Добавляем файл Sitemap в Яндекс.Вебмастер и Google Search Console (нюансы и ошибки)
 Изначально думал написать простой и легкий «пост выходного дня» об одной интересной штуке, которую недавно заметил в Google Search Console. Оказывается сейчас в панелях вебмастеров Яндекс и Google имеется автоматическая проверка ошибок в XML картах сайта. Раньше, помнится, для подобных целей использовались специальные сервисы, но теперь все стало гораздо проще.
Изначально думал написать простой и легкий «пост выходного дня» об одной интересной штуке, которую недавно заметил в Google Search Console. Оказывается сейчас в панелях вебмастеров Яндекс и Google имеется автоматическая проверка ошибок в XML картах сайта. Раньше, помнится, для подобных целей использовались специальные сервисы, но теперь все стало гораздо проще.
В статье найдете не только описание ошибок, которые с их помощью можно отслеживать, я также решил дополнительно рассказать о том как добавить файл Sitemap в Яндекс Вебмастер и Google Search Console. Ничего сверх грандиозного не открою, но, возможно, кто-то упустил этот момент + новичкам пригодится. Содержание:
- Варианты создания Sitemap + полезные линки.
- Загрузка карты в Search Console (в т.ч. поиск ошибок).
- Добавление Sitemap в Яндекс.
1. Создаем XML Sitemap
Если в вашем веб-проекте еще нет карты сайта, обязательно сделайте ее — это крайне полезная фишка при индексации страниц (особенно в новых ресурсах). Хочу заметить, что в данном случае речь идет о специальном формате XML (для поисковиков), а не о HTML (посетителям). Механизм работы зависит от используемого вами движка, вот несколько статей по теме:
- Делаем Sitemap в WordPress (обзоры плагинов).
- Генераторы XML Sitemap — парочка сервисов для любых ресурсов.
- Карта сайта в DLE (в том числе рассмотрена и XML).
- Хитрых хак создания Sitemap в Blogspot блоге.
После этого рекомендуется добавить Sitemap XML в Robots.txt (в самом конце файла):
Sitemap: http://имя_домена/sitemap.xml
Вообще встречал информацию, что поисковые системы самостоятельно умеют находить XML карту сайта, если она располагается по стандартному адресу, но в принципе, лучше все же загрузить ее в панели инструментов.
2. Добавляем Sitemap в Гугл (Search Console)
Раньше данная панелька называлась Webmasters Tools да и выглядела она совсем по другому. Сейчас это более функциональный инструмент. Алгоритм действий следующий:
- Регистрируетесь в Search Console (если у вас уже есть гугл аккаунт, то и доступ в систему также будет);
- Подключаете туда свой проект и подтверждаете права.
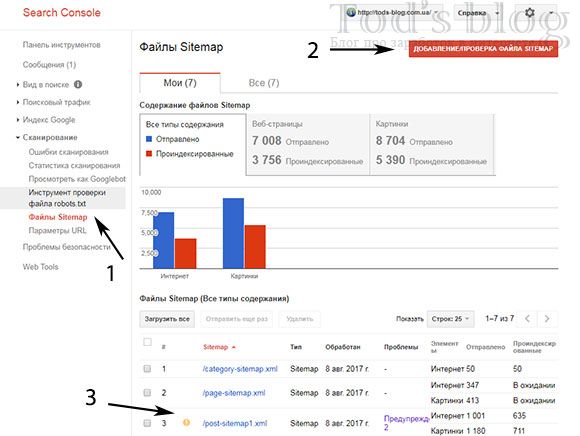
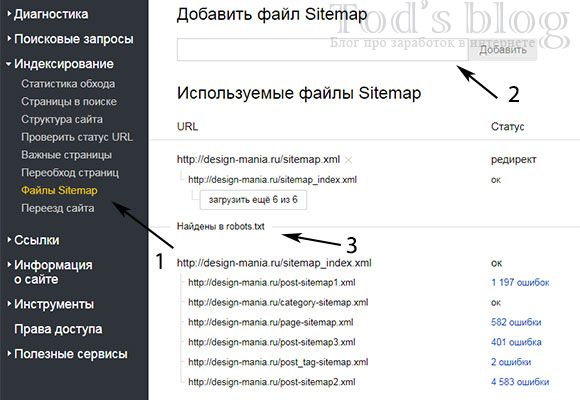
- Для выполнения задачи добавления Sitemap XML переходим в раздел «Сканирование» — «Файлы Sitemaps».

На этой странице собрана вся информация по вашей карте сайта + вы можете добавить новую (2) или же увидеть наличие ошибок в текущих (3).
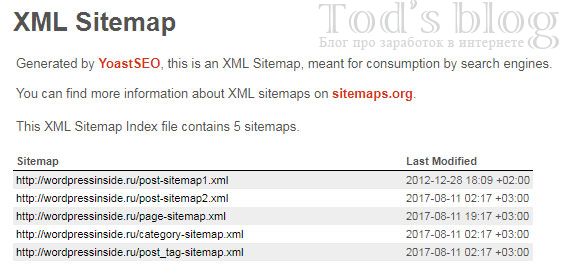
В Google Search Console поддерживаются вложенные Sitemap`ы — такая штука есть, например, в плагине Yoast SEO. Модуль при этом генерирует адрес: http://ваш_домен/sitemap_index.xml.

Теоретически вы можете добавить файл Sitemap в Googe Search Console только один (основной), а остальные объекты автоматически подхватятся. При этом на странице панельки будет отображаться только sitemap.xml, а при клике на него перейдете в подразделы.
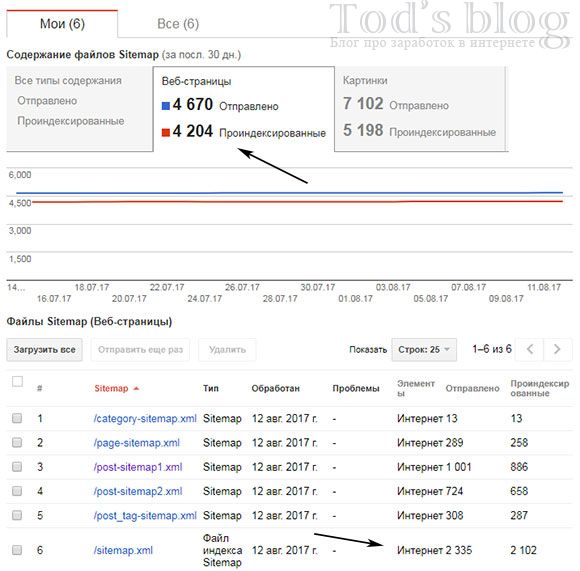
Кстати, если будете грузить по отдельности все XML файлы (основной и подпункты), то общее число ссылок приплюсуется:

Вероятно, пока что в консоли нет инструмента для различения повторений или это просто такой формат отображения общего числа записей, или глюк.
Что касается ошибок в карте сайта
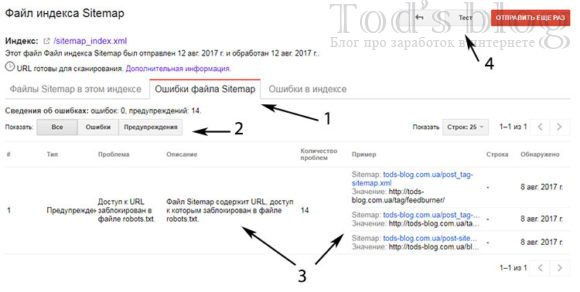
Если имеются какие-то проблемы с добавленным Sitemap XML то в панели увидите соответствующие обозначения (иконка восклицательного знача и запись в графе «Проблемы»). Кроме того, на странице конкретного файла карты сайта также будут предупреждения.
В случае на скриншоте вы можете видеть запись о том, что какое-то правило robots.txt не позволяет индексировать некоторые адреса блога. Такие вещи нужно исправлять, а после отправить файл на повторную проверку — кнопка «Тест».
В другом проекте у меня попалась ситуация похуже — карта сайта отдавала 404 HTTP ошибку:( Это же вообще нонсенс. Причем нужный модуль был активирован, а я был полностью уверен, что все работает. Обнаружил проблему только после того как добавил Sitemap в вебмастерскую панель. Поэтому данная процедура достаточно важна, и занимает всего пару минут.
3. Загружаем Sitemap в Яндекс
Что касается Яндекс.Вебмастера то здесь после регистрации, добавления сайта и подтверждения на него прав, нужно перейти в раздел «Индексирование» — «Файлы Sitemap».

На странице имеется автоопределение карты из Robots.txt + сможете добавить свои файлы. Панелька также поддерживает вложенность. Если что-то пошло не так, отобразится запись об ошибке. В скриншоте выше проблемы связаны с тегом image:image в XML Sitemap для изображений, который Яндекс не понимает. В Wordpres есть модули, устраняющие этот косяк, но, в принципе, он ни на что особо не влияет. Я лично оставляю все, как есть.
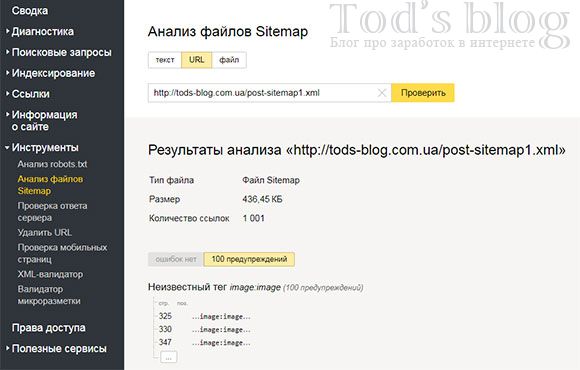
До того как добавить Sitemap в Яндекс.Вебмастер вы можете просто запустить быструю ее проверку. Этот инструмент доступен в разделе «Инструменты» — «Анализ Sitemap».

Здесь предусмотрена загрузка URL ссылки, обычного файла и даже текста. В итоге отобразится: размер, скорость обработки, число ссылок и вероятные проблемы, если они есть.
Итого
Как я уже говорил выше, советую потратить 5-10 минут дабы добавить файл Sitemap в Яндекс и Гугл. Если у вашего проекта его еще нет, обязательно создайте. Данный процесс как и использование адурилок поисковиков поможет улучшить индексацию ресурса, а также позволит найти ошибки, о которых вы могли не знать. Ситуации бывают разные, например, обновляли CMS и забыли подключить модуль карты сайта, или тот самостоятельно начал глючить — когда Sitemap начинает отдавать 404 ошибку, это совсем не круто.
Пост, конечно, больше для новичков, но надеюсь вам также пригодилось. Если есть что дополнить, пишите ниже.


Спасибо)) Добавил…
Тоже добавила, теперь будет проще отслеживать всякие событие по сайту. К тому же еще гугл прислал разных подсказок что можно сделать с проектом для его улучшения.
Проект понравился.. автор конечно вложил нереально много сил в это все. Им бы еще локализацию прикрутить — цены бы вообще не было!
Я думал поисковики уже сами научились распознавать подобные карты или нет?
Вадим, теоретически — да, неоднократно встречал информацию о том, что и Яша, и Гугл отлично все находят и понимают, но оптимизаторы все равно советуют добавлять данные файлы в панельки, плюс зачем-то же эта функция там существует.
на ВП залить доставило немного трудностей, но справился, теперь все отлично работает
добавила в гугл( пишет «При попытке доступа к вашему файлу Sitemap произошла ошибка. Убедитесь, что этот файл Sitemap соответствует нашим правилам и находится в указанном местоположении, а затем отправьте его повторно.» Нормально он находится( В яндексе нет с ним никаких проблем. Что может быть не так ? Почему гугл ругается?
Яна, возможно, при добавлении неправильно указали путь к сайту — например, в форме не нужно добавлять домен. Вдруг в тот самый момент на сайте были какие-то временные трудности, хотя это маловероятно, но иногда бывает и тут просто следует попробовать выполнить процедуру попозже. В любом случае, если на вашем сайте карта находится по адресу «домен/sitemap.xml» гугл сам ее определит со временем. Если нужно все же добавить наверняка, следует внимательно еще разо попрбовать это сделать.