Подсветка программного кода в постах (для WordPress)
 Достаточно часто возникает желание вставить в посте часть кода из какого-то языка программирования. Как оказалось, сделать это в WordPress быстро и просто не получается, приходится немного потрудиться. Что я только не пробовал дабы вставки HTML, Javascript или хотя бы PHP выводились в блоге корректно — использовал и <code>, и <pre>, но, к сожалению, результаты были не утешительные. Возможно, конечно, кое где я ошибся сам, но, тем не менее, проблема вставки и разных исходных кодов была для меня актуальной достаточно долго. Недавно я заставил себя сесть и разобраться с ней раз и навсегда. Забегая наперед, скажу, что частично это мне удалось.
Достаточно часто возникает желание вставить в посте часть кода из какого-то языка программирования. Как оказалось, сделать это в WordPress быстро и просто не получается, приходится немного потрудиться. Что я только не пробовал дабы вставки HTML, Javascript или хотя бы PHP выводились в блоге корректно — использовал и <code>, и <pre>, но, к сожалению, результаты были не утешительные. Возможно, конечно, кое где я ошибся сам, но, тем не менее, проблема вставки и разных исходных кодов была для меня актуальной достаточно долго. Недавно я заставил себя сесть и разобраться с ней раз и навсегда. Забегая наперед, скажу, что частично это мне удалось.
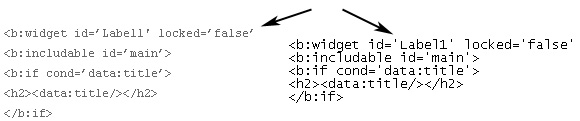
Проблема размещения в блоге исходного кода не самая серьезная, но иногда дает о себе знать. Особенно это касается различных постов, где вы описываете операции, относящиеся к программированию. Без примеров в таких случаях не обойтись, а движок WordPress, как назло, вносит в код свои «правки». Текстовый редактор неоднозначно воспринимает символы одинарной и двойной кавычек, преобразуя их текстовые аналоги:

При копировании такой «преобразованный» код работать не будет. Следовательно все посетители, которые захотят его применить, будут неприятно разочарованы.
Кстати, по старинке я вставлял код с помощью Macromedia Dreamweaver (теперь уже Adobe® Dreamweaver® CS3) , который позволял с легкостью получить из обычной записи тот же исходный код, но полностью в HTML (скобки < > заменялись на специальный символы). Увы, от проблемы с кавычками это не спасало. Поэтому пришлось искать альтернативные методы. В принципе, можно было бы сохранять исходники в текстовые файлы, после чего в статье на них ссылаться, но это, пожалуй, применимо лишь для больших объемов кода. Во всех остальных случаях — создавало бы лишние проблемы для посетителей.
Плагины wordpress для подсветки кода
Для решения проблемы я нашел 4 плагина, хотя их намного больше. Выбирал те, которые встречал у других блоггеров:
Raw HTML (скачать плагин)
Самый простой плагин. Позволяет вставлять HTML код в посты. Оборачивание текста в тэги <!—start_raw—>…<!—end_raw—> или [RАW]…[/RАW] предотвращает его преобразование. Во время вставки кода настоятельно рекомендуется выйти из визуального редактора в режим HTML. Поддерживает версию системы до 2.5.1.
CodeColorer (скачать плагин)
Это уже модуль покруче, позволяет не только корректно вставлять исходный код разных языков программирования, но при этом еще и красиво его оформляет.

CodeColorer обладает также рядом дополнительных интересных свойств, например, нумерацией строк, настройкой подсветки синтаксиса, подсветкой кода в комментариях и т.п. Модуль имеет достаточно широкий спектр настроек и большой список поддерживаемых языков. Единственное, что заставляет задуматься, это требования к версии wordpress — 2.1. Поэтому гарантии безотказной работы в более старших версиях нет. Подробнее о плагине на русском языке можете почитать в этом обзоре.
SyntaxHighlighter Plus (скачать плагин)
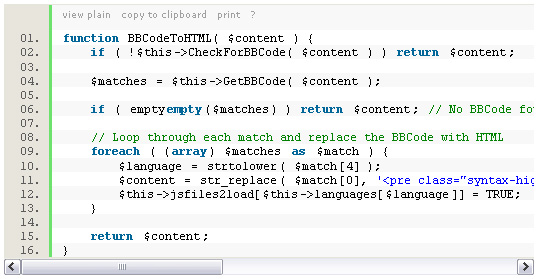
Плагин такой же серьезный, как предыдущий, хотя выглядит поживее — поддерживается версия wordpress 2.5.х. Если говорить о возможностях, то они идентичны CodeColorer — подсветка, нумерация строк и т.д. Возможно, имеются какие-то отличия на более глубоком уровне, но в глаза бросается лишь другое визуальное оформление:

Если присмотреться, то можно над кодом заметить дополнительные ссылки/функции view plain (просмотр кода в отдельном окне) copy to clipboard (копировать в буфер обмена) и print (печать). В блоге плагина есть небольшое описание, правда на английском. Хотя, в принципе, информации на официальном сайте wordpress вполне достаточно.
WP-Syntax (скачать плагин)
В конечном итоге остановился именно на этом плагине. Он достаточно простой, но со своей задачей справляется на все 100. Для того чтобы выделить код в посте достаточно использовать конструкцию:
<pre lang=»LANGUAGE» line=»1″> … исходный код … </pre>
Где LANGUAGE — задает язык программирования, а необязательный параметр line указывает с какого числа начинать нумерацию строк в коде. Получаем:

Вообще из всех четырех плагинов я не попробовал лишь CodeColorer, по остальным свое впечатление сложилось. Raw HTML слишком прост и не очень нагляден, SyntaxHighlighter Plus наоборот слегка «громоздкий», поэтому я выбрал золотую середину — WP-Syntax. Не исключено, конечно, что в дальнейшем установлю более продвинутый модуль, например, чтобы в комментариях код также подсвечивался. Только для начала нужно «прикрутить» в форму комментирования кнопки для форматирования или хотя бы добавить описание допустимых тэгов. В общем, работать еще есть над чем, а пока главное чтобы читатели могли видеть и использовать корректный код.
Кстати, при активном использовании Raw HTML и WP-Syntax заметил небольшую особенность. Как уже говорил выше, редактирование кода требуется производить при выключенном визуальном редакторе в режиме HTML, иначе при сохранении могут возникнуть глюки в виде исчезновения отдельных частей исходного кода. Все это оставило не очень приятный осадок после работы с плагинами, тем не менее, насколько я понимаю, от этого никак не избавиться. Поэтому будьте предельно внимательны!
Если у вас есть что добавить по теме, прошу высказываться в комментариях. Делимся опытом использования других плагинов, о которых я не упомянул.
P.S. Дмитрий Ветров предлагает обсудить вопрос должен ли блог быть авторским?
Кстати, если вы хотите раскрутить свой блог или проект, можете воспользоваться рекламными услугами в этом блоге — приобретаем спонсорство в месяц (около 15-ти публикаций) за $50 или постовые по $5 за ссылку. Также свободен баннер 125х125 под блоком контактов — всего $30.
Спасибо спонсорам:
- Лучший веб хостинг на всю жизнь
- Выгодный Выгодные цены на программное обеспечение

Плагины возможно и решат данную задачу, но я например не люблю ставить на работающий сайт больше 4-5 активных плагинов одновременно. Поэтому пользуюсь замечательной разработкой от ЖЖ пользователей проектом SYHI(Syntax Highlighter for blogs) его адрес: http://syhi.stworks.ru/
В данный момент система поддерживает синтаксис 28 языков. Примерно так:
function addDefaults() { if (!count($this->defArray)) return; foreach ($this->defArray as $i => $pair) { $ret .= $this->DCName.".addIntoCollection(‘{$pair[0]}:::{$pair[1]}’);\n"; } return $ret; }Syhi-подсветка кода
Возможно единственный минус системы в том что она генерит большой объем HTML кода, но думаю это и с плагинами так.
P.S.: Но плагинчики гляну, спасибо
Ну это о том, что я говорил в качестве «старого метода». По моему по наглядности оно не очень хорошо смотрится.
Поздравляю c PR5, нас тут целый клуб 4-5 :)
http://www.perfectomania.com/blog/2008/07/pagerank-update/
Насчёт корректных блоков pre, code написано: http://mrkto.com/php_and_wordpress_bugs/
В текущей версии WP я уже свободно переключаюсь между визульн.ред./HTML без страха за код.
Насчёт плагинов – мне не нравятся те, кот. с полосой прокрутки.
>> SyntaxHighlighter Plus
Классная штука :) А то что html много, ну и ладно, 2-20 кб погоды не сделают :)
Сам пользуюсь SyntaxHighlighter Plus — считаю его лучшим, что есть вообще.
Я пользуюсь CodeColorer уже как минимум год. В принципе доволен им. И (хоть я и не автор), могу гарантировать, что он без проблем работает на WP 2.5+ :)
У тебя-то я его и видел, когда делал обзор. Даже устанавливал, но что-то у меня с ним не все гладко получилось, поэтому я решил поискать еще плагинов. Возможно, просто ошибся где-то при изучении) бывает.
Спасибо за обзор. Как бы сделать кнопку в TinyMCE для вставки [sourcecode language=»][/sourcecode] ??
VT, привет. Вот этого, к сожалению, не знаю.
выглядит интереснее всех имхо, именно SyntaxHighlighter Plus, неужели такой громоздкий и неудобный?
Yury_md, не то чтобы «очень», просто мне не нужна была вся его функциональность, поэтому ограничился простым плагином.
Tod, и приходится каждый раз при вставке кода писать эту конструкцию с языком кода?
Yury_md, я вообще долго пост публикую, много чего правлю, в том числе и конструкцию для кода добавляю.
Пользуюсь WP Syntax. Все отлично, но после того, как несколько раз сбил к чертям форматирование, решив подредактировать пост, почти всегда работаю в режиме html, а пост пишу в отдельной софтине. Только так и спасаюсь. Я конечно человек, мягко говоря далекий от программирования, но неужели разработчики WP ничего с этим поделать не могут, уже 2.7 скоро выйдет.
У меня SyntaxHighlighter Plus на нескольких сайтах выдает ошибку. Поэтому пользуюсь WP Syntax.
Спасибо за инфу, взял на вооружение SyntaxHighlighter Plus
Попробовал, SyntaxHighlighter Plus и WP-Syntax. Не знаю, что я сделал не так, но выходит какая-то пакость…
Не подскажете, что конкретно надо прописать в html редакторе wordpress, чтобы он выводил листинг как на скриншоте, только подсвечивал синтаксис perl?
Вот тоже решил на блоге продемонстрировать кусок html кода, но видно без установок дополнительных плагинов это не возможно. и как назло в админке визуальный редактор не работает. Пошел ставить плагины.
На сколько я слышал, в wp-syntax есть дыра, которая позволяет выполнять произвольные команды в WordPress.
Cooler, а точнее об этой дыре можно узнать? где слышали и где можно почитать?
Ух ты, довольно быстро нашел, где читал)) Блог известный. Конечно, уже пофиксили, но факт остается фактом.
http://blogproblog.com/uyazvimost-v-plagine-wp-syntax/
Из всех плагинов для вставки кода выбрала WP-Syntax
Сначала пользовалась SyntaxHighlighter, но в процессе работы оказалось что он не желает отображать теги head и body, а вот WP-Syntax прекрасно с этим справляется
Привет, Саш. Делаю свою собственную тему для Вордпресс и столкнулся с такой проблемой: не работает на моей новой теме плагин SyntaxHighlighter. Вот не подсвечивает синтаксис и все… На других темах пробовал-все нормально. Что самое интересное, любой плагин подсветки синтаксиса, какой бы я не брал, не работает. Может какие-то дополнительные условия ему нужны для корректной работы, которые я упустил при создании темы?
Вадим, странно вообще все это, я не думаю, что плагин подсветки как-то связан с темой, точнее устанавливал WP-Syntax на многие шаблоны разных версий и всегда все подсветка зависела от плагина, а не темы. Ничего дополнительного вроде нет.
Тут дело в том, что тема моя собственная, не паблик. Есть такой момент, что некоторые плагины работают только при наличии тега wp_head() в шаблоне, если тебе это о чем-то говорит. Такой тег у меня имеется, да и работоспособность многих плагинов не вызывает сомнений. В чем тогда причина неработоспособности SyntaxHighlighter ума не приложу. То, что дело не в плагине это понятно, но что ему не дает работать в моем шаблоне-другой вопрос.
Вадим, про wp_head забыл, он генерирует всякие скрипты в шапке, возможно, кстати, какой из них не подгружается я бы взял нормальный работающих шаблон с SyntaxHighlighter и сравнивал с тем что выводится в header у тебя. Собственно подсветка то за счет скриптов js и делается, если ее нет, вероятно что-то не так работает или проблемы с путями или файл не указан.
А ларчик просто открывался…. Для работы плагина SyntaxHighlighter необходимо наличие wp_footer в файле footer.php. Достаточно было прочитать инструкцию по установке к плагину http://wordpress.org/extend/plugins/syntaxhighlighter/faq/
Пробовал SyntaxHighlighter Plus, постаянно какие то глюки с кодировкой когда я пишу разные линукс пути с символами / и тд. Причем никак не понять где и когда они возникнут.
Сейчас поставил WP-Syntax, оформление похуже, но работает нормально, что радует!
Но есть вопрос, а как сделать чтобы была подсветка двух языков: например html + php?
trsteep, не совсем понял вопрос html + php в одном блоке кода? По отдельности пишется через lang=»php» а вместе, думаю, никак указать нельзя, точно также когда открываешь php файл в редакторе и там html по своему как-то подсвечивается.
Спасибо за обзор, давно искал.
Также остановил свой выбор на SyntaxHighlighter Plus.
Вроде и к любому дизайну блога подходит.
Спасибо.
Воспользовалась вашим советом и установила WP-Syntax. Вот только не соображу, где можно посмотреть поддерживаемые ЯП (параметр lang). Хотя, подходящий язык можно подобрать опытным путем. В целом, спасибо за статью =)
Femil, там на странице установки плагина в закладке «Other Notes» есть полный перечень поддерживаемых языков + упоминают везде «некий GeSHi», поиск которого также даст ответ на список языков.
Спасибо. Действительно на вкладке «Other Notes» обнаружился список поддерживаемых языков. И он немаленький, как оказалось.
Так, что изучение документации Generic Syntax Highlighter не понадобилось (и это здорово, ведь там читать не перечитать)))
Спасибо огромное! Надо будет поставить один из них, как раз нужен подобный плагин.
SeoMurzikof, я уже достаточно давно использую WP-Syntax — простой и рабочий плагин.
По вашему совету поставил именно его!))
Товарищи, а без плагина можно это как то сделать? Дайте линк на ман если есть…
Alex, не вижу смысла делать данную функцию без плагина — все равно придется подключать скрипты распознавания кода и т.п. В некоторых плагинах используется эта штука GeSHi — Generic Syntax Highlighter http://qbnz.com/highlighter/
вот скрипт http://softwaremaniacs.org/soft/highlight/description/
и разные варианты подстветки http://softwaremaniacs.org/media/soft/highlight/test.html
Мне больше всего понравилась JavaScript библиотека google-code-prettify, без плагинов. У нее самый приличный вид по-моему.
Очень хорошая статья , подскажите как в заголовок вставить рекламный банер?
Роман, не совсем понял вопрос — в какой заголовок какой баннер и т.п.? Если речь идет о вордпресс, то все делается через файлы шаблона в админке.
to Роман
Заголовок живет в файле header.php. Туда и следует добавлять. Не забудьте сначала изучить имеющиеся там функции (и существующую структуру), а уже после выбрать подходящее место для баннера…
А можно в WP-Syntax сделать так, чтобы вместо тега
, использовался тег
? Или, может быть, возможно, как – то изменить тег, который будет вставляться при нажатии кнопки «code»?My Suicide, код не отобразился. По поводу замены кнопки «code» когда-то встречались статьи о переопределении кнопок в текстовом редакторе, но особо ничего не запоминал — можно поискать инфу по этому направлению.
На версии 4.5.2 WP-Syntax и Raw HTML для вставки HTML-кода у меня не пошли, не смотря на заявленную совместимость последнего (может я что-то не так делал?). А вот CodeColorer замечательно работает (http://blogdev.xyz/2016/06/15/flexbox—управление-блоками-div-на-странице/), хотя совместимоть его не проверялась. :)
Сергей, спасибо за подсказку)
Я использусю WP-Syntax для вставки кода, он меня полностью устраивает и хорошо себя ведет при нереносе блога или статей.
С Syntax Highlighter были проблемы, когда плагин был на время отключен и потом включен заново код отображался не совсем корректно