Как добавить социальные кнопки AddThis в Blogger.com
02.08.19
 Ранее я публиковал общий алгоритм вставки социальных кнопок шеринга в Blogger а сегодня покажу со скриншотами как эта задача делается для конкретного сервиса. Проект AddThis – один из крупнейших в данной сфере, хотя существует еще и парочка других крупных конкурентов (там принцип работы такой же).
Ранее я публиковал общий алгоритм вставки социальных кнопок шеринга в Blogger а сегодня покажу со скриншотами как эта задача делается для конкретного сервиса. Проект AddThis – один из крупнейших в данной сфере, хотя существует еще и парочка других крупных конкурентов (там принцип работы такой же).
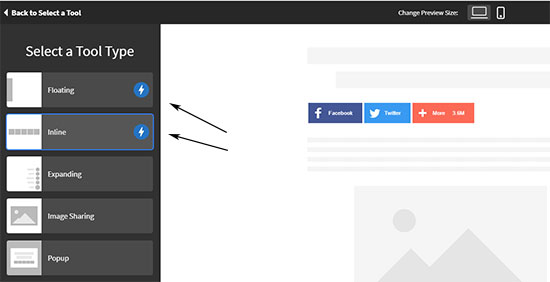
Первым делом нужно перейти на сайт веб-сервиса Addthis.com и зарегистрироваться там. После ввода логина и пароля попадаете сразу на страницу с выбором варианта расположений соц.кнопок, который вам нужен.
Тут есть
Тут есть
- плавающий блок;
- горизонтальный, располагаемый до/после текста.

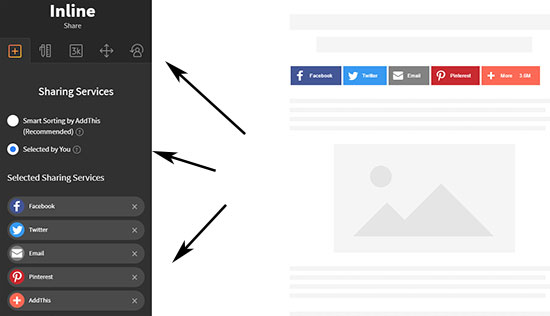
На следующем шаге сможете задать некоторые настройки для отображения, например, указать какие именно социальные сервисы будут показаны, внешний вид элементов, отображение подсчета репостов и др.

В примере выше я активировал опцию выбора нужных соц.кнопок вручную (не автоматически) + определил, что всего их будет 5 штук. Далее сохраняем настройки, после чего попадете на краткое описание процесса интеграции кода от разработчиков AddThis.

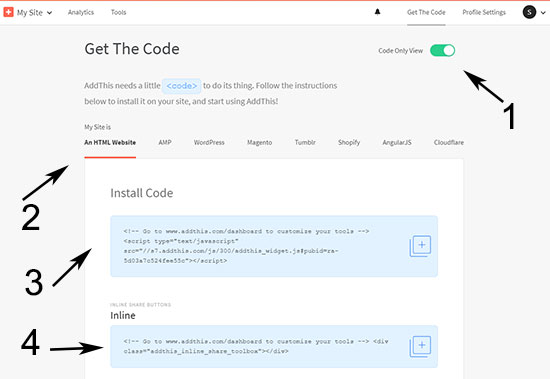
Вся работа по внедрению состоит из 2 шагов.
1. Первым делом заходим в админку Blogger, где открываем раздел под названием “Тема”. Там находим кнопку “Изменить HTML” и кликаете по ней.

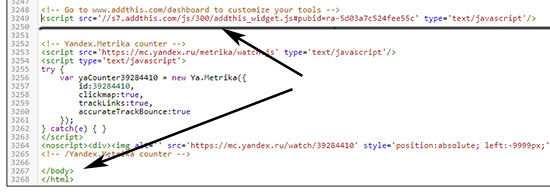
На странице откроется весь код шаблона. Внимание! Перед началом работы советую его сохранить в какой-то текстовый файл дабы всегда можно было восстановиться. Затем ищете в самом конце кода закрывающий тег </body> перед которым добавляете строку, указанную в документации AddThis.

В моем примере, как видите. есть еще также код счетчика статистики, но у вас его может и не быть.
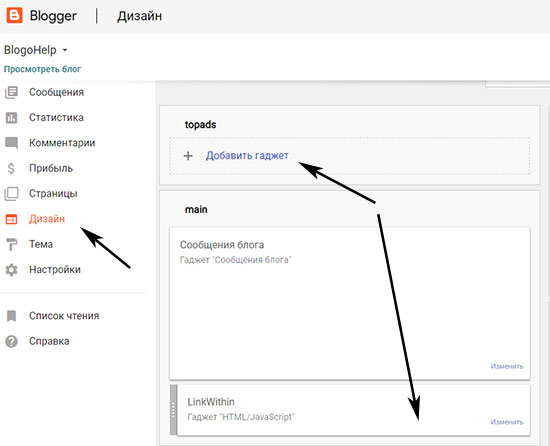
2. Далее нам нужно расположить вторую часть горизонтального (inline) блока. В некоторых шаблонах это реально сделать через раздел админки “Дизайн”. Просто добавляете HTML виджет до или после элемента основного контента и внутрь него пишете код из инструкции AddThis (тот который второй — inline).

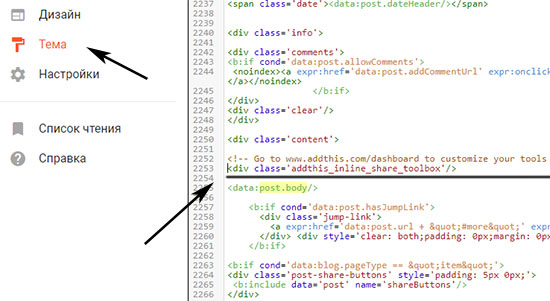
Если же шаблон нестандартный или сложный, придется опять заходите в раздел “Тема” и кликать по кнопке “Изменить HTML”.

В моем случае класс class=’content’ + объект data:post.body свидетельствуют о начале контента, поэтому я расположил код так, как показано на скриншоте.
Дабы понять в какое место шаблона нужно вставлять скрипт, придется внимательно изучать его структуру и разобраться в ней. Посмотрите какие классы используются рядом с интересующими вас местами + тестируйте вставку кода в разные места и смотрите, где именно на сайте он будет появляться.
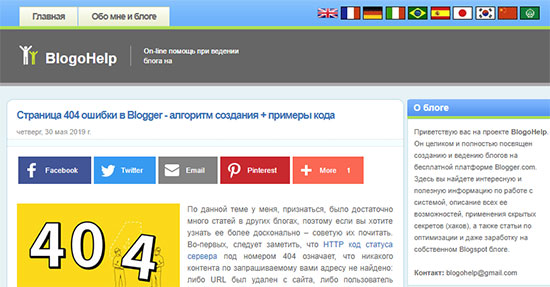
Итоговый результат:

Дополнительные моменты:
- Если вы при регистрации выбрали плавающий блок кнопок, то теоретически можно даже не лезть в изменение HTML-темы, а просто создать виджет сверху сайдбара, куда поместить код скрипта. В этом случае вы добавляете только первую часть скрипта.
- Чтобы изменить настройки своего блока ссылок соц.кнопок переходите на сайт AddThis и там есть возможность редактирования всех опций. То есть не следует переживать за то, что вы при регистрации задали какие-то параметры – все разрешается менять. Либо создаете новый блок.
Если у вас есть вопросы или что добавить по теме – пишем ниже.

