Что нового в Bootstrap 5 — удаление jQuery, адаптивные шрифты, генератор статики Hugo
 Если вы занимаетесь веб-разработкой, то вероятность того, что вы не слышали о Bootstrap, стремится к нулю. Это один из самых популярных в мире CSS-фреймворков для разработки онлайн проектов. Его можно встретить во многих шаблонах сайтов (в подборках, что я делал) + по информации создателей, он используется на более чем 18(!)млн. веб-ресурсов по всему миру. На данный момент актуальной является 4-тая версия, но есть все предпосылки увидеть 5тый альфа-релиз в конце весны или позже в этом году. Это вторая редакция статьи, т.к. со временем появилось чуть больше новой информации.
Если вы занимаетесь веб-разработкой, то вероятность того, что вы не слышали о Bootstrap, стремится к нулю. Это один из самых популярных в мире CSS-фреймворков для разработки онлайн проектов. Его можно встретить во многих шаблонах сайтов (в подборках, что я делал) + по информации создателей, он используется на более чем 18(!)млн. веб-ресурсов по всему миру. На данный момент актуальной является 4-тая версия, но есть все предпосылки увидеть 5тый альфа-релиз в конце весны или позже в этом году. Это вторая редакция статьи, т.к. со временем появилось чуть больше новой информации.
Универсальный фреймворк Bootstrap значительно упрощает задачу верстки и создания макетов веб-страниц. Он активно применяется как в красивых профессиональных Bootstrap-шаблонах, так и в темах для CMS-систем (той же Вордпресс и др.) и обычных простых HTML шаблонах. В нем имеется вся необходимая функциональность для запуска своего первого веб-проекта:
- Одна из основных полезных фишек – сетка, позволяющая легко и быстро управлять размещением элементов на странице + поддерживающая адаптивность.
- Фреймворк включает все необходимые CSS-классы для оформления контента.
- Он содержит типовые функции для веб-сайтов: кнопки, карусели, карточки, навигацию, формы, списки, хлебные крошки, раскрывающиеся блоки, модальные окна и др.

Первая версия Bootstrap 4 появилась в августе 2015, где были добавлены такие улучшения как CSS Grid и Flexbox, продвинутая навигация, карточки и многое другое. Разработчикам понадобилось 2 года чтобы довести этот продукт до финального стабильного релиза. Относительно Bootstrap 5 никаких официальных конкретных дат пока нет, но многие источники называют именно текущий год (лето-осень).
Итак, что же нового в Bootstrap 5? Рассмотрим основные изменения, которые известны на данный момент.
Удаление jQuery, изменения в Javascript/CSS
 Некогда популярная jQuery-библиотека постепенно теряет свои позиции, т.к. за время своего развития она стала достаточно объемной и тяжелой + требует много времени на загрузку. Сейчас многие функции оттуда реально заменить на обычный JavaScript с использованием селекторов. Кроме того, разработчики переходят на Angular, React, Vue и др., обладающие более высокими показателями производительности.
Некогда популярная jQuery-библиотека постепенно теряет свои позиции, т.к. за время своего развития она стала достаточно объемной и тяжелой + требует много времени на загрузку. Сейчас многие функции оттуда реально заменить на обычный JavaScript с использованием селекторов. Кроме того, разработчики переходят на Angular, React, Vue и др., обладающие более высокими показателями производительности.
Не смотря на то, что jQuery достаточно долго было неотъемлемой частью проекта, сейчас реально пришло время с ней распрощаться. Отказ от библиотеки позволит снизить размер Bootstrap-проекта. Учитывая эту ситуацию, ожидаются весьма серьезные изменения в основном Javascript-файле (но переживать не стоит, по нему будет детальная документация). Плюс вы сможете добавлять любые новые функции и заодно подтянете свои знания в языке JavaScript.
CSS-стили поменяются незначительно, но все же часть из них будет удалена, а кое-какие наоборот добавятся. Например, уже сейчас известно, что из финальной сборки должны убрать: form-inline, form-row, card-deck, list-inline. Из новых появятся классы для задания горизонтальной/вертикальной ширины колонки, рядка: gx-*, gy-*, g-*.
Адаптивные шрифты (Responsive Font Sizes)
Медиа-запросы отлично справляются с тем, чтобы ваш сайт выглядел нормально на всех типах устройств и на разных экранах. Они позволяют разработчикам контролировать отображение типографики на странице, задавать размеры шрифтов и блоков в тех или иных ситуациях.
В Bootstrap 5 адаптивные шрифты будут включены по умолчанию, что позволит автоматически изменять размеры элементов типографики в зависимости от размера окна просмотра. Это делается с помощью RFS (Responsive Font Sizes) движка — специально разработанного механизма изменения размеров шрифтов. Хотя, по сути, RFS имеет возможности изменения значений практических любых CSS-свойств: padding/margin, border-radius и др.

Сетка страницы старая, но размеры новые
Традиционная и привычная многим сетка с 12-тью колонками останется и в новом релизе Bootstrap (как и поддержка Grid). Пока что это оптимальное решение для реализации адаптивности на разных размерах экранов. В 5-той версии авторы фреймворка делают акцент на производительности и более быстрой загрузке.
Что касается единицы измерения ширины колонки, то в CSS для этой задачи есть много вариантов (px, em/rem или vw/vh). Не смотря на то, что пиксели (px) являются наиболее популярным решением, они всегда показывают абсолютную величину и не особо подходят для адаптивного дизайна. Уже есть официальная информация, что в Bootstrap5 вместо px мы увидим rem (root em). Эта величина вычисляется в зависимости от размера шрифта корневого элемента, и в большинстве браузеров 1rem = 16px.
Новые SVG-иконки и отмена поддержки IE 10/11
По второму пункту все логично. Во-первых, на 10-тую версию браузера приходится менее 1% трафика, и сама Microsoft прекратила ее поддержку. Во-вторых, что касается 11-ой, то как и в десятке, она не поддерживает последние JavaScript стандарты, из-за чего код компилируется по ES5 вместо ES6, что увеличивает размер проекта до 30%. Поэтому отказ от этих двух версий IE вполне оправдан.

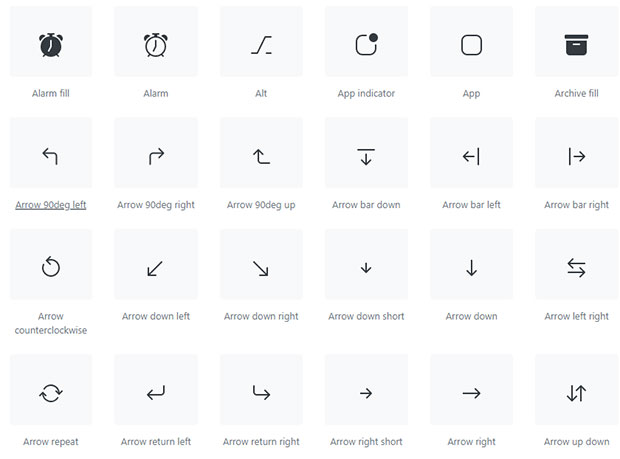
В третьей версии Bootstrap было 250 иконок для разных элементов интерфейса, но позже их убрали. Поэтому разработчикам для своих веб-проектов приходилось использовать сторонние наборы иконок по типу Font Awesome или кастомные SVG-файлы. К счастью в Bootstrap 5 будет своя встроенная библиотека. Более того, она уже доступна с декабря по этому адресу.
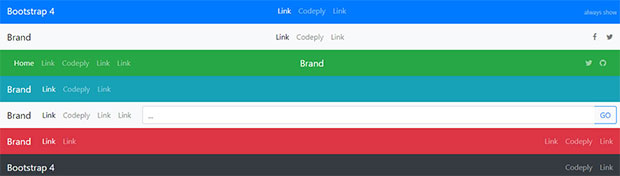
Оптимизация Navbar панели
Данный компонент является неотъемлемой частью фреймворка и бывает задействован достаточно часто. Раньше требовалось хорошо постараться чтобы заставить его адекватно работать. В 4-той версии он был упрощен и реализован с помощью HTML-блоков nav / div и неупорядоченного списка.

В Bootstrap 5 сделано много разных нововведений по этой панели: убрано выравнивание inline-block, а также margin для бренда, используется сокращенная запись flex, внедрен темный фон выпадающего меню dropdown-menu-dark для панели навигации и др.
Переход с Jekyll на Hugo – самый быстрый фреймворк
Вместо популярного ранее генератора статических сайтов Jekyll было принято решение переключиться на Hugo. В данный момент он считается наиболее производительным и востребованным решением. Это также как в 4-ой версии разработчики переключились с Less на Sass.
Если честно, я не особо сталкивался с подобными решениями в своей практике, почти все вебсайты были выполнены на CMS: WordPress, TYPO3, Joomla и др. Ну, или могу вспомнить простые CMS без базы данных на файлах, но здесь используется совсем другой подход – как по установке движка, так и добавлению контента.

Hugo — это проект open-source, который обладает удивительной скоростью работы и гибкостью. Основные его фишки/преимущества:
- Ошеломляющая скорость. При затратах менее 1мс./страница средний статический сайт будет сгенерирован менее чем за секунду.
- Гибкое управление контентом. Здесь поддерживаются всевозможные типы наполнения, таксономии, менюшки, динамический контент из API и др. (и все это без плагинов).
- Шорткоды. В принципе, сама по себе Markdown разметка достаточно неплохая, но шорткоды Hugo позволяют получить более гибкий и красивый результат.
- Встроенные шаблоны. Во фреймворке есть определенные заготовки/шаблоны для решения базовых задач: SEO, комментирование, аналитика и др. функции. Лишь одна строка кода – и все готово.
- Мультиязычность. Поддержка i18n локализации такая же простая как и в обычных сайтах с одним языком.
- Пользовательский кастомный вывод. Если вам мало обычного HTML, то Hugo разрешает выводить контент в разных форматах, в том числе JSON / AMP и даже собственном.
Документацию по использованию Hugo ищите на официальном сайте в разделе “Docs”. Там есть инфа про его установку, конфигурацию, формирование макета и контента и т.п.
В меню справа расположена навигация по функциям фреймворка, управлению контентом, модулям и другим инструментам. Также для ознакомления с движком можете глянуть раздел “Showcase”, в котором собраны реальные веб-проекты, реализованные с его помощью. Сайты там простые и в основном технической направленности, например, ресурс, посвященный сертификату Let’s Encrypt.
В целом Hugo подходит практически под любые типы веб-проектов – загляните в раздел “Themes” чтобы в этом убедиться. Там будут разные шаблоны: минималитичные, адаптивные, портфолио, темные/светлые, современные, блоггерские, для корпоративных сайтов и просто одностраничные лендинги.
А вы работали подобными генераторами статических вебсайтов? По личным ощущениям это, конечно, не CMS, но для создания простенького проекта на несколько страниц с нечасто изменяемым контентом — вполне нормально. Еще и с максимально быстрой загрузкой. Чего ожидаете от нового Bootstrap 5?