Color Scheme Designer / Paletton — онлайн сервис создания цветовой палитры сайта
 Если вы занимаетесь веб-дизайном сайтов, то, наверное, частенько приходится поломать голову над цветовым решением для своего очередного творения. Возможно, в общих чертах какое-то представление имеется или, например, заказчик сам указывает преобладающий цвет в будущем проекте. Но ведь требуется детально прорабатывать весь макет, нельзя ограничиваться одним цветом. Лично я никогда не занимался подобным, но пару раз удалось наблюдать процесс создания шаблона, когда еще работал в веб-студии. Когда все получается — то и работа приносит удовольствие, но что делать, если вдохновение и креативные идеи никак не приходят? Можно попробовать сгенерировать цветовую палитру сайта автоматически с помощью небольшого онлайн сервиса под названием Color scheme designer (Paletton).
Если вы занимаетесь веб-дизайном сайтов, то, наверное, частенько приходится поломать голову над цветовым решением для своего очередного творения. Возможно, в общих чертах какое-то представление имеется или, например, заказчик сам указывает преобладающий цвет в будущем проекте. Но ведь требуется детально прорабатывать весь макет, нельзя ограничиваться одним цветом. Лично я никогда не занимался подобным, но пару раз удалось наблюдать процесс создания шаблона, когда еще работал в веб-студии. Когда все получается — то и работа приносит удовольствие, но что делать, если вдохновение и креативные идеи никак не приходят? Можно попробовать сгенерировать цветовую палитру сайта автоматически с помощью небольшого онлайн сервиса под названием Color scheme designer (Paletton).
Update 10.04.2020: Сейчас при переходе по ссылке вместо старого домена под Color Scheme Designer открывается сайт Paletton, но функциональность там полностью така, как и был раньше. Поэтому ссылка выше все еще актуальна!
Понятно, что человека «машина» никогда не заменит в таком творческом процессе как создание дизайна, но помочь может. Причем, как часто бывает, программа может сгенерировать и продемонстрировать конечный результат за несколько секунд — не нужно полдня сидеть и компоновать разные цвета в надежде найти идеальный вариант. Я уже не говорю как удобно было бы общаться с клиентом о цветах будущего сайта, имея под рукой Color scheme designer.
Итак, как же работает данные онлайн сервис. Все происходит в пределах «одного экрана», не требуется никаких переходов по страницам и переключений. Реализация проекта — на высшем уровне.
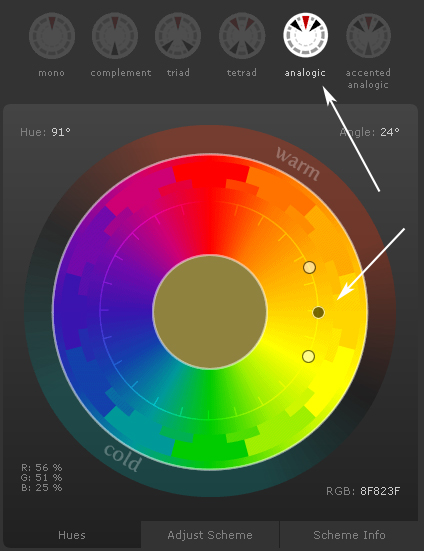
Первым шагом вы должны выбрать цветовую модель будущего дизайна. Имеется несколько вариантов — от монотонного до различных вариаций (комбинаций) теплых и холодных оттенков.

Сразу под моделями решений имеется палитра цветов. В зависимости от выбранного количество различных составляющих на палитре определяются конкретные цветовые решения. Например, схема — analogic, в которой есть один центральный цвет и два второстепенных, одинаково отдаленных от него в разные стороны (см. рисунок выше).
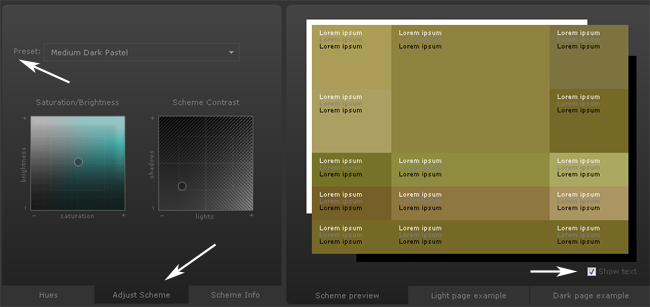
Следующим шагом является изменение яркости и контраста. Кроме ручной настройки есть предварительно подготовленные стили — preset по типу «средний контраст», «темный сайт», «пастельные тона» и т.п.

Все это время справа вы видите результат своей работы. На цветовую схему можно добавить текст, а также снизу имеются кнопочки для просмотра примерного готового сайта на основании выбранной палитры (в темном и светлом тонах). Получается что-то вроде этого:

После этого возвращаемся в левую колонку — закладка «scheme info», где будут представлены коды всех цветов, используемых в шаблоне, а также возможность экспортировать их в различных форматах — HTML+CSS, XML, Text, ACO (Photoshop palette), GPL (GIMP palette). Выбор весьма велик:)
Как по мне, Color scheme designer (Paletton) — очень добротный инструмент для дизайнерской работы. Всю ее зав вас он, конечно, не сделает, но помочь сможет. К тому же будет, думаю, полезен начинающим веб дизайнерам.


есть вроде русская версия — http://colorscheme.ru/
сервис действительно профессиональный, пользуюсь с давних времен еще старыми версиями
alexf, ухты, больше спасибо! Мне, в принципе, все равно, что русский, что английский интерфейс, а вот некоторым читателям может пригодиться. Добавил ссылку в статью.
вот прекрасный сервис по подбору цвета — seo-cook.ru/bes/
Алекс-ф, уже написали! Я теперь смогу смотреть, что получится в превьюшке русской версии и что на ссылочке английской.
Благодарю Автора, очень полезный сервис !
Классный сервис- очень полезный и нужный для разработки сайта