Как вставить видео с Facebook на сайт (2 способа)
 После недавнего обсуждения задачи размещения на веб-проектах адаптивного видео c Youtube рассмотрим также вариант с Facebook. В последнее время данная социальная сеть вложила много усилий в развитие и популяризацию собственного видео-контента (совместный просмотр, live-трансляции и т.п.), хотя еще каких-то года 2-3 назад все просто постили Youtube-ролики. Также, как и в прошлый раз, буду рассматривать решение на примере движка Вордпресс, однако этот алгоритм актуален и в любых других случаях.
После недавнего обсуждения задачи размещения на веб-проектах адаптивного видео c Youtube рассмотрим также вариант с Facebook. В последнее время данная социальная сеть вложила много усилий в развитие и популяризацию собственного видео-контента (совместный просмотр, live-трансляции и т.п.), хотя еще каких-то года 2-3 назад все просто постили Youtube-ролики. Также, как и в прошлый раз, буду рассматривать решение на примере движка Вордпресс, однако этот алгоритм актуален и в любых других случаях.
Классическая вставка iframe кода
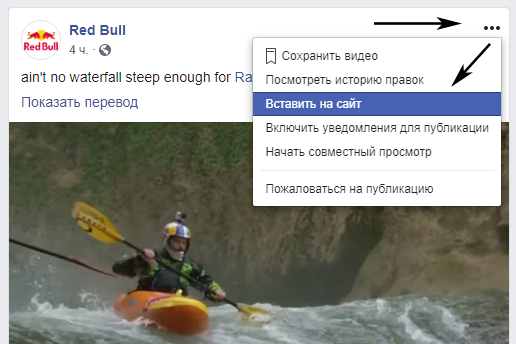
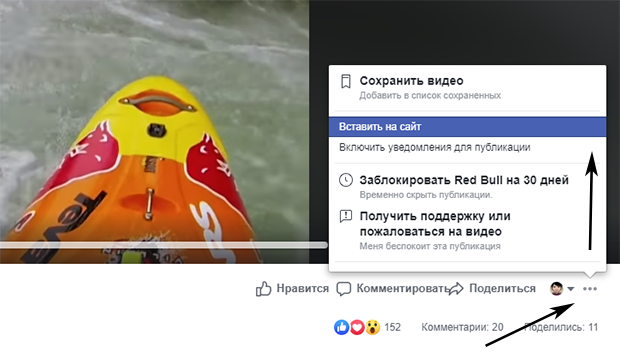
Тут существует, как минимум, 2 метода. Начну с самого простого, но не всегда срабатывающего. Если вы в общей ленте видите какой-то пост с видеороликом, то в правом верхнем углу соответствующего сообщения вызываете выпадающее подменю:

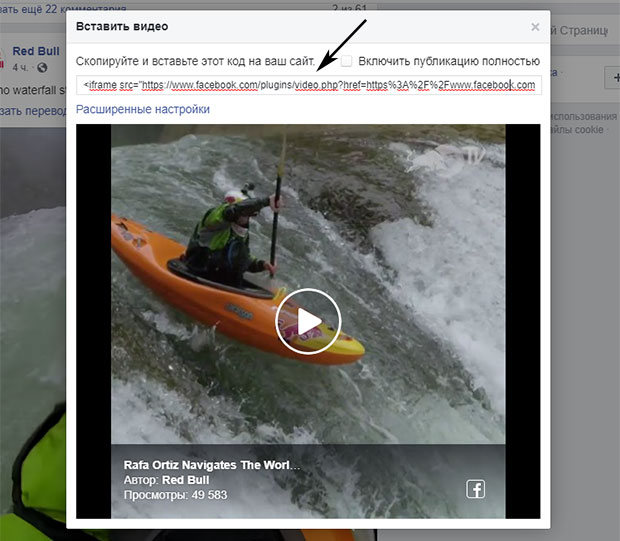
Среди всех пунктов выбираете вариант “Вставить на сайте”, после чего во всплывающем окне появится iframe код, который нужно будет скопировать. При желании можно разместить у себя на веб-ресурсе не только ролик, но и пост целиком.

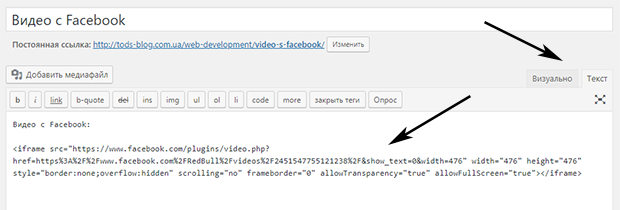
Если речь идет о классической версии текстового редактора Вордпресс, то скопированный код публикуете в режиме HTML и сохраняете запись.

В новом Gutenberg-редакторе используйте для вставки специальный HTML-блок.
Кстати, если просматриваете Facebook видео на полный экран, то контекстное меню вызывается из нижнего правого угла. В остальном принцип аналогичный.

Недостатком этого метода могу назвать то, что срабатывает он не всегда. Не знаю по каким именно причинам некоторые видео из ленты Фейсбука подобным образом скопировать не получается – в меню просто нет соответствующего пункта. Возможно, просто нужно сохранить ролик в видео разделе FB-страницы или как-то открыть доступ к нему для всех – я так и не понял.
Embedded Video & Live Video Player от Facebook
Если с первым методом ничего не получилось, то нам пригодится специальный инструмент для Facebook-разработчиков под названием Embedded Video. Он отвечает за встраивание видеоконтента на сайты.
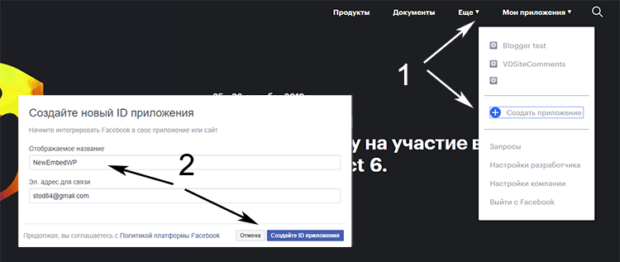
Однако перед этим есть один важный момент – для вставки видео с Facebook вам понадобится активное FB-приложение. Если у вас подобная штука уже есть, можете пропустить данный момент. Все остальные переходят на главную страницу developers.facebook.com где в основном меню выбираем пункт “Мои приложения” – “Создать приложение”.
Во всплывающем окне вводите его название, потом проходите “проверку на работа”, задаете категорию и т.п. После успешного завершения процесса в списке ваших приложений появится только что созданный вариант. При клике по нему вы всегда сможете узнать ID.
Теперь возвращаемся к инструменту Embedded Video.

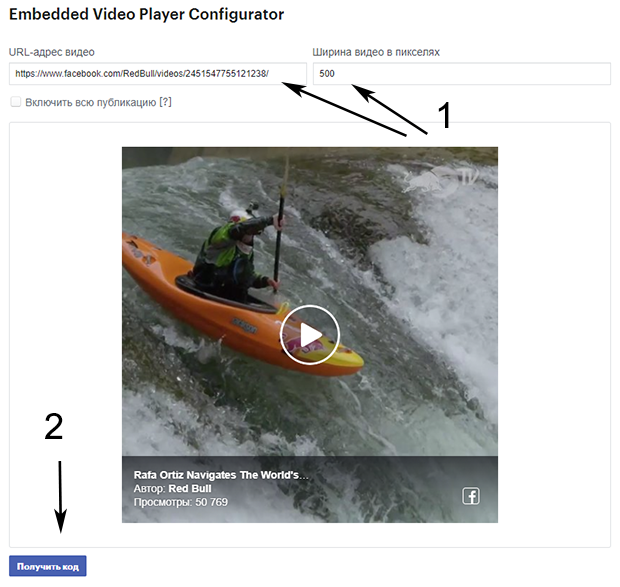
На этой странице нужно:
- ввести ссылку на видеоролик;
- указать ширину встраиваемого объекта;
- кликнуть по ссылке “Получить код” – сразу после этого увидите всплывающее окно с кодом вставки Facebook видео на сайт.

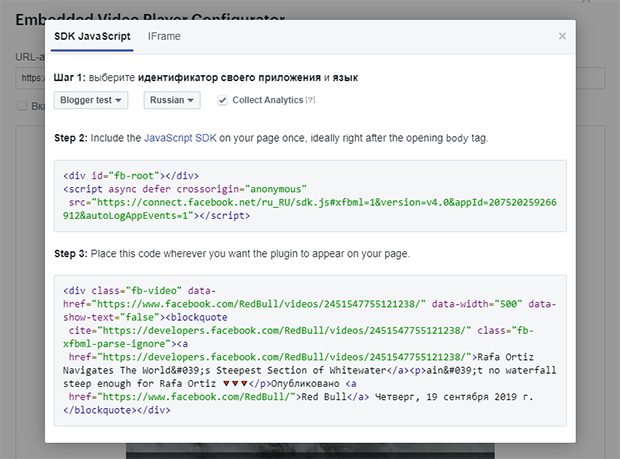
Здесь в первом шаге как раз и требуется выбрать активное Facebook-приложение для корректной работы. Плюс дополнительно отмечаете язык, на котором создан ваш веб-проект.
Что касается самого кода, то он состоит из двух частей:
- общего скрипта, который добавляется в шаблон сайта только(!) один раз – сразу после открытия тега body (для Вордпресс это файл header.php);
- непосредственно кода самого видеоролика, размещаемого в записи блога или на странице (для классического WordPress-редактора не забывайте использовать HTML-режим).
В принципе, этот вариант тоже не особо сложный, хотя первый и выполняется быстрее + является более привычным. С другой стороны, второй метод можно считать универсальным, к тому же, как только вы создадите новое приложение Facebook и добавите в Header общий скрипт, вам также нужно будет лишь вставлять код видео на страницу и ничего более.



Раньше долго мучилась с вставкой ФБ видео, когда не получалось — приходилось скачивать ролик и перезаливать его на Ваймео для достижения эффекта. Но вот утилита Embedded Video очень помогла и упростила работу.