Теги alt и title для изображений при оптимизации сайтов, их роль в SEO
 Использование красочных картинок в веб-проектах реально стимулирует посетителей задерживаться на материалах и продолжать чтение статей. Поэтому при создании записи в блоге или информационной заметки вам не обойтись без тематических изображений. А если еще и правильно их подобрать, то иллюстрации станут дополнительным инструментом продвижения ресурса. Ведь в этом случае он может получить высокую позицию в результатах поиска Google/Яндекса по картинкам.
Использование красочных картинок в веб-проектах реально стимулирует посетителей задерживаться на материалах и продолжать чтение статей. Поэтому при создании записи в блоге или информационной заметки вам не обойтись без тематических изображений. А если еще и правильно их подобрать, то иллюстрации станут дополнительным инструментом продвижения ресурса. Ведь в этом случае он может получить высокую позицию в результатах поиска Google/Яндекса по картинкам.
Именно поэтому при добавлении графики в CMS важно обязательно прописывать предусмотренные HTML-атрибуты тега img, а именно alt и title. От них зависит, насколько эффективно индексируется ресурс поисковым роботом + они положительно влияют на прирост органического трафика. А это в свою очередь, хорошо отразится и на росте прибыли и на увеличении рентабельности.
Что такое теги alt и title
Во избежание путаницы сразу нужно обратить внимание на то, что под терминами «тег alt» и «тег title» на самом деле понимаются атрибуты, присущие HTML-тегу «img», используемому для размещения иллюстраций на веб-странице с помощью языка разметки.
Информация в alt играет огромную роль. Причем не только для мероприятий по оптимизации, но и для облегчения процесса веб-серфинга слабо или совсем не видящим людям. Все программы для чтения инфы с экрана зачитывают текст, прописанный в этом поле.
Теперь обратимся непосредственно к синтаксису. Полный код картинки выглядит следующим образом:
<img src="путь_к_файлу_картинки" alt="замещающий текст" title="описание" width="620" height="266" /> |
Как видите подтвердилось то, о чем уже упоминалось выше, — тайтл и альт на самом деле не являются тегами в классическом понимании этого слова. Однако специалисты по созданию/продвижению веб-проектов для простоты и быстроты используют именно этот термин.

Альтернативный текст (alt) необходим для того, чтобы описать картинку словами и объяснить, какую функцию эта иллюстрация выполняет в статье. Кроме того, если пропускная способность канала интернет-связи слишком низкая, при загрузке страницы первоначально вместо графики в статье высвечивается именно этот текст. К примеру, если в коммерческом вебсайте используется кнопка-картинка «Купить», то alt должен содержать что-то вроде «кнопка для покупки товара».
Тогда как в title находится фраза/слово, что отображаются на экране компьютера, если навести на изображение курсор мыши. Эту возможность хорошо использовать для увеличения конверсии в коммерческих нишах, вставив в тег дополнительный призыв для совершения действия, например: «Купите наш товар сейчас со скидкой 25%». Однако сообщение увидят только пользователи компьютеров, поэтому особого значения в его наличии нет.
В общем, если вам обязательно нужно донести до целевой аудитории посыл, который планируете добавить в поле title, лучше разместить его где-то в контенте в виде простого текста. Если же он и вовсе нерелевантен, — удаляйте. Иное дело альты — они обязаны присутствовать всегда: для помощи плохо видящим юзерам + SЕО.
Нулевой атрибут alt
Иногда при разработке дизайна проекта возникает необходимость в использовании какой-то графики, которая играет декоративнную роль, т.е. нужна только для создания определенного стиля оформления внешнего вида страницы. По правилам верстки вставлять такие картинки непосредственно в код HTML не рекомендуется. Лучше реализовывать это с помощью таблиц CSS-стилей.
Если же сделать подобное невозможно, следует добавить сам alt-атрибут, но в кавычках оставить пустое поле.
Как alt влияет на SEO
Крупные поисковики предоставляют пользователям обширные руководства, где описывают правила оформления веб-ресурсов для улучшения их результатов в выдаче. В материале от Google, посвященном изображениям, настойчиво рекомендует использовать альтернативный «замещающий» текст при вставке картинок.
Эта рекомендация не случайна. Поисковые роботы при просмотре сайтов большую роль уделяют значениям атрибутов alt. Именно по ним система определяет, соответствует ли размещенное изображение окружающей текстовой информации. Специалисты по SЕО при анализе перед оптимизацией обязательно проверяют, есть ли в alt’ах ключевые слова, по которым ведется продвижение.

Но это не значит, что все альты обязательно надо заполнять только ключами. В этом случае можно говорить о переспаме, что является другой крайностью и негативно влияет на продвижение. Вводить надо действительно замещающую текстовую фразу, качественно описывающую содержимое картинки. А ключевое слово просто следует органично в нее вписать.
В справочной системе Google советуют при выборе альтернативного текста сосредоточиться не на вставке ключевиков, а на создании полезного и насыщенного контента, который должен быть релевантен текущей странице. В противном случае эта информация никак не поможет тем пользователям, кому она действительно будет нужна (и поисковик это учтет).
По-другому заполняются данные атрибуты в веб-проектах коммерческих тематик, где используются фотографии реализуемых товаров (тех же интернет-магазинах). В этом случае в поле рекомендуется прописывать название изделия + идентификатор.
Еще один важный момент – имя файла. Его название следует сделать таким, чтобы оно также правильно описывало картинку.
Заполнение атрибутов img в WordPress
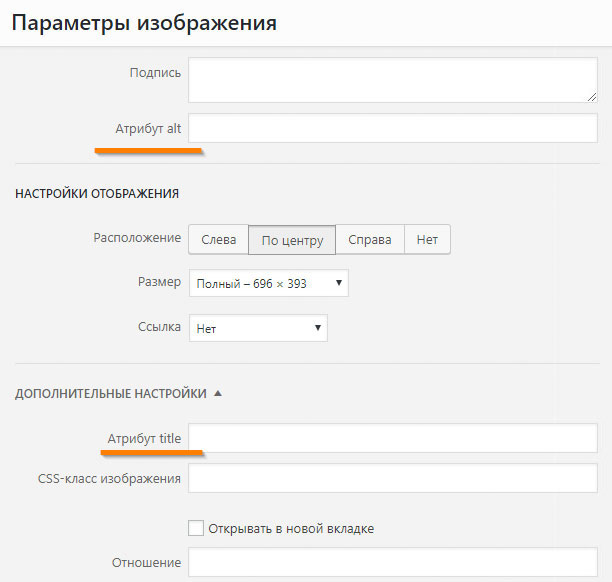
При размещении статьи с помощью системы управления WordPress текст/графика добавляются в специальный редактор в таком виде, как они будут видны на сайте. Самостоятельно прописывать HTML код не нужно. Поля alt/title заполняются с помощью свойств изображения, которые открываются в отдельном окне.

Причем в некоторых случаях сама CMS автоматически прописывает в атрибут title имя файла и копирует его в alt. Если это случилось, то оставлять их в таком виде категорически не рекомендуется.

Контент-менеджер, который несет ответственность за размещение материалов/наполнение, должен отдельно добавлять в alt соответствующее содержимое. Таким образом достигаются сразу несколько целей:
- Пользователи видят альтернативный контент до загрузки графики/фотки.
- Люди с ограниченными возможностями могут воспринимать инфу с веб-страниц.
- Поисковые системы быстрее поднимают сайт в результатах поиска на SERP.
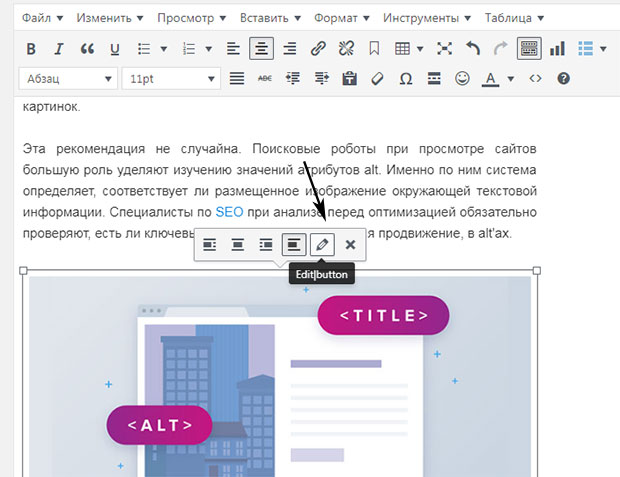
Плюс использования WordPress состоит в том, что для заполнения полей не требуется переключаться в режим отображения HTML-кода, искать там нужный тег и редактировать его. После загрузки картинки достаточно кликнуть на нее курсором, выбрать кнопку «редактирование» и в открывшемся окне ввести соответствующие значения (см.скриншот выше). Даже ленивый контент-менеджер способен совершить эти несложные действия.
Итого. Заполнение атрибутов title и alt у тега img – важный, но далеко не единственный способ оптимизации картинок на сайтах. Можете еще почитать пост про XML Sitemap для изображений. Также важно позаботиться и об оптимизации самих графических файлов дабы страница с ними быстрее загружалась в браузере пользователя. Однако об этом вы узнаете из других публикаций.


Так и не понял зачем заполнять title у картинок
Дублировать туда текст из alt?
Поисковики вроде только alt читают или я что-то пропустил?
Роман, важнее всего альты — для поисковиков и лучшего восприятия сайта (при загрузке, для слабовидящих). Тайтл заполняется при желании, например, иногда он может пригодится, когда человек наводит на графическую кнопку, а там призыв к действию «нажать сюда» или что-то в этом роде. Дублировать текст не надо.
Понял, получается alt для изображений в статье, а title для функциональных изоброжений сайта.
У меня последняя версия WP при загрузке картинки автоматом название файла в тайтл вписывает.
Выходит лучше удалять и заполнять только alt
Спасибо