TTFB и кэширование в WordPress — что такое Time To First Byte, улучшение скорости загрузки
 Сначала пару абзацев небольшого лирического отступления, после которого расскажу о TTFB и кэшировании. Недавно Яндекс.Вебмастер начал массово слать уведомления, что время загрузки нескольких сайтов превышает необходимые три секунды. Пришлось заняться этим вопросом достаточно плотно. Начал проводить тесты с помощью соответствующих сервисов, и в 90% случаев результаты оказались вполне удовлетворительные.
Сначала пару абзацев небольшого лирического отступления, после которого расскажу о TTFB и кэшировании. Недавно Яндекс.Вебмастер начал массово слать уведомления, что время загрузки нескольких сайтов превышает необходимые три секунды. Пришлось заняться этим вопросом достаточно плотно. Начал проводить тесты с помощью соответствующих сервисов, и в 90% случаев результаты оказались вполне удовлетворительные.
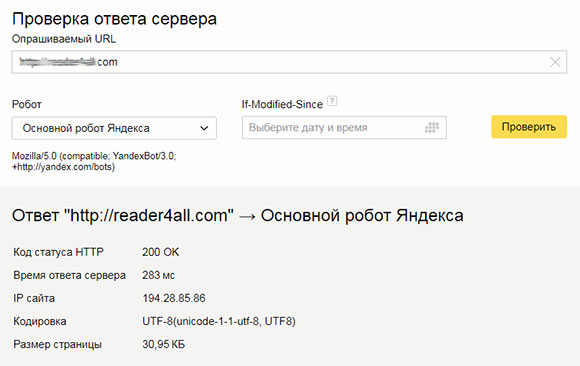
Тогда ради эксперимента я взял практически чистый WP проект с базовой(!) темой, 2-3 модулями и нулевой посещаемостью. Еще и кэширование туда поставил + избавился от метрики дабы убрать возможную задержку из-за ее блокировки в Украине. Но ничего не изменилось, итог был неумолим — предупреждение в панельке то пропадало, то появлялось. И это на «нулевом сайте», когда даже функция проверки ответа сервера в Я.Вебмастере показывала нормальные цифры.

Начали закрадываться сомнения по поводу виртуального хостинга, но временный переезд на другой не сильно изменил ситуацию. Тут две мысли: либо время от времени возникают сложности с TTFB у сервера, либо это косяк панели. Вероятность обоих вариантов, в принципе, одинаковая:)
Time To First Byte
Пока изучал возможные проблемы, познакомился с новым для себя термином — TTFB (Time To First Byte) — это время до получения первого байта страницы с момента отправки запроса на хостинг. Оно включает в себя выполнение DNS запроса, ожидание соединения и получение ответа сервера.
Я читал, что сервисы скорости загрузки сайта Pingdom, Webpagetest и некоторые другие по разному «понимают» это значение.
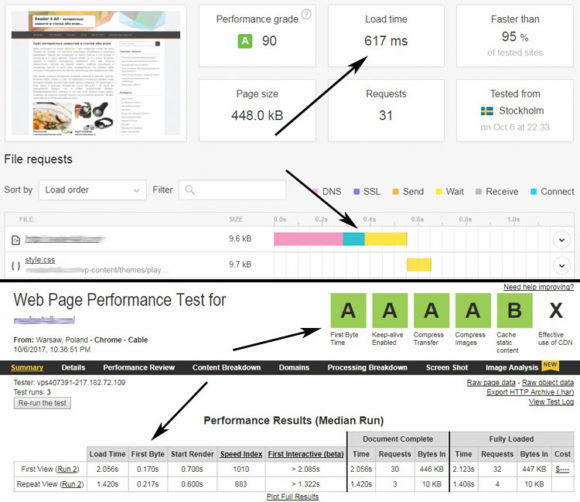
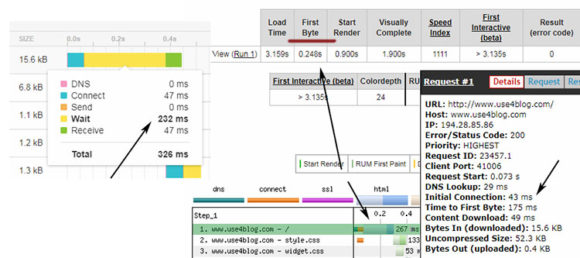
Так, в сети пишут, будто Pingdom под TTFB подразумевает параметр Wait, а в отчетах Webpagetest величина считается как сумма всех компонентов. Хотя на скриншоте видно, что в обоих случаях итоговая цифра разделена на несколько составляющих (во втором она называется просто First Byte).
В общем, как бы там ни было, ваша задача получить минимальное значение Time To First Byte. Нормальный показатель варьируется от 100-200мс до 500мс. Все, что выше 600мс — желательно доработать, а 1-2сек срочно требует внимания.
Высокий TTFB появляется из-за:
- плохой конфигурации сервера;
- создания динамического контента;
- большого количества трафика;
- проблем с сетью.
На первые два пункта вы можете более-менее влиять. Похожие пожелания по улучшению загрузки веб-ресурсов уже встречались в советах по ускорению сайтов, это:
- Кэширование для хостинга и Вордпресс.
- Последние версии PHP, WP темы/модулей.
- Сокращение запросов к БД.
- Уменьшение размера и числа файлов.
- CDN.
Возможно, в дальнейшем я напишу более детальную статью по данным фишкам, но сегодня хотел бы акцентировать ваше внимание на одной из них.
WordPress кэширование для TTFB
Когда-то очень давно в Вордпресс блоге поднималась тема кэширования. Я только начинал заниматься веб-разработкой, да и сами модули были в диковинку (сейчас же у них более миллиона установок). Тогда мне казалось, что этот механизм должен применяться исключительно в проектах с большой нагрузкой (трафиком) — чтобы пользователям отдавались статические страницы без обращения к БД и параллельно экономились ресурсы хостинга.
Оказывается у кэширования есть еще одна полезная фишка. Вот вам парочка тестов для размышлений. В сервисе Pingdom запрос шел из Стокгольма (Швеция), в Webpagetest проводились 3 теста из Варшавы (Польша), сервак находится в Украине. В WordPress установил модуль WP Super Cache.
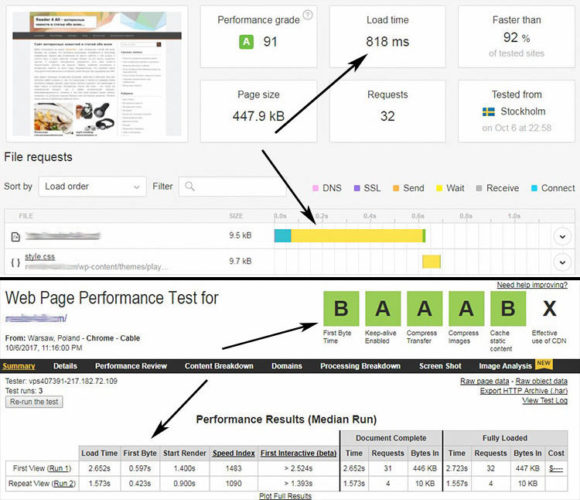
Первым рассмотрим тот самый «нулевой» сайт, о котором говорил выше, с оптимизированной темой и десятком основных плагинов. Картинки кликабельны.
Было:
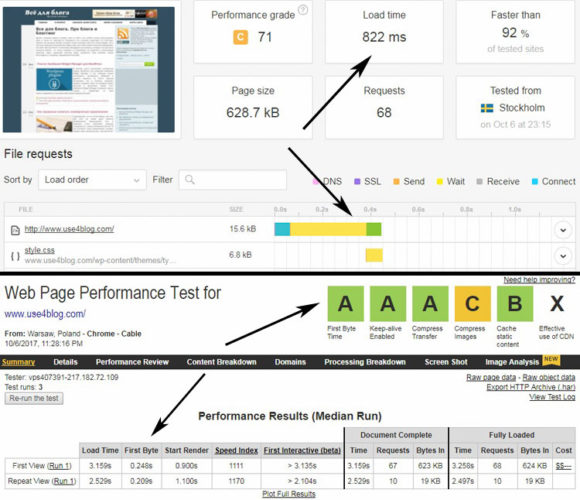
Стало:

После включения WP Super Cache
В результате нехитрых манипуляций у нас:
- В Pingdom общее время загрузки уменьшилось на 200мс, но, думаю, оно стало бы еще меньше, если бы не «тупанул» DNS — сравните разницу ожидания (желтая полоска).
- В Webpagetest значение TTFB из 600мс превратилось в 170мс, плюс оценка сайта с «В» поднялась до максимальной — «А».
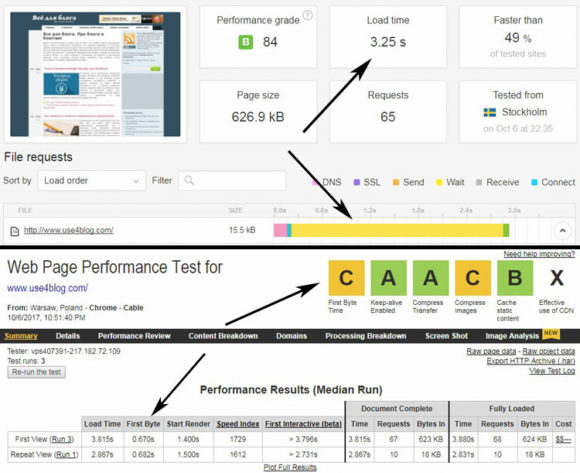
Эксперимент номер 2. Данный веб-проект имеет 23 Вордпресс плагина и около 20-ти человек в сутки, тема вообще не оптимизирована.
Показатели до:
После:
В этом случае имеем:
- Длительность загрузки в Pingdom с 3,25сек упала до 822мс. Вероятно во первом тесте случилась какая-то дополнительная заминка (3сек — слишком много), но в целом тенденция просматривается.
- TTFB для польского сервера из Webpagetest с 670мс снизился до 250мс, что снова позволило получить наивысший бал.
Итого
Я понимаю, 2 теста в статье и еще 10-20 за ее пределами — это вообще нисколько не выборка, но по личным ощущениям и другим публикациям в сети, думаю, можно с большой вероятностью утверждать:
Кэширование в Wordress полезно для Time To First Byte и позволяет ускорить загрузку любых сайтов. Ваш кэп:)
Безусловно, в данном вопросе есть еще множество разных деталей: DNS ответ, оптимизация сервера, но то уже другая история, о которой расскажу позже. Если у вас еще не установлен WP Super Cache или похожий Wordress плагин, самое время его добавить. Тем, кто использует иную CMS, нужно поискать соответствующие модули.
Как всегда жду ваших комментариев ниже. Делитесь своими результатами тестов.






СПасибо!
Норм пост, спс.. тоже думал, что кэширование только против высоких нагрузок, а тут вот оно че.
Markul, одно другому не мешает) Раньше, может, так и было, но сейчас типа скорость загрузки стала действительно важна для ПС.
Меня поражает, что плагин не может удалять кэш страницы при сохранении материала, а только весь кэш :( В Joomla это встроенная функция.
Omny, возможно, нужно посмотреть альтернативы — в WP есть парочка «крупных» популярных плагинов кэширования. WP Super Cache просто лично мне ближе, т.к. давно его использую.
Оказывается не зря я ставил кеширование даже на малопосещаемые сайты)
А вот это уже интересно… спс за инфу, буду ставить и тестировать тоже.
Попробуйте w.tools . Помимо статики, кешируют и динамику, за счет чего многократно снижается нагрузка.