Дизайнерский пост: градиенты и стили для Photoshop, интересные сайты
 Наткнувшись в одном дизайнерском блоге на набор из 130 вебдванольных градиентов для Illustrator, вспомнил, что тоже хотел запостить у себя нечто подобное. Только не для Illustrator, а для Photoshop, так как последний я хоть чуть-чуть знаю (где какие кнопки и все такое). Но сначала еще пару слов о вышеупомянутом блоге. «Подсел» на него достаточно давно потому что проект очень стильный, информативный и актуальный. Автор размещает всякие инструменты для дизайнера, например, иконки, кисточки, логотипы, шаблоны, вектор, стили и многое другое. Можно встретить советы, уроки и множество другой полезной информации. Очень приятно, что владелец ресурса уважает понятие копирайта, если можно так выразиться, и размещает ссылки на оригинальные ресурсы. Отдельный ему за это респект. Не подумайте, что опять пишу рекламный пост:) Просто действительно хороший сайт, грех не упомянуть.
Наткнувшись в одном дизайнерском блоге на набор из 130 вебдванольных градиентов для Illustrator, вспомнил, что тоже хотел запостить у себя нечто подобное. Только не для Illustrator, а для Photoshop, так как последний я хоть чуть-чуть знаю (где какие кнопки и все такое). Но сначала еще пару слов о вышеупомянутом блоге. «Подсел» на него достаточно давно потому что проект очень стильный, информативный и актуальный. Автор размещает всякие инструменты для дизайнера, например, иконки, кисточки, логотипы, шаблоны, вектор, стили и многое другое. Можно встретить советы, уроки и множество другой полезной информации. Очень приятно, что владелец ресурса уважает понятие копирайта, если можно так выразиться, и размещает ссылки на оригинальные ресурсы. Отдельный ему за это респект. Не подумайте, что опять пишу рекламный пост:) Просто действительно хороший сайт, грех не упомянуть.
Так вот о градиентах и стилях для фотошоп. Смотрю на картинки-иллюстрации к этим двум темам и думаю – «а какая между ними разница вообще?»
 Поискал немного в инете, посмотрел один видео-урок и до меня дошло, что градиент это лишь вид заливки, который позволяет сделать переход из одного цвета в другой. Стиль же – набор разных эффектов типа тени, свечения, контура и, конечно же, самого градиента. Вот так вот.
Поискал немного в инете, посмотрел один видео-урок и до меня дошло, что градиент это лишь вид заливки, который позволяет сделать переход из одного цвета в другой. Стиль же – набор разных эффектов типа тени, свечения, контура и, конечно же, самого градиента. Вот так вот.
Теперь, собственно, ссылки на то, где бесплатно можно скачать стили (styles) для Photoshop и градиенты (Gradients, 130 шт.) все для того же Photoshop:
- Более 20-ти лучших наборов стилей — весьма объемный новый материал за 2015 год.
- Красивые стили для фотошопа.
- Бесплатные стили для Photoshop.
- Бесплатные градиенты для фотошопа.
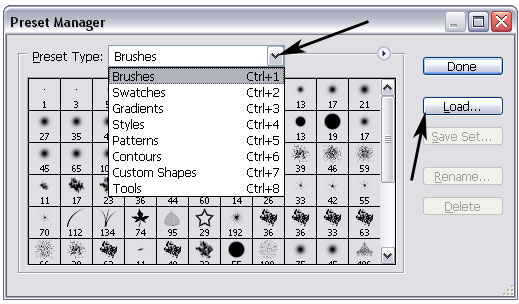
Кстати, установить дополнительные стили или градиент достаточно вовсе не сложно. Для этого нужно зайти в меню Edit, найти и выбрать пункт Preset Manager (ближе к концу перечня). Появится окошко вроде этого:
 Здесь, в выпадающем списке, вы можете выбрать какие именно элементы хотите загрузить, например, кисти (brushes), градиенты (gradients), стили (styles) и т.д. После выбора появится перечень уже существующих элементов. Чтобы загрузить новые нужно нажать кнопочку Load. После завершения жмем Done. Теперь можете использовать загруженные супер классные градиенты и стили.
Здесь, в выпадающем списке, вы можете выбрать какие именно элементы хотите загрузить, например, кисти (brushes), градиенты (gradients), стили (styles) и т.д. После выбора появится перечень уже существующих элементов. Чтобы загрузить новые нужно нажать кнопочку Load. После завершения жмем Done. Теперь можете использовать загруженные супер классные градиенты и стили.
Еще по поводу копирайтов. Я, в принципе, постоянно для своих постов использую разные картинки, взятые из сети. Некоторые модифицирую, добавляю текст, экспериментирую, но в любом случае не рисую с нуля. Благо есть такая штука, как Google и поиск по картинкам. Так вот, хочу официально заявить, если кто-то из настоящих авторов пожелает добавить свой копирайт на фотку – милости прошу в комментарии, исправим. Дабы восторжествовала справедливость. Хотя, с другой, стороны мне кажется это все не сильно принципиально, поскольку авторство я себе не присваиваю, то есть не выдаю материалы за свои собственные и не дай бог пытаюсь их продать. Так просто, чтобы красиво было.
Кто сильно переживает насчет этого, могу посоветовать подборку из 100 сайтов с бесплатными фотографиями. Можете использовать со спокойной совестью. Только жаль выбор там весьма скромный, а найти что-то и вовсе проблематично. Разве что методом перебора:) Но, тем не менее, кому интересно можете взглянуть на фотки.
Еще можете почитать про создание Flash анимации (разбираем Flash Banner Creator) и статью о создание gif анимации, (в том числе и баннеров).


Большое спасибо за приятный отзыв о сайте.
Сделал для таких случаев одну страничку на сайте =)
Хорошая страничка:)
Когда плохое настроение можно такое иногда почитывать и так сказать вдохновляться на новые подвиги блоггинга:)
Гарні та корисні стилі, сторінка те що треба!
Не рабочая ссылка на 6000градиентов.Можно исправить? Оч надо! Спсб:))
Аля, ссылку обновил, попробуйте.