Водяной знак на фото в блогах — за и против? Как сделать?
Увидел водяные знаки (вотермарки) у некоторых наших блоггеров и задался вопросом — а не сделать ли себе такой? Тем более, что в последнее время пишу достаточно объемные статьи со множеством иллюстраций, например, про новый Яндекс Вебмастер. Обидно будет, когда все это автоматически скопипастят под чистую нехорошие люди, пусть хоть помучаются. Дабы рассмотреть все точки зрения прочитал с десяток статей по данной теме в англоязычных блогах. Мнения авторов разделились: кто-то видит в таком подходе больше плюсов, кому-то он кажется бесполезным.
Вот так мог бы выглядеть скриншот главной страницы блога, если бы я решил поставить водяной знак на фото:

«Безболезненно» скопировать его для своих нужды вряд ли бы получилось, хотя у этого метода есть свои недостатки (точно также как и при отключении правого клика мыши на сайте).
Рассмотрим основные нюансы:
- Минусы использования.
- Плюсы вотермарков на фото.
- Как создать водяной знак.
- Использование защиты топ-блоггерами (+ опрос).
- Выводы про вотермарки.
Минусы и нюансы водяных знаков
Использование вотермарков особенно актуально для фотографов, фотоблоггеров и всех, кто размещает свои фотоработы в сети. Данная категория пользователей наиболее часто применяет такую защиту изображений, поэтому активно делится своим опытом в сети. Основные нюансы и недостатки метода:
- Вотермарки мешают восприятию изображения
Теряется композиция, атмосфера фотки, плюс водяной знак практически всегда отвлекает внимание на себя. В некоторых случаях он может придавать картинке немного дешевый, аматорский вид. Хотя тут, конечно, все зависит от реализации защиты. Вот красивый пример размещения.

- Временные затраты на создание
Для реализации защиты своих картинок придется потратить определенное время на создание водяных знаков в фотошопе. Тут все зависит от сложности реализации, количества фото и ваших навыков.
Если автоматизировать процесс добавления водяного знака на фото через программу, то это сэкономит немного времени. Но не лучше ли потратить его на какие-то другие задачи: улучшение качества изображений, создания новых иллюстраций и т.п.? Более того, почему вместо watermark’а не добавить МЕТА данные в фотографию через Photoshop?
- Слабая защита
На самом деле, если вы размещаете на изображении название своего сайта или какую-то небольшую картинку в углу, то это достаточно слабый вариант защиты. От него можно легко избавиться просто обрезав фото в любом графическом редакторе. Да, злоумышленнику придется немного потрудиться, но в конечном итоге ни мелкий вортермарк, ни запрет вызова контекстного меню правой кнопкой мышки опытного воришку не остановит.
Возникает определенный парадокс — для реальной защиты водяные знаки на фото должны быть достаточно большие. Однако при этом они будут отвлекать пользователя. Нужно, короче говоря, искать определенный компромисс в этом вопросе.
Также многие сходятся на мысли, что вотермарк не несет никакой юридической защиты. Встретив незаконное использование вашей фотографии в коммерческих целях, вам придется доказывать авторство данного фото как-то более серьезно.
- Ухудшение шеринга
В одном из блогов я читал, что после добавления водяных знаков, фотографии автора стали реже использовать в сторонних публикациях. И это было серьезной проблемой, так как ранее он размещался в крупных СМИ, которые (внимание!) и так ставили на него обратные ссылки (указывая как источник). К сожалению, у нас такое встретишь намного реже, даже солидные издания иногда не стыдятся заимствовать чужие работы.
Также, бытует мнение, что картинками с водяными знаками пользователи реже делятся в социальных сетях, например, в Pinterest. Поэтому, если у вас достаточно много трафика привлекается подобным образом, нужно подумать как лучше поступить.
Плюсы использования водяных знаков на фото
Что ж, рассмотрим теперь плюсы.
- Частичная защита от кражи
Независимо от того как именно вы решили поставить водяной знак на фото, злоумышленнику придется постараться дабы его убрать. Даже если это обычный текст с адресом сайта, автоматизировать процесс копирования контента не получится. Возможно, воришка даже пройдет мимо вашего сайта дабы не тратить время на обработку фото. Или же его насторожит наличие защиты — кто знает, может вы будете отстаивать авторство материалов и другими способами.
- Подпись — привычное дело
На картинах художников, помнится, всегда ставилась подпись автора. По сути, это определенный вид водяного знака.

Для некоторых типов изображений watermark придает более законченный вид.
- Брендинг
Вообще, как по мне, брендинг является куда большим плюсом нежели защита от копирования. Ваши картинки могут разойтись по сети, и везде на них будет ссылка на сайт источник либо логотип. Это может привлечь новых посетителей на ваш проект, клиентов и т.п. Развитие бренда в сети и в некоторых сферах — штука крайне важная.
Не зря же фотосервисы, стоки и другие агентства ставят watermark. Вариант Getty Images вы уже могли видеть выше. Нужно сказать, смотрится она весьма круто, отличный пример реализации защиты, не портящей профессиональное фото.
- Увеличение продаж/заработка
Если вы занимаетесь созданием фотографий на продажу, то добавление вотермарка исключит возможность бесплатной загрузки картинки с вашего сайта. Никто не сможет «просто позаимствовать» работу для принта, рекламы и другого варианта коммерческого использования.
Как сделать водяной знак на фото
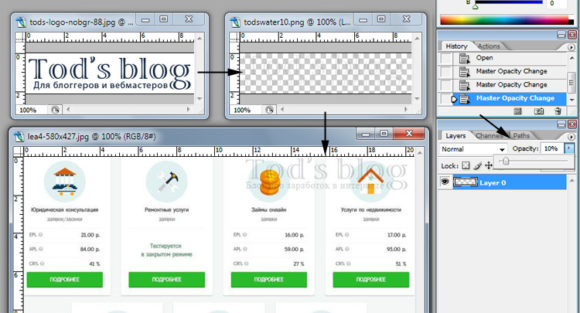
Самый тривиальный вариант добавления водяного знака на фото — программа фотошоп. Суть метода заключается в том, что вы создаете файл с вотермарком, а потом вручную вставляете его на каждое требуемое изображение.
Алгоритм действий приблизительно такой:
1. Загружаете в фотошоп либо создаете с нуля картинку с логотипом/адресом вашего сайта.
2. Для нее нужно задать параметр «непрозрачности» (opacity) и убрать фон. Сохраняете в формате PNG-24.
3. Открываете фотографию, для которой нужно добавить защиту, и «перетаскиваете» на нее изображение, созданное на втором шаге.
Как видите, ничего сложного в этом нет. Сохранять файл с водяным знаком (шаг2) нужно дабы потом его можно было оперативно загружать в фотошоп и добавлять на требуемые иллюстрации. Вместо логотипа допускается простое (но заметное) использование названия сайта или его адреса (домена). Главное помнить третий недостаток и постараться разместить защитный элемент максимально эффективно.
Кстати, для сайтов на WordPress можно значительно упростить процесс защиты — с помощью плагина Easy Watermark.

Детальное описание модуля и как с ним работать можете почитать тут. В принципе, ничего сложного нет, нужно лишь один раз внимательно разобраться. Основные плюсы:
- использование разных типов изображений для водяных знаков (jpg, gif, png);
- поддержка альфа прозрачности в gif и png форматах, а также возможность задания параметра «непрозрачности» (opacity) для jpg и gif файлов;
- создание текстовых вотермарков с помощью ttf шрифтов, для которых вы можете задавать цвет, размеры, повороты и оступы;
- автоматическая проставновка защиты фото при загрузке и возможность создания резервной копии оригинальной картинки для последующего удаления watermark.
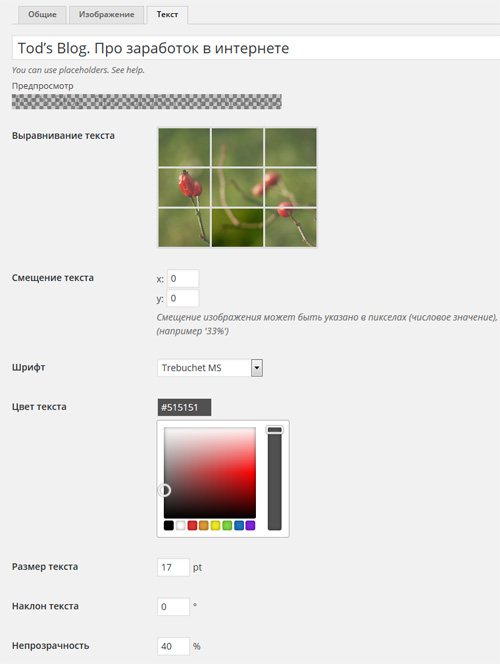
Настройки модуля задаются в соответствующем разделе админки вордпресс.

Разрешается поставить два водяных знака на фото — изображения и текста. После указания всех настроек вы можете запустить простановку watermark всем картинкам сайта, предварительно выбрав их типы для обработки (миниатюры, средние, большие, оригинальные размеры).
Лично я добавляю вотермарки для конкретных файлов. Это можно сделать в «Медиабиблиотеке», выбрав один или несколько нужных объектов. Весь процесс занимает несколько секунд.
Использование водяных знаков блоггерами
Помнится был как-то пост о популярных блоггерах рунета, давайте посмотрим их опыт использования водяных знаков:
- Shakin — на некоторых картинках присутствует адрес сайта.
- Блог Димка — нет, да и графики в постах мало.
- Bablorub — не использует.
- Devaka — watermark’а нет, хотя скриншотов и изображений хватает.
- Maulnet — не использует, картинок в постах немного и все они странные:)
- Terehoff — нет защиты.
- 9SEO — графики мало, вотермарков нет.
- Seoprofy — в последних постах водяных знаков нет, но раньше точно видел (более того, захотел себе такие сделать именно после просмотра их в блоге Seoprofy).
- SEO Aspirant — не использует, хотя иллюстраций хватает.
- Sosnovskij — нет.
- Adne.info — на картинках добавлен адрес сайта, хотя они не являются авторскими.
- Vovka — нет, хотя графики хватает.
- Ktonanovenkogo — есть в виде адреса сайта.
- Wildo — нет.
Итого — лишь 4 из 14-ти ставят защиту изображений, и то не в каждом посте и не особо сложную. Эффективнее всего реализовано у Ktonanovenkogo, где хоть и используются адрес сайта, размещается он в «неудобных» для удаления места. У Seoprofy, помнится, был водяной знак в виде логотипа, выглядело неплохо весьма.
В связи с этим решил также запустить небольшой опрос дабы уточнить ваше мнение.
Внимание, речь идет именно о блогах (личных, тематических, фото). Это не вопрос защиты профессиональных фотографий в целом и под продажу.
Выводы про watermark
В целом, вопрос использования водяных знаков на фото весьма неоднозначный. В принципе, он зависит от площадки размещения и преследуемых целей. Если говорить об интернет магазинах, то здесь однозначно нужно использовать вотермарки. Особенно, когда вы потратили уйму времени и денег на создание качественных изображений своих товаров. Размещать защитный элемент можно по разному: кто-то добавляет его центр дабы гарантированно не смогли украсть, кто-то аккуратно сборку, но с попадаем на «главные элементы» картинки, чтобы даже ее «обработка» не позволила бы получить полноценное фото.
Для сайта ресторана или блога фотографа может возникнуть первый недостаток, описанный в начале статьи (по восприятию иллюстраций). Если вам важно передать качество фото, атмосферу, то водяной знак может помешать. Некоторые фотографы предлагают размещать картинки слабого качества и небольших размеров, дабы нельзя было использовать их в коммерческих целях. Также советуют обратить внимание на добавление МЕТА данных в изображения с помощью фотошопа.
Что же касается блоггеров, то тут все субъективно и зависит от пожелания автора. Хотите развивать свой бренд, защитить себя от копирования контента и графики? — водяные знаки вполне подходящий инструмент. Все минусы при этом становятся мало значимыми: эффектность не требуется, с помощью плагинов время на вотермарки вообще не тратится, шерят посетители обычно весь пост, а не картинки. Единственное, важно найти оптимальный вариант размещения — дабы защита эффективно работала и воспринимать информацию с картинки можно было без проблем.
Что думаете про watermark’и в блогах? Голосуйте и оставляйте комментарии.


Я не ставлю лично)) Нечего портить картинки. Хотя если бы они были СВОИМИ на 100% и их воровали, возможно, и прикрутил бы водянку
Seoonly, оно то так, но если картинки — лишь иллюстрации и не представляют особой эстетической ценности.
Мне кажется, что всё от тематики зависит. Я себе не ставлю, так как мне кажется, что врядли кому-то они понадобятся, да и это скриншоты в основной массе, поэтому ценности не представляют. А вот авторские фотографии и изображения неплохо бы защитить)
Dmitriy, по поводу тематики согласен. А что касается скриншотов, так их можно снабдить водяными знаками дабы тексты блога не копировали на автомате.
спасибо, очень ценная статья!
подскажите, водный знак должен быть в углу или в центре фото, а то можно и орбезать мне кажется? и можно ли использовать вот такой фотошоп длят таких дел онлайн какой-то сервис http://photoshop-online.biz/edit_photo/
Валентина, думаю, сейчас можно делать вотермарки с помощью любого графического редактора. Размещайте его так дабы он не мешало просмотру, но и не позволял копировать изображение. Чаще всего выбирают позицию в центре, я сделал в углу, т.к. для меня это не сильно критично.