Улучшаем свой блог: поиск по блогу (сайту)
 На днях заставил себя добавить данную опцию в блог, до этого часто юзал Google для поиска по своему же сайту! Кто не знает, набираете в поисковой строке — «site:ваш_домен искомая фраза», например:
На днях заставил себя добавить данную опцию в блог, до этого часто юзал Google для поиска по своему же сайту! Кто не знает, набираете в поисковой строке — «site:ваш_домен искомая фраза», например:
site:tods-blog.com.ua поиск по сайту
После длительного использования этой опции, понял, что времени оно занимает не мало, поэтому пришлось заняться «оптимизацией». Ведь чем больше накапливается статей и постов в блоге, тем сложнее в нем ориентироваться. Категории, облако тэгов, популярные посты — все они очень полезны, но, к сожалению, не всегда могут дать ответ на нужный запрос. Кроме того, не забывайте о ваших читателях. По себе знаю, часто запоминаю что в определенном блоге видел информацию по нужной мне теме. Возвращаюсь туда спустя некоторое время, но найти «тот самый» пост вручную не получается. Вот тут то выручает поиск!
В принципе, блок поиска есть практически в каждом бесплатном шаблоне WordPress. Если его вдруг по какой-то причине не оказалось, можете позаимствовать код с любого ресурса, где он есть или использовать мой пример:
<form id="searchform" action="https://tods-blog.com.ua/" method="get">
<div>
<input id="searchsubmit" src="https://tods-blog.com.ua/wp-content/themes/minyx-20-lite/pix/btnsearch.jpg" type="image" />
<label>
<input id="s" name="s" type="text" /></label>
</div>
</form> |
Конечно, форматирование и данные для action придется изменить. Насколько я понял, поиск в wordpress определяет всего одна настройка — name=»s», поскольку это единственный повторяющийся элемент в просмотренных 5-10 мною примерах.
Вот еще пример поиска. Здесь в поле для ввода искомого слова написана подсказка, которая при клике на ней исчезает. Если кликнуть мышкой в любом другом месте экрана, надпись опять появится:
<form id="searchform2" action="index.php" method="get"> <input id="s2" name="s" type="text" value="Введите слово и нажмите Enter" /> </form> |
Разница в коде видна невооруженным глазом:)
Кстати, это не первый мой рассказ о поиске на сайте, можете ознакомиться со статьей о google search. В принципе, с момента его публикации некоторые вещи изменились и стали проще. Пожалуй, вкратце рассмотрю данный вопрос.
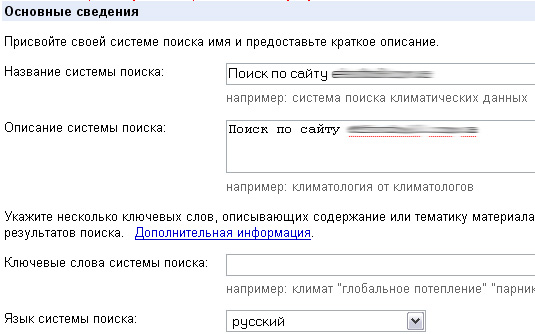
Итак, для установки поиска от Google, заходим на страницу, где будет отображено краткое описание сервиса и большая кнопка «Создать систему пользовательского поиска». Нажимаем ее. Если вы уже залогинились в учетную запись, то перейдете сразу на создание поиска. Там вводите основную информацию относительно элемента поиска:

- Название системы поиска — данные в поиске не отображаются, используются просто для идентификации того или иного элемента среди других.
- Описание системы поиска — аналогично предыдущему пункту информация нигде не выводится.
- Язык системы поиска
- Где нужно искать — ставим значение «Только на выбранных мной сайтах».
- Выберите некоторые сайты — указываем свои ресурсы, по которым будет производиться поиск.
После всего этого ставить галочку напротив пункта «Я принимаю условия предоставления услуг» и спокойно жмете кнопку «Далее». Следующая страница позволит испытать только что созданный поиск в деле и, в случае нахождения каких-то неточностей, вернуться на предыдущий шаг.
Как только создание поиска будет завершено, вы получите доступ к панели управления этим элементом, а также код вставки для сайта. Настроек и возможностей у поиска достаточно много, на их разбор можно посвятить целый пост. Благо все опции снабжаются доступным описанием на русском языке. Финальным аккордом создания поиска есть непосредственная вставка его в ваш блог.
В общем, поиск — штука нужная, как для автора, так и для пользователей. Поэтому, если у вас его еще нет, советую установить!
P.S. Советую посмотреть мега подборку сервисов для создания favicon. Если вы себе еще не создали, обязательно ознакомьтесь со списком — может пригодиться. Не знаете что такое фавикон — тогда вам сюда.

Поиск по сайту это архи важная вещь. Он становится актуальным, когда контента становится достаточно много.
Первый то первый, но по-моему в посте должно быть упоминание о граватарах
;)
Не превращайте страсть к деньгам в спам)
ert2, комментарии типа «первый», «+1» и все в таком духе будет удалено и, как следствие, приз по нему не достанется.
Кроме того, по условиям конкурса должно быть упоминание о граватарах, будьте внимательны. Не нужно спамить!
Извеняюсь, архи сильно был удивлен в три часа ночи что твой пост не имеет комментариев )
Хорошее руководство по подключению. Я как-то собирался установить поиск от Google, даже ковырял настройки, но потом забыл. Теперь снова вспомнил и озаботился этой задачей.
Отдельное спасибо за прямую ссылку на работу с сервисом (а то пока прорвешься через дебри Google, забудешь, что хотел).
Здравствуйте! Мне очень понравился Ваш сайт. Все очень интересно и оригинально. Много нужного материала. Буду заходить к Вам в гости. Я тоже как и вы занялся сайтостроением. Прошу тоже комментировать мои статьи и ретвитеть . Буду очень вам благодарен!
Помогите пожалуйста!
После того как переехал на новый домен, перестал работать родной поиск по сайту.
Виджеты поиска отображаются не корректно, да и желания нет их использовать. Родной поиск хочу подчинить.
Тема Light Word,
При попытке поиска сначала перекидывало на страницу гугла с ошибкой, потом добился того чтобы не переадресовывало но перекидывало на главную страницу. (ниже примеры)
Вот собственно и сам код, что там не так не пойму? :-(
// SEARCH BOX / WORDPRESS BASIC SEARCH OR GOOGLE CSE
function lightword_searchbox(){
global $lw_remove_searchbox, $lw_google_search_code;
$lw_google_search_code = trim(str_replace(» «,»»,$lw_google_search_code));
if($lw_remove_searchbox != «true»)
if(!empty($lw_google_search_code)){
?>
<input type="hidden" name="cx" value="» />
<form method="get" id="searchform" action="»> <input type="submit" id="go" value="" alt="» title=»» />
<input type="hidden" name="cx" value="» />
<form method="get" id="searchform" action="»> <input type="submit" id="go" value="" alt="» title=»» />
<?php
}
}
Ержан, не совсем понимаю, вы пишите что хотите «подчинить» родной поиск, а дальше используете что-то вроде google_search_code. Родной можно взять из любого простого шаблона (даже посмотреть как это реализовано в базовой теме вордпресс). Если ставить Google Search, то уже делать это с тем кодом, который дает гугл.
Интересная статья.