Nethouse.События — функциональный конструктор событий в онлайне
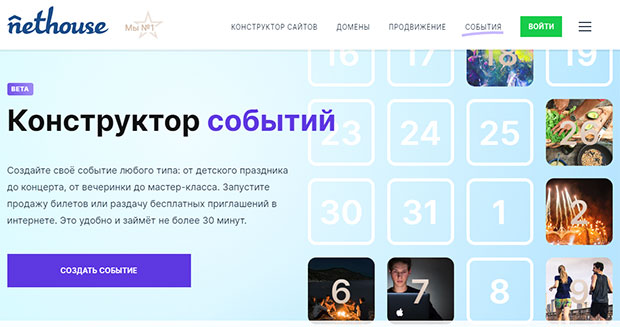
Ранее вы уже наверняка читали мой детальный обзор конструктора сайтов Nethouse.ru, позволяющего легко создать веб-проекты любой сложности: от банальных онлайн-визиток до интернет-магазинов. И вот недавно разработчики представили новую масштабную функцию — «Конструктор событий», которая даже выделена в отдельный раздел Events.Nethouse. С ее помощью вы можете создавать веб-страницы событий и решать все сопутствующие задачи: продажу билетов, продвижение, закрывающие документы, возвраты и т.п.

В статье ниже рассмотрим, как работать с данным инструментом, но перед этим пару слов о его основных фишках и преимуществах:
- для визуального оформления странички найдете здесь парочку классных адаптивных макетов;
- редактирование информации достаточно легкое — с помощью конструктора и без каких-либо знаний верстки;
- разрешается делать любое количество событий;
- фиксированная комиссия с продаж (4,9%) без каких-либо скрытых платежей и дополнительной абонплаты;
- тех.поддержка поможет решить все технические и юридические вопросы.
Создание событий в Events.Nethouse
Сначала надо войти в систему с помощью соцсетей или зарегистрироваться и подтвердить регистрацию по электронной почте. Для этого перейдите на сайт events.nethouse.ru и нажмите кнопку “Создать”. Во всплывающем окошке кликните “Зарегистрироваться”, введите Email и придумайте пароль. На него вам сразу придет уведомление, требующее подтверждение адреса. Перейдите по ссылке в письме и начните работу.

Алгоритм состоит из 5-ти основных этапов:
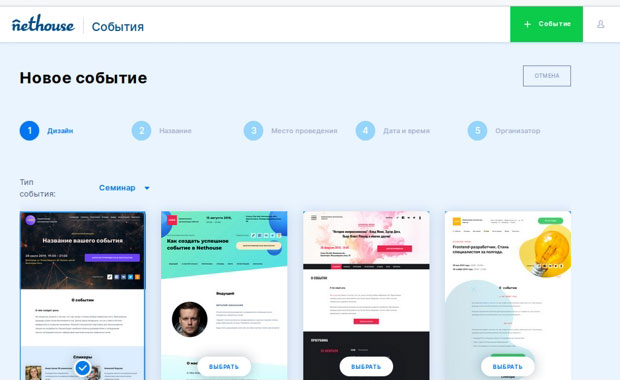
- Первым шагом выбираем тему, кликнув по одному из четырех вариантов шаблонов. Здесь же доступен выбор типа события (выставка, семинар, конференция, вебинар, фестиваль, спортивный праздник и т.д.). А под картинкой макета можно предварительно посмотреть дизайн оформления. Нажимаем Продолжить.
- На следующим этапе вводим название и выставляем тематику (спорт, бизнес, наука, авто, дизайн и пр.) для отображения на афише по фильтрам тематики.
- Теперь место проведения. В верхнем поле указываем город, в котором будет проходить мероприятие, а в нижнем пишем улицу или место проведения, например, главная площадь. Правильность отображения адреса проверяйте на следующих этапах, когда откроется блок “Контакты”. Здесь же можно выбрать создание онлайн-события и указать на него ссылку.
- Дата и время. Введите даты начала и окончания мероприятия с помощью календаря. Затем настройте время. Обратите внимание, дата начала не может быть позже даты окончания.
- Организатор. Заполните данные, которые будут видны только технической поддержке сервиса. Участники не видят эту информацию. Контактные лица указываются в отдельном разделе, о нем далее по тексту.
Наполнение информационных блоков
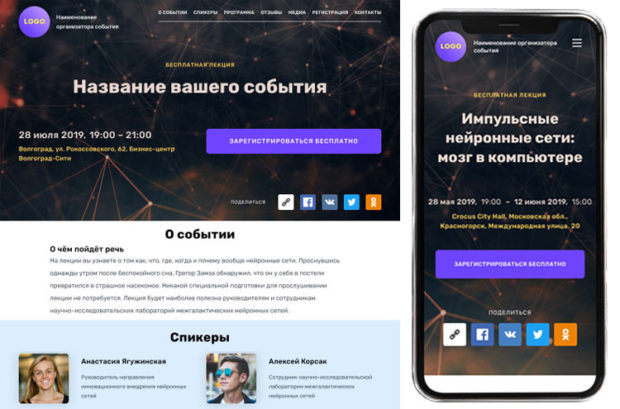
Первое, что вы видите после заполнения сведений об организаторе, это главная картинка события с кнопками и графическими элементами.
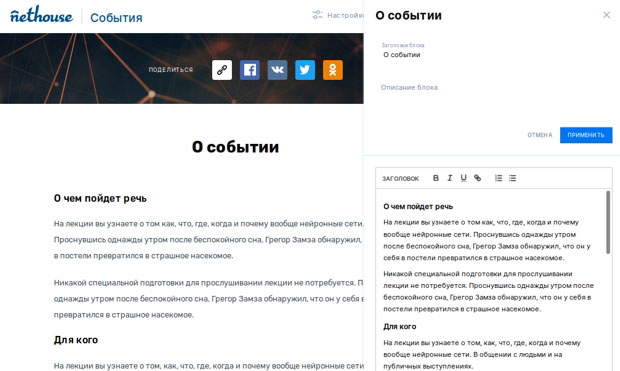
В правом верхнем углу каждого блока находится синий значок редактора, с помощью которого заносятся и изменяются данные. Нажмите на него и откроется поле, которое предлагает множество функциональных возможностей. Рассмотрим каждый раздел отдельно.

Обложка. В редакторе разрешается загрузить главное изображение. Для воспроизведения качественного фото, у него должно быть высокое разрешение. В афише картинка отображается без заливки.
Над названием события есть изменяемое поле, в котором можно указать подтему или его тип.
Теперь о кнопке. Меняйте цвет и название. Для завершения оформления выберите цвет заливки общего фона обложки и отрегулируйте, чтобы все элементы и текст были заметны.
Здесь же регулируются поля наименования организатора и логотип. Можно сделать их видимыми или скрыть. Логотип загружается в верхнем меню по самой правой кнопке в разделе “Профиль организатора”.
Теперь перейдем к информационным разделам и расскажем об их назначении.
Описание. Описание следует заполнять заготовленным контентом, пользоваться заголовками и выбирать способы выделения текста, если они потребуются для привлечения внимания к важным деталям. Также можно добавить список с использованием нумерации или точек.
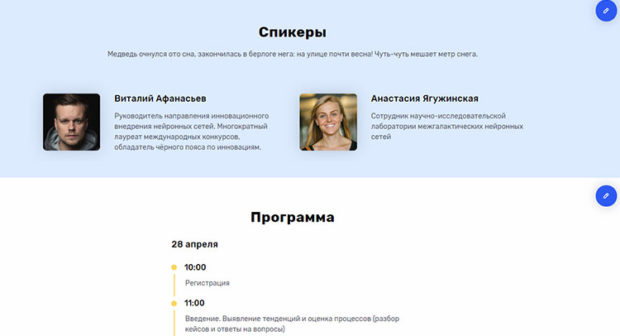
Программа. Теперь переходим к программе мероприятия. Режим редактора позволяет указать по пунктам его детальный план и длительность по этапам.
Спикеры. Затем раздел “Спикеры”, где доступно для выбора 2 вида отображения в зависимости от количества выступающих. Добавьте фотку и описание в соответствующие блоки.
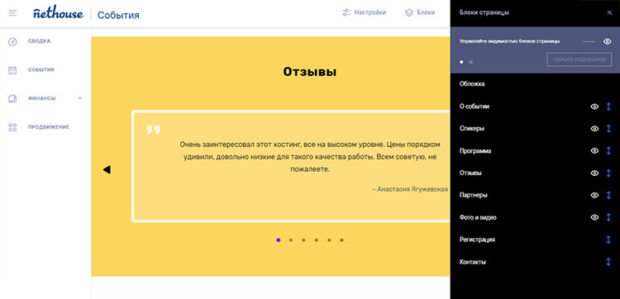
Отзывы. Содержит положительные отклики участников предыдущих ваших мероприятий, поэтому рекомендуется его задействовать.
Партнеры. Чтобы распределить приоритеты партнеров и спонсоров воспользуйтесь группировкой.
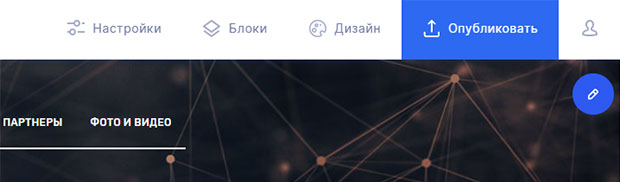
Фото и видео. Переходим к визуальному наполнению веб-страницы. Фотографии в слайдер загружаются по специальной кнопке внизу слева в редакторе соответствующего раздела, а видео добавляются внизу справа с помощью линков на видео, размещенные в YouTube или Vimeo.
Контакты. В контактах содержатся инфа, по которой будущие зрители смогут связаться с ответственным лицом и уточнить необходимые сведения. Можно указать информацию о том, как добраться, оставить номер телефона контактного лица, его Email, добавить ссылку на сайт и другие необходимые для связи сведения.
Раздел контактов делится на 2 части. Одна текстовая, а другая содержит карту. Убедитесь, что указанный вами адрес правильно отображается на карте. Изменить адрес можно в доп.настройках в подразделе основных настроек.
Настройки. Блоки. Дизайн

Итак, первая кнопка “Настройки” содержит 3 подраздела.
1. Основные параметры. Включают в себя данные, заполненные на первых пяти этапах. Здесь можно их изменять и дополнить информацию, если создается онлайн событие.
2. Регистрация и билеты. Этот блок отвечает за участников мероприятия. Здесь мы создаем форму для регистрации, чтобы знать количество и контактную информацию по зрителям. Также заполняем инфу по билетам — разрешается добавлять бесплатные и платные.
Для того, чтобы подключить продажу тикетов нужно вернуться в режим редактора и справа от кнопки “Опубликовать” нажмите на иконку профиля и выберите раздел реквизиты. Правильно их заполните и укажите цену в разделе по регистрации и билетам. Если мероприятие не предполагает регистрацию, то выберите опцию “не требуется”, и соответствующий пункт исчезнет со страницы, предполагая свободное посещение для всех.
3. Статистика. В статистике находятся данные по купленным билетам, подтвержденным участникам и свободным местам, если вы указывали ограниченное их количество.
Перейдем к кнопке «Блоки». Она отвечает за отображение разделов информационной части, позволяет переставлять их местами (с помощью стрелочек), изменять параметры видимости, нажав на иконку «глаза».
Кнопка “Дизайн”. Самый творческий блок, несет собой украшение события. Не смотря на первоначальный выбор темы, на этапе редактирования можно выбрать другой макет оформления.
Чем удобен выбор шаблона после заполнения всех блоков? Дело в том, что теперь, меняя дизайн, вы можете наглядно посмотреть, как будет выглядеть страница мероприятия. Для сохранения выбора нажмите “применить” и затем “сохранить”.
Обратите внимание, заливка на главной фотографии не изменяется при смене темы, но при этом меняется цвет текста. Следует отрегулировать заливку повторно в редакторе основной картинки, чтобы на выбранной теме все данные были заметны.
Подключение продажи билетов и комиссия
Допустим, мероприятие прошло успешно, билеты раскуплены. Для вывода денежных средств нужно зайти в раздел “Финансы” в левом меню, выбрать подраздел “Баланс” и нажать на линк “Вывести” рядом с суммой. Чтобы беспроблемно проводить денежные операции убедитесь на этапе создания события в том, что реквизиты в профиле организатора указаны верно. Это избавит вас от затруднений, связанных с выводом.
Для всех организаторов, которые используют функцию продажи тикетов, действует единая прозрачная комиссия – 4.9%, независимо от количества проданных мест.
В случае изменения планов зрителя или даты проведения мероприятия можно вернуть деньги участнику самостоятельно или с помощью сервиса.
Публикация события
Проверив все параметры, оценив оформление и загрузив необходимый контент, можно смело публиковать веб-страничку, нажав на кнопку в верхнем меню. Обязательно проверяем, как она выглядит в разных браузерах и на телефоне — ведь сейчас очень многие ищут события именно с мобильных устройств.
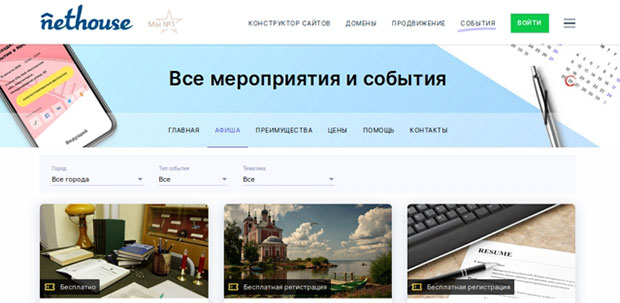
Теперь ваше мероприятие появилось на Афише.

С помощью иконок на заглавной картинке можно поделиться ссылкой на него в популярных социальных сетях или скопировать линк для размещения на других ресурсах.
В общем, конструктор событий от Nethouse.События — весьма интересный программный продукт для разработчиков и тех, кто собирается проводить тематические семинары, концерты, мастер-классы и т.п. Здесь есть все, начиная с макетов дизайна / параметров оформления веб-страничек и заканчивая непосредственным приемом платежей. В будущем авторы сервиса обещают добавить еще парочку интересных фишек: SSL-сертификаты, подключение аналитики Яндекса и Google, настраиваемую веб-форму, онлайн-консультант и не только.