Различные варианты подписки на обновления блога для Blogspot
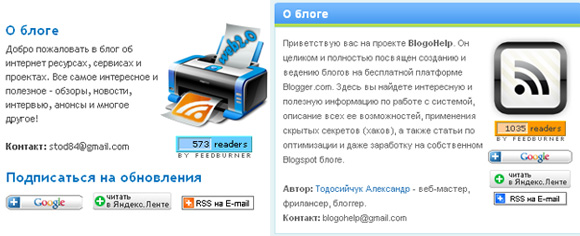
1. Во-первых, я всегда в проектах размещаю сверху в сайдбаре информацию о блога, где можно почитать о чем вообще данный проект. Рядом идет характерная RSS иконка, кликая по которой пользователь сможет добавить мой блог в свой RSS ридер и читать его потом удаленно.

Как только я начинал свой путь в блогах, года 2 назад, проводились споры относительно величины изображения кнопки RSS, ее привлекающем оформлении. Я не сторонник каких-то радикальных мер, придерживаюсь лишь одного мнения – «если пользователь захотел подписаться на обновления блога, сделать ему это было просто и быстро». Очень часто (практически всегда) я добавляю к RSS иконке еще несколько кнопок:
- подписаться через Google Reader
- подписаться через Яндекс Ленту
- подписаться через RSS2Email (либо подписка на почту через FeedBurner)
- счетчик читателей – иногда он привлекает дополнительное внимание и стимулирует подписаться нового читателя.
Для этого использую следующий код (для своего блога нужно этот код подправить!):
<noindex>
<a href="http://feeds2.feedburner.com/Blogohelp" rel="nofollow" title="Подписаться на Blogohelp RSS" type="application/rss+xml">
<img alt="BlogoHelp RSS" style="border: 0pt none;" src="!!!Ссылка_на_RSS_иконку!!!" />
</a>
<a href="http://feeds2.feedburner.com/Blogohelp" rel="nofollow">
<img style="border: 0pt none; padding-bottom: 7px;" alt="" src="http://feeds2.feedburner.com/%7Efc/Blogohelp?bg=FF9900&fg=444444&anim=0" height="26" width="88" />
</a>
<a style="padding-bottom: 13px;" href="http://fusion.google.com/add?feedurl=http://feeds2.feedburner.com/Blogohelp" rel="nofollow">
<img style="padding-top: 3px;" alt="Читать в Google.Reader" src="http://buttons.googlesyndication.com/fusion/add.gif" title="Читать в Google.Reader" height="17" width="104" />
</a>
<a href="http://lenta.yandex.ru/settings.xml?name=feed&url=http://feeds2.feedburner.com/Blogohelp" rel="nofollow">
<img alt="Читать в Яндекс.Ленте;" style="padding-top: 3px;" src="http://lenta.yandex.ru/i/addfeed.gif" title="Читать в Яндекс.Ленте" border="0" />
</a>
<a href="http://www.rss2email.ru/?rss=http://feeds2.feedburner.com/Blogohelp" rel="nofollow" title="Получать RSS-ленту на почту">
<img style="padding-top: 5px;" src="http://www.rss2email.ru/counter/rss2email_91x17_b.gif" border="0" />
</a>
</noindex>Здесь выводится (по порядку) иконка RSS с попдиской, счетчик RSS, подписка через Google Reader, подписка через Яндекс Ленту и последнее — подписка через RSS2Email.
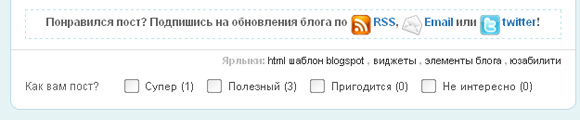
2. Второй, не менее полезный инструмент – размещение предложения подписаться на RSS блога после каждой статьи. Логика простая: посетитель читает интересный материал, возникает желание посмотреть еще что-то в блоге либо сразу подписаться – а тут прямо никуда не нужно ходить и в конце поста есть соответствующие ссылки. Выглядит это так:

Используем при этом следующуй код (в шаблоне после <data:post.body/>):
<noindex>
<div class='post-subscribe' style='vertical-align: middle'>
Понравился пост? Подпишись на обновления блога по <a href='http://feeds.feedburner.com/Blogohelp' rel='nofollow'> <img alt='BlogoHelp RSS' src='!!!Ссылка_на_RSS_иконку!!!' style='border: 0pt none; padding-right: 3px;'/>RSS</a>, <a href='http://www.rss2email.ru/?rss=http://feeds.feedburner.com/Blogohelp' rel='nofollow'> <img alt='BlogoHelp по Email' src='!!!Ссылка_на_email_иконку!!!' style='border: 0pt none; padding-right: 3px;'/>Email</a> или <a href='http://twitter.com/sashatod' rel='nofollow'><img alt='' src='!!!Ссылка_на_twitter_иконку!!!' style='border: 0pt none; padding-right: 3px;'/>twitter</a>!
</div>
</noindex>В стилях CSS добавляем:
.post-subscribe {
padding: 10px 0px 8px 0px;
font-size: 12px;
height: 30px;
text-align: center;
font-weight: bold;
border: 1px dashed #bfe3eb;
margin-bottom: 10px;
}
.post-subscribe IMG {
vertical-align: middle;
padding-top: 5px;
}Внимание!!! Как и выше здесь вместо русского текста нужно вставить соответствующие значения – залить картинки на ftp либо picasa (и любой другой бесплатный сервис для хранения фоток), а также указать ссылку на RSS поток вашего блога.
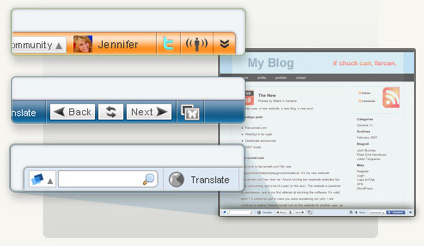
3. Третий вариант появился относительно недавно – но выглядит впечатляюще. Это тулбар Wibiya – удобная и функциональная панелька для блога. Его можно «прикрутить» к различным блоггерским платформам — WordPress, Blogger, TypePad, он поддерживает около 20-ти языков (в том числе и русский), а также обладает следующими возможностями:
- поиск по блогу
- перевод содержимого
- отображение новых записей
- отображение случайной статьи в блоге
- подписка по RSS – то, о чем мы сегодня говорим
- публикация записи в соц. сервисах
- панелька для twitter

Понятно, что кроме подписки Wibiya обладает ну очень большим набором функций. Фишка в том, что выглядит она в блоге достаточно оригинально и заметно – поэтому если новый читатель не может найти кнопку подписки после поста, либо в сайдбаре (вдруг у него отключены картинки, а у вас не прописаны alt-ы), тогда на помощь придет тулбар Wibiya. Пример его работы можно посмотреть например, в блоге у Дмитрия Наумова там, кстати, по Wibiya есть интересная последняя заметка. В общем, какой бы из вариантов вы не выбрали — не забывайте об удобности блога для пользователей. Можно даже все 3 использовать вместе.
