Подсветка программного кода в постах (для WordPress)
 Достаточно часто возникает желание вставить в посте часть кода из какого-то языка программирования. Как оказалось, сделать это в WordPress быстро и просто не получается, приходится немного потрудиться. Что я только не пробовал дабы вставки HTML, Javascript или хотя бы PHP выводились в блоге корректно — использовал и <code>, и <pre>, но, к сожалению, результаты были не утешительные. Возможно, конечно, кое где я ошибся сам, но, тем не менее, проблема вставки и разных исходных кодов была для меня актуальной достаточно долго. Недавно я заставил себя сесть и разобраться с ней раз и навсегда. Забегая наперед, скажу, что частично это мне удалось.
Достаточно часто возникает желание вставить в посте часть кода из какого-то языка программирования. Как оказалось, сделать это в WordPress быстро и просто не получается, приходится немного потрудиться. Что я только не пробовал дабы вставки HTML, Javascript или хотя бы PHP выводились в блоге корректно — использовал и <code>, и <pre>, но, к сожалению, результаты были не утешительные. Возможно, конечно, кое где я ошибся сам, но, тем не менее, проблема вставки и разных исходных кодов была для меня актуальной достаточно долго. Недавно я заставил себя сесть и разобраться с ней раз и навсегда. Забегая наперед, скажу, что частично это мне удалось.
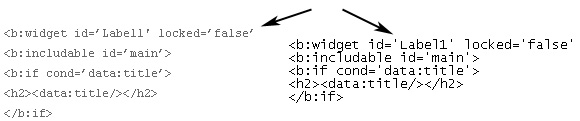
Проблема размещения в блоге исходного кода не самая серьезная, но иногда дает о себе знать. Особенно это касается различных постов, где вы описываете операции, относящиеся к программированию. Без примеров в таких случаях не обойтись, а движок WordPress, как назло, вносит в код свои «правки». Текстовый редактор неоднозначно воспринимает символы одинарной и двойной кавычек, преобразуя их текстовые аналоги:

При копировании такой «преобразованный» код работать не будет. Следовательно все посетители, которые захотят его применить, будут неприятно разочарованы.
Кстати, по старинке я вставлял код с помощью Macromedia Dreamweaver (теперь уже Adobe® Dreamweaver® CS3) , который позволял с легкостью получить из обычной записи тот же исходный код, но полностью в HTML (скобки < > заменялись на специальный символы). Увы, от проблемы с кавычками это не спасало. Поэтому пришлось искать альтернативные методы. В принципе, можно было бы сохранять исходники в текстовые файлы, после чего в статье на них ссылаться, но это, пожалуй, применимо лишь для больших объемов кода. Во всех остальных случаях — создавало бы лишние проблемы для посетителей.
Плагины wordpress для подсветки кода
Для решения проблемы я нашел 4 плагина, хотя их намного больше. Выбирал те, которые встречал у других блоггеров:
Raw HTML (скачать плагин)
Самый простой плагин. Позволяет вставлять HTML код в посты. Оборачивание текста в тэги <!—start_raw—>…<!—end_raw—> или [RАW]…[/RАW] предотвращает его преобразование. Во время вставки кода настоятельно рекомендуется выйти из визуального редактора в режим HTML. Поддерживает версию системы до 2.5.1.
CodeColorer (скачать плагин)
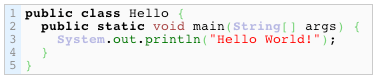
Это уже модуль покруче, позволяет не только корректно вставлять исходный код разных языков программирования, но при этом еще и красиво его оформляет.

CodeColorer обладает также рядом дополнительных интересных свойств, например, нумерацией строк, настройкой подсветки синтаксиса, подсветкой кода в комментариях и т.п. Модуль имеет достаточно широкий спектр настроек и большой список поддерживаемых языков. Единственное, что заставляет задуматься, это требования к версии wordpress — 2.1. Поэтому гарантии безотказной работы в более старших версиях нет. Подробнее о плагине на русском языке можете почитать в этом обзоре.
SyntaxHighlighter Plus (скачать плагин)
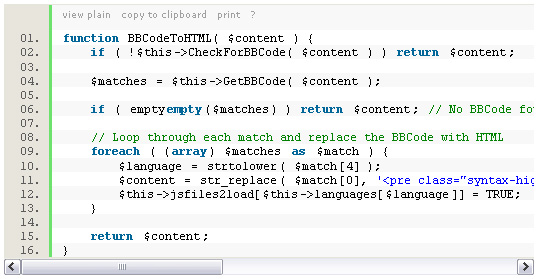
Плагин такой же серьезный, как предыдущий, хотя выглядит поживее — поддерживается версия wordpress 2.5.х. Если говорить о возможностях, то они идентичны CodeColorer — подсветка, нумерация строк и т.д. Возможно, имеются какие-то отличия на более глубоком уровне, но в глаза бросается лишь другое визуальное оформление:

Если присмотреться, то можно над кодом заметить дополнительные ссылки/функции view plain (просмотр кода в отдельном окне) copy to clipboard (копировать в буфер обмена) и print (печать). В блоге плагина есть небольшое описание, правда на английском. Хотя, в принципе, информации на официальном сайте wordpress вполне достаточно.
WP-Syntax (скачать плагин)
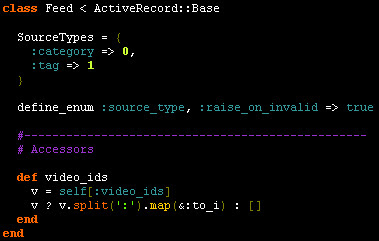
В конечном итоге остановился именно на этом плагине. Он достаточно простой, но со своей задачей справляется на все 100. Для того чтобы выделить код в посте достаточно использовать конструкцию:
<pre lang=»LANGUAGE» line=»1″> … исходный код … </pre>
Где LANGUAGE — задает язык программирования, а необязательный параметр line указывает с какого числа начинать нумерацию строк в коде. Получаем:

Вообще из всех четырех плагинов я не попробовал лишь CodeColorer, по остальным свое впечатление сложилось. Raw HTML слишком прост и не очень нагляден, SyntaxHighlighter Plus наоборот слегка «громоздкий», поэтому я выбрал золотую середину — WP-Syntax. Не исключено, конечно, что в дальнейшем установлю более продвинутый модуль, например, чтобы в комментариях код также подсвечивался. Только для начала нужно «прикрутить» в форму комментирования кнопки для форматирования или хотя бы добавить описание допустимых тэгов. В общем, работать еще есть над чем, а пока главное чтобы читатели могли видеть и использовать корректный код.
Кстати, при активном использовании Raw HTML и WP-Syntax заметил небольшую особенность. Как уже говорил выше, редактирование кода требуется производить при выключенном визуальном редакторе в режиме HTML, иначе при сохранении могут возникнуть глюки в виде исчезновения отдельных частей исходного кода. Все это оставило не очень приятный осадок после работы с плагинами, тем не менее, насколько я понимаю, от этого никак не избавиться. Поэтому будьте предельно внимательны!
Если у вас есть что добавить по теме, прошу высказываться в комментариях. Делимся опытом использования других плагинов, о которых я не упомянул.
P.S. Дмитрий Ветров предлагает обсудить вопрос должен ли блог быть авторским?
Кстати, если вы хотите раскрутить свой блог или проект, можете воспользоваться рекламными услугами в этом блоге — приобретаем спонсорство в месяц (около 15-ти публикаций) за $50 или постовые по $5 за ссылку. Также свободен баннер 125х125 под блоком контактов — всего $30.
Спасибо спонсорам:
- Лучший веб хостинг на всю жизнь
- Выгодный Выгодные цены на программное обеспечение


Спасибо за подборку плагинов. Если есть желание сделать подсветку кода без плагинов, чтобы не нарушать стабильность сайта, можете воспользоваться моей инструкцией:
https://onstartup.ru/articles/wordpress/podsvetka-koda-na-sajte-wordpress/