Убираем элемент управления в шапке блога NavBar

Если вам мешает верхняя панелька, раздражает или портит дизайн, то ее запросто можно убрать. Для этого вовсе не нужно каких-то супер сложных действий, все решается добавлением трех строк в HTML код шаблона. Как правило, во всех нестандартных шаблонах эта опция прописана, поэтому полезно будет тем, кто использует стандартные.
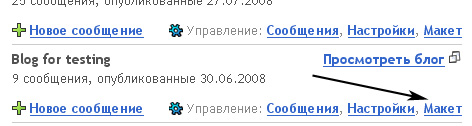
Заходим в панель управления и выбираем меню «Макет» для нужного нам блога:

Выбираем изменить HTML и практически в самом верху вставляем три строки, выделенные красным:
<b:skin><
