Blogger Template Designer — новый Дизайнер Шаблонов для блога
 Зайдя сегодня на сайт blogger buzz, я слегка удивился легкому и симпатичному шаблону, который теперь там красуется. Но последний пост и его заголовок Express yourself with the Blogger Template Designer сразу же натолкнул на определенные мысли в стиле «что-то они опять замутили интересное». И таки да, в статье ссылочка на черновики блоггера и фразы о неком дизайнере шаблонов Blogger Template Designer. Ну, а там, дамы и господа, громадная статья с кучей информации, видео, графики, которая просто нереально вдохновляет. Или даже не знаю как описать эти эмоции – понимаешь какой колоссальный объем работы был сделан, как это все поможет молодым и начинающим авторам, да и вообще всем блоггерам. В общем, разработчики Blogger в очередной раз доказали, что сейчас это платформа номер 1 в мире для создания бесплатных блогов. А теперь немного подробнее, аж дух захватывает…
Зайдя сегодня на сайт blogger buzz, я слегка удивился легкому и симпатичному шаблону, который теперь там красуется. Но последний пост и его заголовок Express yourself with the Blogger Template Designer сразу же натолкнул на определенные мысли в стиле «что-то они опять замутили интересное». И таки да, в статье ссылочка на черновики блоггера и фразы о неком дизайнере шаблонов Blogger Template Designer. Ну, а там, дамы и господа, громадная статья с кучей информации, видео, графики, которая просто нереально вдохновляет. Или даже не знаю как описать эти эмоции – понимаешь какой колоссальный объем работы был сделан, как это все поможет молодым и начинающим авторам, да и вообще всем блоггерам. В общем, разработчики Blogger в очередной раз доказали, что сейчас это платформа номер 1 в мире для создания бесплатных блогов. А теперь немного подробнее, аж дух захватывает…
В последние годы в функционал системы Blogspot было добавлено ну очень много всяких новшеств, но одна вещь все время оставалась незаменимой – а именно набор шаблонов по умолчанию. Все это время к разработчикам поступало множество интересных, креативных и замечательные предложений от талантливых дизайнеров со всего мира, которые пополняли личный архив. На форумах, в твиттере пользователи высказывали свои пожелания и предложения. И вот это свершилось! Команда Blogger представила нашему вниманию первый шаг (точнее его результаты) не только по улучшению шаблонов, но и относительно принципа их настройки, работы с внешним видом вашего блога. Такое лучше один раз увидеть, чем что-либо говорить:
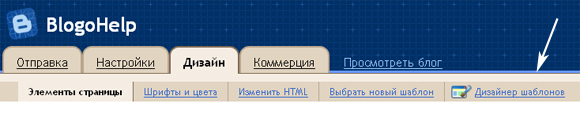
Все это доступно уже сейчас и вы можете найти в черновиках блоггера (заходим по ссылке draft.blogger.com). В разделе дизайн найдете новый пункт меню под названием «Дизайнер шаблонов».

Сейчас в вашем распоряжении имеется:

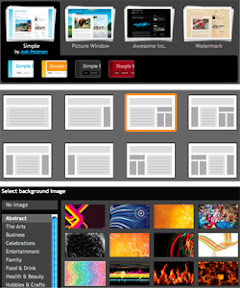
- 15 новых полностью настраиваемых шаблонов, которые разделены на 4 группы — Simple, Picture Window, Awesome Inc и Watermark.
- 1,2,3 колоночные варианты расположения блоков для каждого из шаблонов с полным управлением размещения и размеров колонок.
- Сотни изображений для фона от одного из лидеров на рынке фотобанков iStockphoto.
Теперь при работе с шаблонами у вас есть возможность видеть превью всех изменений в реальном времени без применения тех или иных настроек для шаблона. Как только вы подберете нужный вам вид для блога, то нажимаете на кнопку «Применить к блогу» (Apply to Blog) в самом верхнем правом углу окна браузера. Напоминаю, что у вас есть возможность сделать бэкап (резервную копию) в меню «Изменить HTML». Так вот, перед любой правкой шаблона, в том числе и с помощью нового Дизайнера Шаблонов я бы рекомендовал сохранить предыдущий вариант себе на компьютер.
Кстати, если вы используете классический шаблон – в админке блога при этом вместо раздела «Дизайн» (Layout) отображается «Шаблон» (Template) – то для работы с Дизайнером шаблонов нужно будет перейти к новому режиму. Внимание! Классические шаблоны использовались много лет назад, поэтому, думаю, для большинства это замечание не существенно. Если же у вас классический шаблон, то нужно зайти в меню Classic > Customize Design и выполнить указанные инструкции по переходу.
Советы от команды Blogger

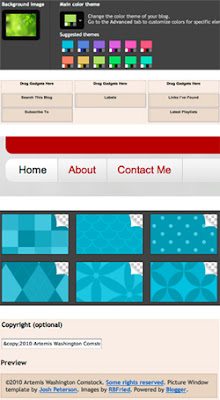
- Дабы цвет ссылок в блоге соответствовал фону вы можете легко изменить последний в меню «Фон» — «Основной цвет темы». Данная опция особенно хорошо работает с шаблонами типа Simple.
- С помощью 3-х колоночного футера вы сможете уместить множество гаджетов, полезных для ваших читателей и посетителей.
- Если вы уже используете страницы Blogger то разметите гаджет для них в широкой горизонтальной секции под шапкой. Эта возможность предусмотрена в каждом из шаблонов.
- Многие из текстур для фона поддерживаются полупрозрачность, что позволяет кроме менять цвет фона для этих изображений. Такие текстуры имеют характерную особенность в верхнем правом углу картинки, напоминающую прозрачный фон.
- В самом низу страницы вы найдете гаджет с названием Attribution, где выводятся копирайты для новых дизайнов блога. Вы можете также добавить туда информацию о себе – делается это в меню Элементы страницы раздела Дизайн.
Поскольку фишка с Дизайнером Шаблонов еще новая, да и доступна только в черновиках Блоггера, то разработчики всячески приветствуют ваше участие в процессе улучшения функциональности. Вы можете делиться своими сделанными шаблонами, идеями, замечаниями, найденными ошибками или даже предложить свои услуги в качестве дизайнера. Если есть такое желание, то читаем оригинальный анонс Дизайнера шаблонов в blogger in draft и находите в тексте абзац с заголовком Get Involved – там будут все контакты.
Напоследок несколько замечаний.
- Дизайнер шаблонов не поддерживает работу в Internet Explorer 6. (Ура-а-а!) И хотя разработчики приложили все усилия чтобы новые шаблоны были читаемыми в этом древнем, глючном браузере, они не обещают, что все там будет выглядеть замечательно. Если вы до сих пор сидите под IE6 – срочно установите себе новый браузер.
- Круглые углы и тени, используемые в некоторых шаблонах, могут быть не видны в определенных старых версиях браузеров. Вам нужна будет Opera 10.5, а пользователи IE7 и 8 смогут увидеть эффекты на реальном сайте, но они не будут отображаться в Дизайнере Шаблонов.
- Также в Дизайнере Шаблонов вы сможете лишь передвигать гаджеты между колонками, редактировать их свойства и содержимое по прежнему можно лишь в разделе Элементы страницы.
- Некоторые гаджеты как например, голосование или реакции могут не менять цвета при просмотре изменений шаблона в режиме реального времени, но после сохранения все будет нормально. Для гаджетов Followers и AdSense смена цвета, увы, работать вообще не будет – проще всего их добавить заново.
- Когда вы примените новый шаблон, помните, что все настройки гаджетов пропадут. Дабы избежать нехороших последствий, предварительно нужно сохранить шаблон блога в меню «Изменить HTML», а потом можно будет оттуда скопировать старые настройки.
Вот, в принципе, и все. Как я и говорил в самом начале – это всего лишь первый шаг к внедрению механизма Дизайнера Шаблонов в систему Blogger, но уже сейчас понятно насколько масштабное и классное это дополнение. Оно, как и многие другие последние нововведения, делают Blogspot – лучшим бесплатным блогохостингом. Точнее не «делают», а лишь подтверждают этот статус.

