Валидность HTML – сервисы проверки, валидный noindex
 На все том же пресловутом сео семинаре я услышал мнение, что для хорошего восприятия того или иного сайта google, он должен быть кроме всего прочего валидным, то есть иметь валидный HTML код. Не знаю как насчет css, поисковые системы вроде как его не сильно понимают, но вот с HTML куда проще. Я уже как-то обращался к данной теме в посте с советами по улучшению блога, но тема затронута была несколько в ином ключе.
На все том же пресловутом сео семинаре я услышал мнение, что для хорошего восприятия того или иного сайта google, он должен быть кроме всего прочего валидным, то есть иметь валидный HTML код. Не знаю как насчет css, поисковые системы вроде как его не сильно понимают, но вот с HTML куда проще. Я уже как-то обращался к данной теме в посте с советами по улучшению блога, но тема затронута была несколько в ином ключе.
В принципе, особых проблем по созданию валидного HTML кода нет. В зависимости от используемого формата DOCTYPE определены те или иные правила. Чаще всего в блогах на WordPress идет тип документа XHTML 1.0 Transitional. Большинство шаблонов, найденных в сети, уже валидны, поскольку их создатели беспокоятся о правильности кода — с ошибками продать темы не получится. Да и вообще стандартам «там», по-моему, больше внимания уделяется.
Сервисы проверки валидности кода HTML
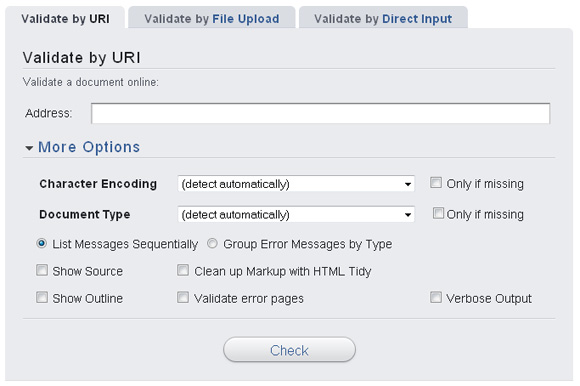
Скорее всего, в сети есть очень много seo и обычных сервисов для проверки валидности, тем не менее, главный из них находится на сайте W3C здесь. В специальной форме вводите ссылку на свой сайт или любую его страницу, если требуется, выбираете дополнительные опции (кодировку, DOCTYPE), после чего запускаете проверку Check.

При наличии неточностей, в результатах вы получите список предупреждений и ошибок в коде. Иначе высветится приятная зеленая надпись «This document was successfully checked as XHTML 1.0 Transitional!»:)
Чтобы ускорить процесс можно использовать одну из функций модуля для firefox web developer, где кроме валидации есть куча других полезных мелочей.
Валидный noindex
Проблема валидности, как это не удивительно, часто подстерегает с использованием отечественных особенностей, например, счетчики различные и тег noindex. Он используется исключительно для Яндекса чтобы запретить индексацию информации, находящейся в нем. Точно также как для гугла закрываются от индексации ссылки через rel=»nofollow». Но проблема заключается в том, что в W3C вообще не знают или не воспринимают тег noindex, поэтому получить валидный HTML с его использованием нереально. Приходится применять маленькую хитрость в виде следующего кода:
<span class="noi"><![CDATA[<noindex>]]></span> Текст и ссылки, которые не индексируются <span class="noi"><![CDATA[</noindex>]]></span> |
Это для HTML, при этом в CSS пишите класс:
.noi { display: none } |
Данный метод можно найти на множестве сайтов и блогов, о нем не писал только ленивый. А я вот лишь сейчас только занялся валидацией, поэтому и обратил внимание. Использовал его на своем сайте — HTML валидация проходится успешно. При этом многие авторы (оптимизаторы) заявляют, что в процессе тестирования noindex продолжает корректно выполнять свои функции для Яндекса. То есть, походу данное решение позволяет получить валидный noindex.
Кроме того в коде часто бывают проблемы со счетчиками, где используется символ «&». Так вот для типа документа XHTML его нужно просто заменить набором символов «&». Чтобы исправить другие ошибки, читайте пояснения валидатора.
Даже, если валидность HTML не влияет на восприятие сайта поисковиком google, то она может помочь выявить наличие ошибок в самом проекте. Некоторые браузеры (как firefox) часто закрывают глаза на небольшие нюансы — типа отсутствие закрывающей конструкции —> и т.п., в то время как IE будет выводить ошибочное содержимое страницы. Или div какой-то не закрыли, упустили — все это можно с большой вероятностью обнаружить при валидации документа HTML.
А вы что думаете по поводу валидности кода — соблюдаете или нет?
UPD 9.07. Почитав еще немного информации на сайтах и форумах, пришел к выводу, что конструция <![CDATA[<noindex>]]> ссылки от Яши не закроет, хотя валидность будет 100%. Поэтому, думаю, правильным будет соблюдение всех правил написания html кода, но с обычным использованием тега noindex без извращений.
UPD UPD 15.05.11 Неожиданно ответ по поводу валидного noindex был найден на сайте Яндекса, где в описании совершенно четко указано решение данной проблемы, позволяющее использовать noindex и не нарушающего никакие правила W3C (плюс, кстати, Яндекс теперь понимает rel=»nofollow»):
<!--noindex-->текст, индексирование которого нужно запретить<!--/noindex--> |
P.S. Постовой. Поисковое продвижение сайта, поисковая оптимизация сайтов.
Новые книги предлагает книжный интернет магазин Букля. Низкие цены, бесплатная доставка!
Машинки и паровозики — игрушки для детей.
Посетите наш цветочный салон и купите цветы, готовые букеты.

Всегда куча проблема с этим валидным кодом.
У меня пишет ошибку на слове javascript
Error Line 1642, Column 18: an attribute value specification must be an attribute value literal unless SHORTTAG YES is specified
<!—
Возможно есть знающие ?
Этот способ прохождения валидации с ноиндексом — бред собачий, если честно. Смысла ноль, валидация ради валидации. Если так нужен этот noindex, ничто не мешает использовать его в валидном в остальных смыслах хтмл — поисковик плевать хотел на такие теги.
А валидность в смысле вложенности и правильности ссылок — действительно важны, для поисковиков тоже.
Сергей М., это личное мнение или результаты экспериментов? Просто реализация такой валидации — раз плюнуть, собственно что мешает потратить дополнительно 30секунд и ее сделать. С другой стороны — думаешь поисковики используют другие алгоритмы валидации нежели w3c? а смысл?
Недавно тоже задумывался о проблеме валидности, но посмотрев сколько ошибок мне придется исправить и что я получу взамен (фактически ничего — лишь сообщение о валидности), оставил сие занятие до лучших времен.
В конце концов, достаточно, чтобы не было проблем с отображением во всех основных браузерах и проблем с индексацией. Вряд ли валидный код — это путь в ТОПы =)
Валидация — это просто парсинг на предмет выполнения неких правил. По правилам w3c тег с неизвестным названием должен игнорироваться браузером (а значит, и пауком любого поисковика) и не отображаться. Но при этом, соответственно, в инструменте валидации он будет высвечен — ведь этот инструмент показывает и то, чего не понимает.
Фактически, я прямо сейчас могу начать использовать тег video, несмотря на отсутствие его поддержки в старых браузерах (да и новых), и мне за это ничего не будет, хе-хе.
Поэтому прятать в CDATA ноиндекс — это только раздувать хтмл, нагружая его беспомощными конструкциями и делать это ради абстрактной валидации — куда важнее внимательней подойти к семантичности хтмл, которая по сути тоже абстрактна, но полезна.
Поисковикам нужна только стройная структура с правильной вложенностью и выделением мета-данных и информации, плюс немного семантики и микроформатов понимают. Все остальное они игнорируют.
Поменьше маньячности, поменьше :) (хотя введение яндексом собственного тега было самым глупым шагом в их истории)
Сергей М., может быть и так) пока что мне не сложно добавлять CDATA ноиндекс. Это напоминает мне то, как в wordpress можно в header убрать некоторые вызовы функций и написать вместо них, например, кодировку вручную — одни говорят влияния на производительность почти нет, другие все же заменяют.
О, по поводу вызова get_bloginfo и get_option могу сразу сказать — прирост производительности настолько мал, что не оправдывает себя — функции используются для универсальности, которую с удалением мы теряем. Есть гораздо более узкие места, решение которых дает ощутимый прирост в скорости загрузки.
А заключение в CDATA и скрытие в CSS тега ноиндекс, кроме увеличения объема кода, еще и вылезает при отключенных стилях. Это плохая практика, как ни крути.
Сергей М., только что проверил отключил стили — вроде ничего не вылезло. Или может я как-то не так проверяю) — смотрю через web developer плагин. Где можно посмотреть как видит твой сайт поисковик?
Нажми «Просмотр исходного кода» %)
На самом деле, общий ход индексации идет примерно таким образом — строится дерево вложенности элементов, убараются повторящиеся элементы (имеется в виду навигационные панели, сайдбары и т.п. — то, что встречается на каждой странице), маркируются значащие элементы (заголовки, стронги), ссылки уходят на обработку (для передачи ТИЦа/PR, а также в очередь на посещение пауком). Соответствующе обработанный текст уходит в индекс с параметрами для убыстрения поиска — вот это уже секрет каждого поисковика, плюс механизмы ускорения поиска и включения в выдачу (и показа сниппетов). По сути, поисковики на данный момент угадывают значащий текст, при этом не сильно работая со структурой документа, больше — с лингвистической частью.
Миф (условно говоря) про важность валидации идет только от того, что строгая верстка с правильной структурой облегчает выделение текстовых блоков, нахождение границ околоссылочного текста, выделение заголовков, списков и прочей семантики на странице.
Т.е. заморачиваться с такими извращения с CDATA (которая нужна для представления символьной информации в HTML, RSS и прочих доках на технологии XML, а не сокрытия огрехов девелоперов) — это попросту перебарщивать — любой паук проигноирует этот тег, а, скорее всего, даже вырежет и не будет хранить в индексе. Все, кроме Яндекса.
А 100% валидность в этом случае выглядит как обращение «Уважаемый», роспись и печать в письме бывшему однокласснику.
Сергей М., по поводу «посмотрел исходного кода» — имелось ввиду как страницу сайта робот загоняет в индекс — не знаю на 100% ли правильно выразился, но ведь ХТМЛ не учитывается. Я просто когда-то видел в статье разбирали проблему что текст идет типа <span>привет</span>мир — человек с помощью CSS сделал отступ, а вот для ПС это было как одно слово.
Для браузера это тоже одно слово, и для любого парсера, не читающего CSS. Пробела-то нет.
Потому я и сказал «исходный код» и привел общий ход разбора для переноса в индекс, хотя он, конечно, хитрее и тоньшее. Занесение слов в спан с определенным значащим стилем тоже может учитываться, но сейчас, скорее всего, нет.
Лучший валидатор — это браузер.
Герман Талкис, вторглись людям в чат да еще и с такой глупостью. А какой именно браузер не уточните? =)
посмотрел на своих сайтах количество ошибок — ужаснулся! решил проверить у конкурентов — в два раза больше но там еще и предупреждения и т.д. и т.п.
проверил у гугла. коечно я понимаю. что ему не нужно переживать по поводу выдачи. но все же если бы это было важно, мог бы хотяюы на главной странице подавать пример:)))
Vanilla Man, видимо имелось ввиду, что должно правильно отображаться в браузере, а все остальное — ерунда:)
Проводили эксперимент такой уже на серче, метод был признан не работающим, вот ссылочка на страницу с подтверждением: http://forum.searchengines.ru/showthread.php?p=1850047
Виталий, хм, вот черт… читал же этот пост, но не увидел главного. Есть ли какой-то другой способ правильно добавить noindex? Может подскажешь сервисы, которые его находят? А то я один видел, так он вроде как схавал данную конструкцию (хотя он может просто искал вхождения тега).
Свои статические сайты проверяю своим же плагином SEO HTML для Total Commander. Некоторые сайты развивал нескалько лет, накопилось много ошибок. Конечно же, это не полноценная валидация, но основные ошибки увидеть можно.
Проверить плагином динамический сайт можно только предварительно скачав его целиком. Или хотя бы скачав одну страничку.
Tod, я одно время интересовался на тему валидности ноудиндекса, но как я понял, пока эта проблема не решена.
А проверять методы нужно только через обратные ссылки, думаю это лучше всего покажет — работает метод или нет.
Самый правильный метод, как я понял, — убрать нафиг ноиндекс. Да и нофоллоу тоже :)
Может это действительно всё фигня?
Поставил эту конструкцию в опере и в гуглхроме сам тег выводится на экран, в фаерфоксе вроде норм — к черту валидацию!
Это интересная тема…
Я ее уже разгадал для себя :) Использовал раньше noindex, прятал его и т.д. Но как то в том же Яндексе (http://yandex.ua/yandsearch?text=%D0%BD%D0%B5%D0%B4%D0%B2%D0%B8%D0%B6%D0%B8%D0%BC%D0%BE%D1%81%D1%82%D1%8C+%D0%B2+%D0%B0%D0%BB%D1%83%D1%88%D1%82%D0%B5&tld=ua&lr=187) наткнулся на такие знаки ]]>
Что то увидел в них знакомое и «влез» в код страницы, нашел их там, улыбнулся и больше не использовал noindex. А за модуль для Firefox большое спасибо (хотя раньше его видел, потом забыл про него).
Пока так и не уяснил, но склоняюсь к тому что валидности кода HTML и правильность работы поисков под вопросом
Блин,у меня тоже полно ошибок, и CSS и HTML,может есть какие сервисы,которые все исправляют,а ты потом просто весь исправленный шаблон вставляешь и все?!Чтото подобное видел на cy-pr,но Блогеру чего-то не нравится и он не сохраняет такой шаблон.
На мой взгляд сайт имея :
1. Валидность
2. Не иметь битых ссылок ( проверить программой — XENU )
3. Уникальность не только контента, но кода CMS
4. Дизайн
5. Правильная перелинковка
6. Домен ( возраст, ip, транслит и тд.)
6. Ссылочная масса ( очень осторожно )
100 % попадет в ТОП — 10
Gogi, оптимизация текстов сайта, перелинковка + внешние ссылки и будет топ, остальное второстепенно.
Да смысла ноль в этой валидации, возьмите любой хорошо индексируемый в google сайт, и проверьте валидатором, полно ошибок. Чего далеко ходить — Яндекс проверьте, да и пузомерки практически все с ошибками. Ошибки в коде поправить — это да, но без фанатизма.
текст, индексирование которого нужно запретить
всё валидно :)
http://help.yandex.ru/webmaster/?id=1111858
Dim, спасибо за дополнение к статье, уже добавил в текст, раньше у Яндексе этого не было, насколько я помню, а сейчас вот оно как и nofollow понимает и валидный noindex придумал)
Вот за апдейт от 15.05.11 Вам огромное человеческое спасибо!
Я не пойму, зачем писать о валидности если у самих сайт не проходит проверку на валидность и выдаёт 136 ошибок?
И как на самом деле добиться валидности сайта и есть ли в этом смысл?
Мой сайт на проверке показал 31 ошибку.
Александр, пишу о валидности чтобы другие знали об этом, у меня не проходит, так посчитал это не самым важным заданием на данный момент (и вообще).
Добиться валидности очень просто — исправить все ошибки и замечания. Если в этом смысл? — сложно сказать, в плане более правильной работы сайта — да, для повышения лояльности поисковиков — скорее нет (может один из многочисленных не самых важных факторов, не более).
Здравствуйте,я новичок и не всё хорошо понимаю ,У меня по проверки показывает валидности HTML -791ошибок,а по проверки валидности CSS- 17 ошибок.Стоит исправлять или нет? и если стоит подскажите пожалуйста где они (ОШИБКИ) исправляются.
Александра, исправлять ошибки в файлах шаблона блог. Нужно ли исправлять? — вопрос риторический, имхо. Многие сайты с ошибками существуют и ничего, но если разбираетесь в этом вопросе, то можете исправить.
Я считаю что валидность это не главное… Главное что бы в браузерах все было хорошо и индексировалось хорошо, даже у самого гугла есть чучуть ошибок =)
даа пацаны, с noindex вы меня вообще убили. нравится — пользуйтесь, кто мешает то? найдите мне хоть один говнобраузер, который при наличии этого тега неправильно отображает страницу? найдите мне хоть один поисковик, который проверяет страницу на валидность? откуда вообще информация что поисковики её проверяют, где вы видели такое чудо? главное, чтобы вложенность тегов была правильная и сайт отображался нормально во всех популярных браузерах. я работаю в этой области 7 лет и знаю что говорю. я тоже иногда проверяю валидность, но я заранее знаю, что на некоторые ошибки я не стану обращать внимание. например, неизвестный тег или атрибут, если это не опечатка, я сразу отправлю в топку. или например, input должен быть внутри p или h1-h6 — тоже бред.
а новичкам дам совет. всегда следите за вложенностью тегов. это обязательно! пытайтесь по максимуму использовать возможности css, а не html. не забывайте про атрибут alt для картинок — для поисковиков полезно. вот для этого и используйте валидатор. на всё остальное просто забейте.
пацан, все четко расписал. В целом валидность конечно не панацея, но с ее помощью можно находить ошибки и сделать сайт лучше — те же alt добавить или css стили больше использовать. Теперь когда Яша понимает nofollow, по сути, смысла в noindex нет никакого.
Проверил на валидность Ваш блог и свой, везде ошибки, очень много ошибок в шапке WordPress — исправляю одни, лезут по хлеще, чем были.
Доброго времени суток!
Сколько может стоить исправление всех ошибок на нашем сайте? И сколько это займёт по времени?
pngtools.ru
Кому интересно, просьба отписаться на почту admin@pngtools.ru
Юрий, исправление этих ошибок не критично, но можете поискать исполнителей на сайтах фриланса.
Сущность валидации в чём? В том что пузомеркам заглушка или опасность получить «печать» от обоих известных ПС или понижение в выдаче?
Tod, чего мне бояться? Спасибо!
Вадим, никакой опасности из-за валидации нет, по крайней мере, насколько я знаю в данный момент. Это скорее рекомендации дабы сделать ваш сайт лучше, а не жесткие требования.
Не так много и ошибок.
Вопрос на засыпку,а какой лучше плагин использовать для валидного noindex?
valery12, сложно сказать, я перестал следить за валидным noindex. Кстати, Яндекс ведь вроде бы тоже начал понимать rel=nofollow где-то читал об этом.
Ребята, xeлп!! Пишу сайт, но почему-то возникают проблемы с проверкой на валидность. Но если загружу странцу на другой xост, проверку она проxодит без проблем. Не пойму, че за фигня(((
nemezida, ну валидатор пишет какие именно ошибки возникают после проверки. Почему результат зависит от хостинга, если честно, сложно сказать.