Как добавить часы в Blogspot (Blogger)
23.01.16

Бесплатный блог на Blogspot (Блоггере) является хорошим вариантом для начинающего блоггера или пользователя с небольшими техническими навыками. К сожалению, Блоггер имеет ограниченное число встроенных функций, так, например, он не включает в себя функцию часов. Точнее, некоторые похожие виджеты там все же есть — в разделе «Другие виджеты» находил парочку вариантов, но часть из них не работает, другая включает внешние ссылки или рекламу. Короче говоря, не лучший вариант.
Поэтому в данном посте расскажу как вы можете добавить часы в Blogspot на свой блог с помощью виджетов HTML и стороннего сервиса.
Алгоритм установки часов в Blogger
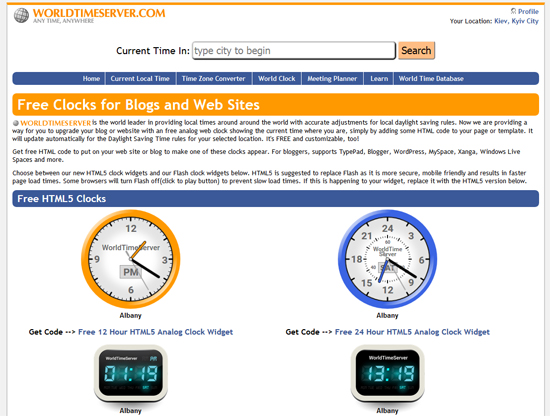
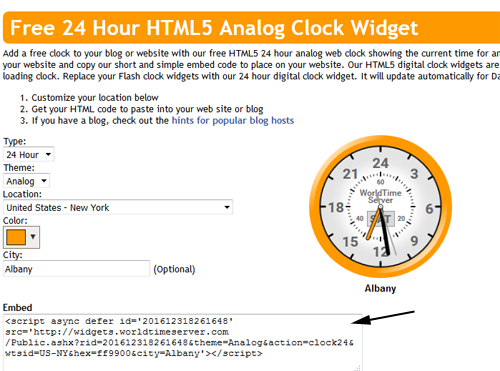
1. Нужно найти часы, которые вам нравятся. Примеры бесплатных веб-часов можно поискать в сети. Рассмотренный ниже вариант находится на сайте World Time Server, хотя есть много других доступных скриптов. По этой ссылке http://www.worldtimeserver.com/clocks/ имеются 2 типа часов: на HTML5 или флеше.
2. Скопируйте код веб-часов в блокнот. Сохраните его как текстовый файл, чтобы вы смогли бы достать этот код позже, даже если закроете страницу сайта.
3. Зайдите на Блоггер в раздел «Дизайн» (Layout) для своего блога, где собираетесь установить часы. Это приведет вас на страницу макета со всеми виджетами блога.
4. Выберите, место, где бы хотели разместить часы. Нажмите кнопку «Добавить гаджет» (Add a Page Element).
5. Затем находите в списке виджет типа «HTML / JavaScript» и кликаете по нему.
6. Дайте часам название, которое вам нравится. После чего скопируйте код из текстового файла, созданного ранее. Вставьте этот код в окно «Content» (Содержание).
7. Ждем кнопку «Сохранить (Save Changes). Это доставит вас обратно на страницу раздела «Дизайн». Здесь же есть кнопка «Просмотра», позволяющая увидеть, как выглядят ваши часы. Удобно, что допускается перетаскивание виджетов в разные блоки, легко сможете поменять расположение часов.