Linkwithin – связные посты с картинками для блога
 Нашел тут недавно интересный сервис, который можно использовать для блога на Blogspot. Называется он Linkwithin, суть работы заключается в отображении связных по смыслу постов с картинками, которые берутся из архива. Некоторое время назад я уже публиковал статью про вывод похожих сообщений related posts для Блоггера с помощью специального кода. В том случае использовались лишь возможности самой системы, сейчас же нам предлагается просто вставить виджет, все обработка информации происходит на Linkwithin.
Нашел тут недавно интересный сервис, который можно использовать для блога на Blogspot. Называется он Linkwithin, суть работы заключается в отображении связных по смыслу постов с картинками, которые берутся из архива. Некоторое время назад я уже публиковал статью про вывод похожих сообщений related posts для Блоггера с помощью специального кода. В том случае использовались лишь возможности самой системы, сейчас же нам предлагается просто вставить виджет, все обработка информации происходит на Linkwithin.
Для тех, кто не читал прошлую статью, вкратце расскажу зачем это все нужно и в чем именно заключается польза Linkwithin.
- Сервис выводит в качестве связных постов сообщения из архива, что позволяет им оставаться актуальными долгое время. Если посетитель случайно попал в блог, то очевидно он не будет читать статьи годичной давности, но с помощью связных записей, которые будут выводиться после текущей статьи это возможно!
- Увеличение просмотров страницы и привлечение внимания пользователя. Поскольку статьи выводятся похожие по тематике, то существует достаточно большая вероятность заинтересовать читатели пройти по ним.
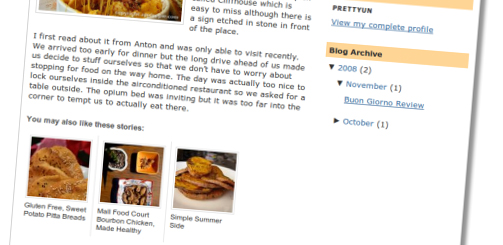
- Виджет выглядит достаточно красиво и элегантно:)
- Он полностью бесплатный и не требует регистрации для использования.

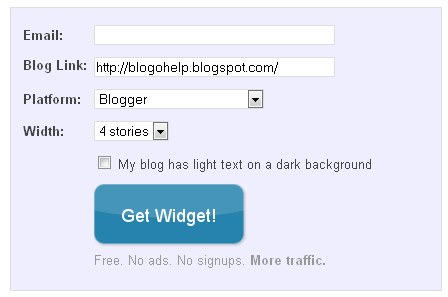
Установка виджета от Linkwithin достаточно простая. На главной странице сервис справа в специальной форме требуется указать свою электронную почту, ссылку на блог, выбрать платформу (Blogger, wordpress блог стендэлоун и др.), определить количество выводимых элементов (3-5). Если у вас темный сайт с светлым текстом, тогда ставим галочку в поле «My blog has light text on a dark background». После этого нажимаем на кнопку «Get widget».

Далее вы будете перенаправлены на страницу с инструкциями по установке. Всего нужно будет выполнить 4 простых шага:
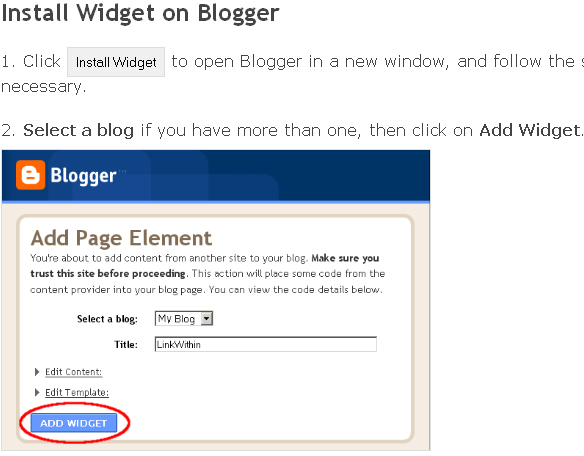
- Нажимаете на кнопку «install widget» в первом пункте и попадаете на сайт Блоггера.
- Выбираете из списка нужный блог, а также задаете название для блока, после чего нажимаете на ссылку «Add widget»
- Через некоторое время он появится в меню «Дизайн» — «Элементы страницы», где можно будет перетащить его в положение под постами блога.
- Сохраняем шаблон.

Вот, в принципе и все.
От себя могу добавить, что сервис Linkwithin понравился, смотрел пример блога с его использованием – выглядит достаточно красиво. Единственным недостатком я бы назвал его влияние на скорость загрузки блога. Если я правильно понял, то для корректно работы проект индексирует все записи вашего проекта, поэтому поначалу у меня все дико тормозило. Конечно, нужно учитывать число других виджетов из блога. Во-вторых, на данный момент еще не загрузились картинки. В описании Linkwithin сказано, что изображения берутся из поста, но пока что результата не вижу, возможно, нужно больше времени для индексации.
Напоследок пару моментов из раздела FAQ на сайте:
- Если используете нестандартный шаблон, то сервис может работать некорректно. Поэтому разработчики просят в таком случае с ними связаться дабы они исправили все проблемы вручную в течении 1-2 дней. Интересный подход к делу:)
- Похожие, связные посты выбираются по нескольким факторам – заголовок, теги и содержимое статьи.
Там же есть информации об изменении положения виждета, а также его заголовка, что выводится перед блоком – все это подробнее в разделе faq. Например, чтобы добавить свой заголовок вместо стандартного You might also like вы должны добавить в скрипт строку:
<script>linkwithin_text='Еще почитать:'</script>Заголовок можете указать любой какой вам нравится.
