Почему не нужно отключать клик правой кнопки мыши на сайте? (+альтернативные подходы)
 Потрудившись как следует над написанием статьи или созданием иллюстрации, вполне вероятно, вы заходите предотвратить их «бездумное» распространение по сети без соблюдения авторских прав. Одним из вариантов защиты от воровства контента является использование специального JavaScript, который отключает правый клик мыши на сайте и, по желанию, предупреждает посетителя, что информация не подлежит копированию. Вопрос достаточно спорный, на самом деле, и сегодня я хочу рассмотреть точку зрения почему не следует этого делать. Вдохновился данной статьей, староватой, но все еще актуальной.
Потрудившись как следует над написанием статьи или созданием иллюстрации, вполне вероятно, вы заходите предотвратить их «бездумное» распространение по сети без соблюдения авторских прав. Одним из вариантов защиты от воровства контента является использование специального JavaScript, который отключает правый клик мыши на сайте и, по желанию, предупреждает посетителя, что информация не подлежит копированию. Вопрос достаточно спорный, на самом деле, и сегодня я хочу рассмотреть точку зрения почему не следует этого делать. Вдохновился данной статьей, староватой, но все еще актуальной.
Это раздражает
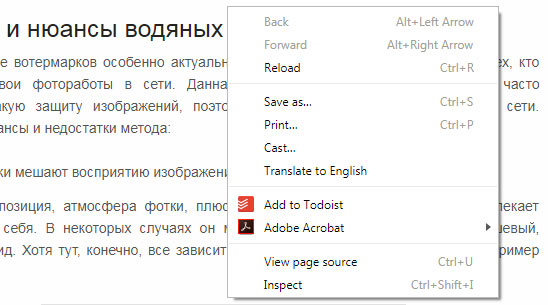
Вы не осознаете, как часто применяете клик правой кнопкой мыши до тех пор, пока вам не запретят так делать. Во всплывающем меню, которое он открывает, на самом деле есть несколько действительно полезных функций: сохранение, просмотр кода страницы, вызов веб-инспектора, добавление задачи в Todoist и поддержка других приложений/программ.

Не смотря на то, что большинство опций дублируются в главной навигации браузера, обычно гораздо проще и удобнее использовать их через правый клик мышки.
Это бессмысленно
Многие новички думают будто внедрение специальных скриптов поможет им максимально защитить тексты/изображения, но все не так. Если кто-то твердо решил скачать ваш контент, то он сделает это независимо от наличия вызова контекстного меню. Вариантов хватает: можно увидеть исходный HTML код через пункт «Просмотр источника» (View Page Source) в главном меню или, нажав Ctrl+U, достать содержимое блога из кэша поисковика (в том числе картинки), записать потоковое видео и т.п.
Иногда запрет правого клика только укрепит решимость человека скопировать наполнение веб-проекта, т.к. метод привлечет нежелательное внимание (и в таком случае окажется контрпродуктивным).
Кстати, интересная деталь — убрать срабатывание правой кнопки на сайте можно только в браузерах с поддержкой JavaScript. То есть посетителю достаточно просто-напросто отключить JS в настройках Chrome, Firefox и т.п., чтобы полностью игнорировать вашу защиту.
Это мешает работе
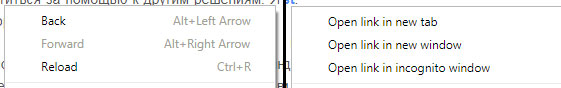
Причем как разработчику, так и пользователю. Управление мышкой позволяет значительно ускорить веб-серфинг. В самом начале контекстного меню браузеров есть 3 пункта для навигации:
- Back — возврат на предыдущий документ;
- Forward — перейти на следующий веб-адрес (посещенный ранее);
- Reload — перегрузить текущую страницу.

Кроме того, при клике правой кнопки мыши по ссылке у вас будет возможность выбрать как ее открыть: в новом табе, обычном или защищенном окне. Многие предпочитают запускать страницу в другой вкладке дабы не потерять содержимое текущей и повторно не загружать ее через кнопку «Назад».
Не смотря на то, что выполнять эти действия можно через горячие клавиши и основную навигацию браузера, зачастую людям нравится именно вариант со всплывающим блоком меню. Любые запреты вызывают дискомфорт у тех, кто привык так работать, что в итоге негативным образом сказываются на лояльности аудитории.
Если говорить о веб-разработке, то очень часто приходится тестировать определенные правки в своих проектах через веб-инспектор. Если правый клик запрещен, у вас не получится открыть конкретный участок кода, что добавляет определенные неудобства.

Это неприятно и оскорбительно
Данный аспект скорее психологический, но он тоже важен. На самом деле большинство пользователей сайта придут с целью найти нужную информацию или что-то купить (если это интернет-магазин). Уверен, по статистике очень мизерный процент аудитории имеет намерение украсть контент.
Пытаясь обезопасить себя от крохотной группы злоумышленников, вы фактически оскорбляете намного бОльшую часть людей, которые просто хотят работать привычным для себя образом. Отключение клика правой кнопкой мыши и постоянные напоминания, что содержимое защищено авторским правом, будет демонстрировать, что вы не доверяете своим посетителям. Тогда о каком обратном доверии от них может идти речь?
Более того, даже, если кто-то посмотрит исходный код страницы, не думайте, что он хочет украсть его для внедрения на своем сайте. Причины могут быть разнее, в том числе и желание проверить по какому адресу ведет та или иная ссылка дабы не попадаться на мошенников.
Поставьте себя на место пользователя. Как вы будете относиться к ресурсу, где каждый раз при вызове контекстного меню вам будет появляться уведомление о каких-то запретах. То есть вас сходу ограничивают и подозревают, а такое поведение не совсем приятно.
Альтернативы отключению правого клика мыши
Напоследок хотелось бы рассмотреть пару методов как уберечь контент без внедрения дополнительных JavaScript скриптов.
Для защиты изображений
1. Запрет правого клика только на картинках/фото
Этот подход подойдет специфическим типам сайтов, где графика занимает приоритетное значение: галереи, портфолио и т.п. В таком случае есть возможность уменьшить негатив пользователей за счет специального скрипта, срабатывающего только для картинок. Под систему WordPress попробуйте модуль Photection.

Решение достаточно древнее, но на момент написания статьи работало. Когда люди будут вызывать контекстное меню на изображениях, то увидят соответствующее сообщение об авторском праве, если на текстовом блоке — ничего не произойдет.
2. Добавление Watermark
Я когда-то писал про использование водяного знака на фото в блогах, где рассмотрел плюсы/минусы и реализацию. Это достаточно неплохой и безобидный вариант указать ваше авторство на графическом контенте. Лучший способ отпугнуть потенциального вора — поставить «визуальную метку» на самой интересной части изображения.
Полупрозрачные вотермарки в виде логотипа, адреса сайта или просто слово «образец» станут вполне очевидными знаками, что картинка не предназначено для свободного распространения и без отключения правой кнопку на сайте. Подобная тактика хорошо работает на сайтах, предлагающих художественные услуги, архивах фото и т.п. Плюс она не позволит указывать прямые ссылки (hotlinking).
3. Цифровые вотермарки
Цифровой водяной знак — практика встраивания информации о владельце в файл. Обычно это уникальный ID, ник или контактные автора. Данная инфа невидима для обычного пользователя, но ее можно просмотреть с помощью плагинов графических программ или специализированных декодеров.
Цифровая метка в каком-то смысле сильнее физической, потому что при взгляде на изображение непонятно, есть ли в нем дополнительная информация. И хотя такой подход не остановит вора, однако он значительно облегчит отслеживание вашей работы (а в некоторых случаях и ее производных). Теоретически, фишка пригодится при решении судебных споров.
4. Просмотр в окне
Если вы хотите продемонстрировать уровень детализации своих картинок, не выдавая слишком много контента «бесплатно», воспользуйтесь так называемый методом «окна». Представьте, что смотрите на фотку через небольшое отверстие в листе бумаги. Вы не сможете рассмотреть все изображение целиком, но увидите качество графики и ее детали. Такой прием встречается в реализации Java галерей, хотя, вероятно, проще (и быстрее) показывать обрезанную версию оригинала.
Защита HTML/контента
Скрипт отключения правового клика мыши — далеко не самый эффективный способ затруднить чтение исходного кода. Как уже говорилось выше, большинство вариантов используют JavaScript, поэтому, и если у посетителя он отключен, сайт становится уязвимым.
Есть три разных JavaScript решения для текущей задачи:
- Закодировать оригинал и сделать его нечитаемым без расшифровки.
- Поместить основную часть кода внутрь другого файла с помощью JavaScript include.
- Открывать страницу в новом окне с отключенными меню (не рекомендуется).
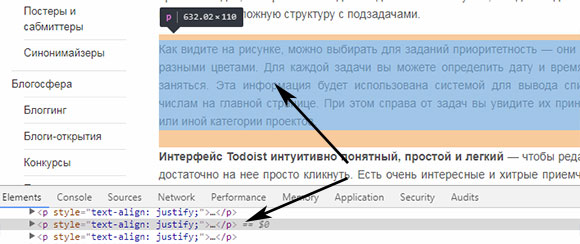
Единственный способ усложнить любопытным юзерам расшифровку исходного HTML, не прибегая к JS и запрету правого клика, — удалить пустое пространство в веб-документе. Суть в том, чтобы превратить все содержимое в одну или несколько длинных строк. В таком случае есть вероятность, что злоумышленник при вызове «Просмотра источника» в браузере просто не захочет во все вникать из-за трудности прочтения.
Итого
В данной теме с защитой контента сайта есть несколько основных моментов:
- Выбор метода зависит от того, что именно вы хотите уберечь и насколько это важно реализовать (например, только в изображениях). Помните, итоговый результат не должен вызывать дискомфорт у посетителей веб-проекта.
- Если честно, не совсем понятно как альтернативные приемы влияют на восприятие страницы поисковыми системами. Особенно, если вы решили использовать хитрые способы кодирования или то же удаление пробелов. Обязательно удостоверьтесь, что при сканировании поисковикам информация считывается правильно.
- Помните, тот, кто решил украсть принадлежащие вам тексты/картинки в любом случае найдет как это сделать. Отключение кликов правой кнопкой мыши или внедрение хитрых JavaScript скриптов позволяют убрать лишь часть проблем. Если злоумышленника заинтересовал конкретно ваш сайт, толку не будет — он может выбрать какой-то экзотический вариант с распознаванием скриншотов экрана, перепечаткой текста вручную и т.п.
К сожалению, единственный 100% метод защитить ваши данные — не выставлять их в интернет:) Запрет правого клика в большинстве случаев принесет лишь неудобство и раздражение для вашей аудитории.
А вы что думаете по этому поводу? Как именно и закрываете ли вообще контент от копирования?



Вообще не вижу смысла в этой операции.
Согласен с seoonly, бесполезная фишка на сайте — защитить на 100% не получится только раздражать посетителей будет.
Отключать клик бессмысленно — там защиты тупо ноль, можно обойтись несколькими способами — от отключения JS до использования меню браузера.
Влад, это да, «защита» так себе.
Раньше отключал правый клик, потом вернул, как все было — разницу не заметил, если честно))
Andrew, у меня аналогичный опыт.