) — это, по сути, один из ключевых шагов, от которого во многом зависит будущий результат. Неважно создаете вы PBN-сетку или просто хотите сделать новый тематический проект, к выбору дропа надо подойти серьезно.
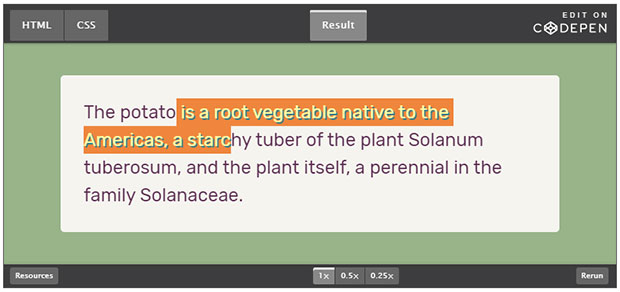
Контролируем выделение текста с помощью CSS
Достаточно прикольный пост о том, как настроить процесс выделения текстового контента на странице нестандартным образом. Там, например, рассмотрены такие ситуации как: изменение цвета и фона текста при выделении их мышкой, пропуск определенных символов (допустим у вас на странице есть сноски), моментальный «захват» всего абзаца (блока кода) для копирования при клике.
4 CSS Grid свойств для большинства лэйаутов страниц
У меня в блоге была подборка сервисов и примеров для изучения CSS Grid Layout и Flexbox, и эта статья может стать отличным их дополнением. С помощью лишь 5-ти параметров вы можете сделать практически любые варианты сетки на странице, это: grid-template-columns, grid-column / grid-row, grid-auto-flow, grid-gap и display. В статье очень много текста с пояснением особенностей этих свойств, позволяющего понять всю логику при разработке.
Отступы в CSS
Все про создание отступов между веб-элементами на сайтах. Мега детальная заметка, которая охватывает, наверное, все возможные вопросы, связанные с этой темой. Начинается все с простых Margin (внешний, негативный) и Padding, после которых уже идут вопросы касающиеся Grid и Flexbox Gap. Также в статье приведено около 10-ти примеров разных задач и упоминаются и более «экзотические» нюансы по отступам: абстрактные и Spacer компоненты, математические функции.
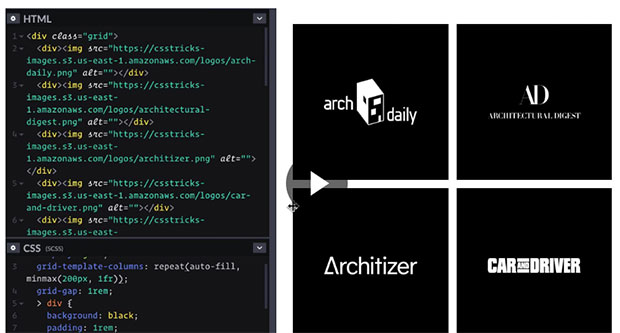
Логотипы в квадратах с помощью Grid
Если у вас когда-то появится необходимость реализации списка логотипов клиентов компании, которые должны будут располагаться внутри квадратных блоков, то обратите внимание на данный мануал. Кроме самого кода разработчик приводит понятное пошаговое объяснение своего решения со скриншотами.
6 техник вертикального выравнивания в CSS
Не смотря на то, что в CSS-стилях есть специальное свойство vertical-align для решения этой задачи, на практике все оказывается гораздо сложнее. Автор публикации собрал сразу 6 методик, позволяющих сделать вертикальное выравнивание элемента внутри какой-то области: через Line-Height, Table, абсолютное позиционирование и др.
Modern CSS Solutions
Здесь представлены современные решения для старых и типовых CSS-проблем, например: плавный скроллинг наверх страницы, полноценное выпадающее меню, адаптивные изображения на всю ширину экрана и др.
Есть также и мануалы общего направления — так в двух последних подробно рассказывается про задание стилей кнопкам. Кстати, перед тем, как будете внедрять, обязательно почитайте про эффективный дизайн кнопок в интерфейсах. На данный момент в сервисе всего 10 обучающих материалов.
Фавиконки из эмодзи
С недавних пор браузеры начали поддерживать использование SVG картинок для favicon на сайте. В связи с этим создатели портала CSS-tricks сделали небольшое описание методики и проект, демонстрирующие то, как это все можно реализовать у себя.
Итого. Вообще похожие подборки интересных постов были популярны в блогосфере и раньше, даже я публиковал нечто подобное. Однако сейчас реально полезных материалов о продвижении среди былых топовых SEO блоггеров практически не найти, поэтому решил написать о том, что для меня актуально в данный момент. Надеюсь, вам эти материалы также пригодятся.