Создаем блок подписчиков и фолловеров в сайдбаре
08.02.13
Каждый более-менее профессиональный блоггер отслеживает количество своих подписчиков. Это, во-первых, может быть интересно ему самому дабы понимать насколько большая или не очень аудитория блога. Во-вторых, информация может использоваться при формировании цены для размещения рекламы.
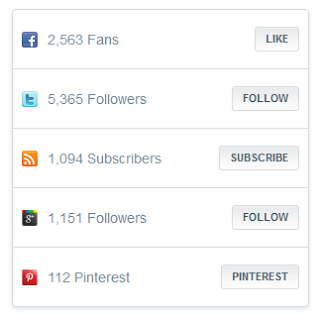
Обычно эти данные (как и кратную информацию о блоге) размещают в сайдбаре ближе к верху страницы. Так, например, у меня вы можете видеть счетчик Feedburner, который показывает число подписчиков по RSS. Но есть и другие сервисы, отдающие подобную статистику — Facebook, твиттер, социальные сеть Google+, Вконтакте, Pinterest и т.п. Сегодня рассмотрю небольшой прием для отображения количества подписчиков по всем ним в одном блоке. За подсказку спасибо этой статье. Кроме числа фолловеров напротив каждого сервиса будет кнопка подписки. Выглядеть это все будет приблизительно так.

1. Первым делом заходим в админку блога и выбираем пункт меню «Шаблон». После этого кликаем по кнопке «Изменить HTML».
2. В открывшемся окне с кодом шаблона находим строку ]]></b:skin> и перед ней добавляем:
<code> <p>/* The CSS Code for the menu starts here bloggertrix.com */<br/> div#socialbox, div#socialbox ul, div#socialbox ul li, div#socialbox ul li p, div#socialbox ul li p img, div#socialbox ul li p span, #socialbox ul li p a{<br/> background: none;border: none;margin: 0;padding: 0;}</p><p>div#socialbox{<br/> color: #768a96;<br/> font-family: Arial, Helvetica, sans-serif;<br/> font-size: 14px;<br/> width:300px;}</p><p>div#socialbox ul{<br/> background: url() repeat;<br/> border: 1px solid #d8dcdf !important;<br/> -webkit-border-radius: 4px;<br/> -moz-border-radius: 4px;<br/> border-radius: 4px;<br/> -webkit-box-shadow: 0px 2px 4px #dfe4e7;<br/> -moz-box-shadow: 0px 2px 4px #dfe4e7;<br/> box-shadow: 0px 2px 4px #dfe4e7;<br/> list-style: none;<br/> margin: 0 !important;<br/> padding: 0;}</p><p>div#socialbox ul li{<br/> background-image: none;<br/> border-bottom: 1px solid #d8dcdf;<br/> height: 59px;<br/> list-style: none;}</p><p>div#socialbox ul li:last-child{<br/> border-bottom: none;}</p><p>div#socialbox ul li p{<br/> padding: 19px 9px 0 9px;}</p><p>div#socialbox ul li p img{<br/> border: none;<br/> margin-right: 10px;<br/> position: relative;<br/> top: 3px;<br/> vertical-align: baseline;}</p><p>div#socialbox ul li p span{<br/> color: #425763;<br/> font-weight: bold;}</p><p>div#socialbox ul li p a.socialbox-button{<br/> background: url(http://1.bp.blogspot.com/-E5QRdIByVg0/ULOer7YwB7I/AAAAAAAAF0Y/V5hNb7e7XLE/s1600/bloggertrix-button.png) no-repeat;<br/> border: 1px solid #d8dcdf;<br/> -webkit-border-radius: 3px;<br/> -moz-border-radius: 3px;<br/> border-radius: 3px;<br/> color: #425763;<br/> float: right;<br/> font-size: 11px;<br/> font-weight: bold;<br/> line-height: 11px;<br/> padding: 6px 10px;<br/> position: relative;<br/> text-decoration: none;<br/> text-transform: uppercase;<br/> top: -2px;}</p><p>div#socialbox ul li p a.socialbox-button:hover{<br/> background: url(http://1.bp.blogspot.com/-E5QRdIByVg0/ULOer7YwB7I/AAAAAAAAF0Y/V5hNb7e7XLE/s1600/bloggertrix-button.png) 0 -27px no-repeat;}</p><p>div#socialbox ul li p a.socialbox-button:active{<br/> background: url(http://1.bp.blogspot.com/-E5QRdIByVg0/ULOer7YwB7I/AAAAAAAAF0Y/V5hNb7e7XLE/s1600/bloggertrix-button.png) 0 -54px no-repeat;}</p></code> |
Это все CSS стили оформления нашего блока.
3. Дальше нужно создать соответствующий элемент. Для этого заходим в меню «Дизайн». Кликаем по ссылке «Добавить гаджет» и располагаем его в том месте шаблона, где вам захочется. Тип гаджета — HTML/Javascript. В него вставляем следующий код:
<code> <p><br /><br/> <div id="socialbox"><br/> <ul><br/> <li><a href="http://www.facebook.com/bloggertrix" target="_blank" title="Like on Facebook"><img alt="Facebook" src="http://3.bp.blogspot.com/-k-i66-3QRac/ULOabPh5-dI/AAAAAAAAFzo/8_T6Ux7XwDg/s1600/bloggertrix-facebook.png" /></a>2,563 Fans <br/> <a class="socialbox-button" href="http://www.facebook.com/bloggertrix" target="_blank" title="Like on Facebook">Like</a><br /></p><p></li><br/> <li><a href="http://twitter.com/bloggertrix" target="_blank" title="Follow on Twitter"><img alt="Twitter" src="http://1.bp.blogspot.com/-O8gKTilqhO4/ULOadDY-vjI/AAAAAAAAFz4/7BB73bOJTOU/s1600/bloggertrix-twitter.png" /></a>5,365 Followers <br/> <a class="socialbox-button" href="http://twitter.com/bloggertrix" target="_blank" title="Follow on Twitter">Follow</a><br/> </li><br/> <li><a href="http://feeds.feedburner.com/bloggertrix" target="_blank" title="Subscribe to Feed"><img alt="Feedburner" src="http://1.bp.blogspot.com/-d751wABGYCc/ULOacKr4HaI/AAAAAAAAFzs/z0JUCRsHe1E/s1600/bloggertrix-feedburner.png" /></a>1,094 Subscribers <a class="socialbox-button" href="http://feeds.feedburner.com/bloggertrix" target="_blank" title="Subscribe to Feed">Subscribe</a><br/> </li><br/> <li><a href="http://www.plus.google.com/107955298793879607964" target="_blank" title="Subscribe to Feed"><img alt="Feedburner" src="http://3.bp.blogspot.com/-5mINxCqjyNQ/UQCzDgwa6nI/AAAAAAAAGeA/d1ce45hB7F8/s1600/Google-plus-icon.png" /></a>1,151 Followers <br/> <a class="socialbox-button" href="http://www.plus.google.com/107955298793879607964" target="_blank" title="Subscribe to Feed">Follow</a><br/> </li><br/> <li><a href="http://pinterest.com/bloggertrix/" target="_blank" title="Subscribe to Feed"><img alt="Feedburner" src="http://1.bp.blogspot.com/-7vq3ELxtVCQ/UQCzDt7K9rI/AAAAAAAAGeE/H1EGkFh2i8g/s1600/Pinterest-icon.png" /></a>112 Pinterest <br/> <a class="socialbox-button" href="http://pinterest.com/bloggertrix/" target="_blank" title="Subscribe to Feed">Pinterest</a><br/> </li><br/> </ul><br/> </div></p></code> |
Внимание! Здесь используется логин bloggertrix для всех социальных сервисов — его нужно заменить на свой. Когда все сделали, сохраняете гаджет. Если вам не нужно выводить какой-то из сервисов, просто убираете его код.
Также следует заметить, что соответствующие картинки хранятся у владельца скрипта. Поэтому для того чтобы в один прекрасный день они не исчезли, можете скопировать и загрузить на свой хостинг или какой-то сервис хранения изображений.

