Добавление секции элементов шаблона в блоге на Blogspot
 Попросили меня недавно рассказать как я смог вставить в шапку блога баннер. Вопрос, в принципе, не сложный, но вместе с тем решил рассказать о том как можно добавить в шаблон новую секцию (блок) элементов. Если не совсем понятно о чем речь, читаем дальше. Итак, разместить какой-либо код баннера, скрипта или просто часть дизайна можно непосредственно в шаблоне блога. Для этого необходимо зайти в раздел «Дизайн» (хотя вроде раньше это называлось шаблоном), меню «Изменить HTML», после чего (если нужно) поставить галочку «Расширить шаблоны виджетов» и собственно добавить нужные вам строки кода в макет.
Попросили меня недавно рассказать как я смог вставить в шапку блога баннер. Вопрос, в принципе, не сложный, но вместе с тем решил рассказать о том как можно добавить в шаблон новую секцию (блок) элементов. Если не совсем понятно о чем речь, читаем дальше. Итак, разместить какой-либо код баннера, скрипта или просто часть дизайна можно непосредственно в шаблоне блога. Для этого необходимо зайти в раздел «Дизайн» (хотя вроде раньше это называлось шаблоном), меню «Изменить HTML», после чего (если нужно) поставить галочку «Расширить шаблоны виджетов» и собственно добавить нужные вам строки кода в макет.
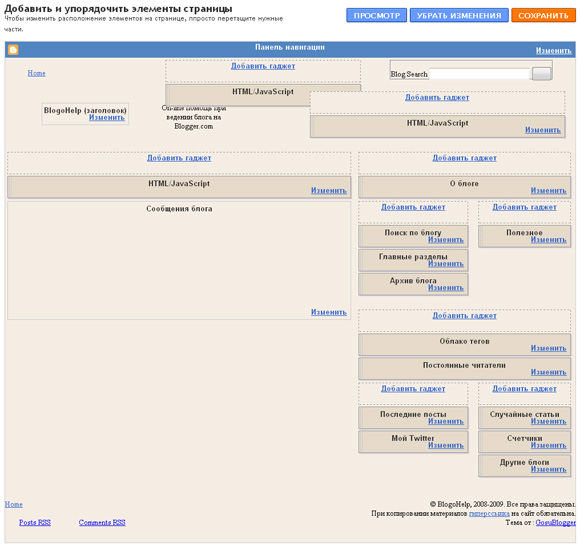
Но можно реализовать данный процесс более красиво или точнее сделать добавление элементов в шаблон более наглядным и простым. Если вы используете сложный шаблон для блога, то в меню «Элементы страницы» можете видеть множество различных блоков, например, как у меня:

В этом случае чтобы добавить новый баннер, разместить виждет в нужном вам месте, правка кода не понадобится, вы просто кликните по ссылке «Добавить гаджет», а дальше можно выбирать разные элементы для вставки. Как же создать данный элемент, расскажу как делаю именно я, возможно имеются и другие способы:)
1. Сначала нужно разобраться в шаблоне и понять что за элемент где выводится и за вывод какого контента отвечает. Для этого заходим в блог, смотрим код страницы – какие стили в основной части, где начинается сайдбар, футер и т.п. Дальше заходим в меню «Элементы страницы» и мысленно сопоставляем увиденное с текущими элементами. Как правило, пустыми шаблоны никто не предоставляет и даже у тех, что идут по умолчанию уже есть контент, поэтому можно разобраться. После заходим в меню, «Изменить HTML» находим нужную часть кода.
2. Вот, например, такой код для сайдбара:
<div id='sidebarbottom-wrap1'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Feed1' locked='false' title='Recent Posts' type='Feed'/>
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
<b:widget id='BlogArchive2' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='LinkList1' locked='false' title='Blogroll' type='LinkList'/>
</b:section>
</div>b:section – это и есть блоки с объединенными в группы элементами b:widget. Поэтому чтобы добавить новый блок мы должны в нужной части шаблона разместить код по типу этого:
<b:section id='header' class='header' maxwidgets="1" showaddelement="no">
...
</b:section>У <b:section> есть следующие атрибуты:
- id — (обязательный) – уникальное имея из букв и цифр.
- class – класс стиля для.
- maxwidgets – максимально число виджетов в блоке.
- showaddelement – может иметь значения ‘yes’ или ‘no’ (yes по умолчанию), определяет будет ли в меню «Элементы страницы» отображаться ссылка «Добавить гаджет».
- growth – может иметь значения ‘horizontal’ или ‘vertical’ (по умолчанию – vertical), указывает порядок сортировки виджетов – друг за другом или в стэке.
3. Далее можно в блок добавлять виджеты.
Следует заметить, что для секций b:section вложения не поддерживаются. В принципе, нет ничего сложно в этой инструкции, она пригодится если вы захотите создать свой шаблон и сделать доступным для скачивания – помните, что не все смогут ковыряться в коде, поэтому нужно сделать макет максимально дружелюбным для пользователя.
