Внешний вид шаблона TemplaVoila через beLayout
 При работе с сайтами, которые имеют сложную структуру и состоят из нескольких текстовых или функциональных блоков, в TYPO3 есть одна очень хорошая и полезная хитрость. Изначально чтобы пользователь смог добавлять текстовую и любую другую информацию на сайте для него в шаблоне определяются специальные области, которые задаются через элемент TemplaVoila типа Page-Content Element. Например, как правило, в дизайне присутствует шапка, футер, основной контент и боковые колонки (сайдбары). Когда таких блоков 1-2, то никаких вопросов не возникает, но есть если у вас новостной сайт с 10-тью разными блоками, каждый из которых называется по типу Middle Right News Element и раз пятый видите TYPO3? — правильно, возникнут сложности.
При работе с сайтами, которые имеют сложную структуру и состоят из нескольких текстовых или функциональных блоков, в TYPO3 есть одна очень хорошая и полезная хитрость. Изначально чтобы пользователь смог добавлять текстовую и любую другую информацию на сайте для него в шаблоне определяются специальные области, которые задаются через элемент TemplaVoila типа Page-Content Element. Например, как правило, в дизайне присутствует шапка, футер, основной контент и боковые колонки (сайдбары). Когда таких блоков 1-2, то никаких вопросов не возникает, но есть если у вас новостной сайт с 10-тью разными блоками, каждый из которых называется по типу Middle Right News Element и раз пятый видите TYPO3? — правильно, возникнут сложности.
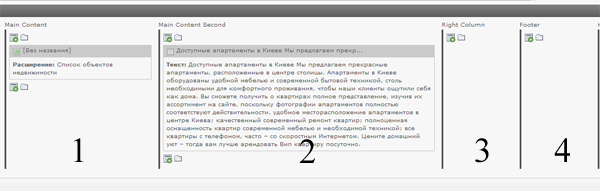
Немного сгладить эффект позволяет параметр beLayout (BackEnd Layout), предусмотренный в TemplaVoila. Вообще, кстати, изначально когда искал решение попал на похожий плагин, но добрые люди объяснили, что использовать его не обязательно. По умолчанию TemplaVoila все созданные элементы типа «Блок контента» (Page-Content Element) располагает в ряд начиная с тех, которые созданы и определены ранее. В итоге получается «полоса» из блоков с разными названиями, где не всегда понятно их функциональное назначение и место в дизайне.

Опять же, если вы хорошо разбираетесь в TYPO3 или, например, создавали этот шаблон, то в течении пары минут сможете сориентироваться. Но давайте представим, что заходит в админку заказчик, знающих TYPO3 не так хорошо — без документации или даже помощи тут разбираться он будет долго.
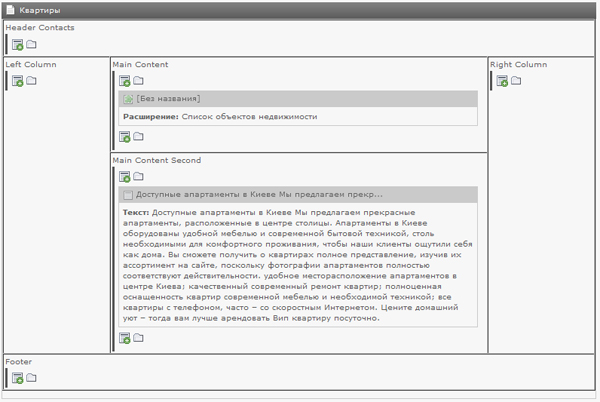
А теперь давайте взглянем на еще одно изображение — какой вид может получить этот же шаблон.

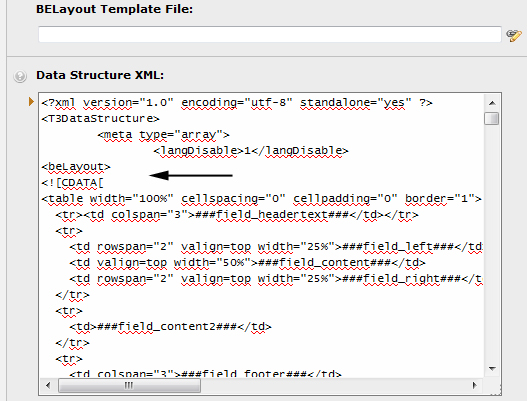
По моему, становится очевидно какой из вариантов более «user friendly» и лучше воспринимается. Чтобы задать для блоков контента неких «дизайн», заходим в меню TemplaVoila, выбираем для редактирования DS запись шаблона, где в поле Data Structure XML находим блок кона начинающийся с <meta> и закрывающийся </meta>.

<beLayout> <![CDATA[ <table width="100%" cellspacing="0" cellpadding="0" border="1"> <tr><td colspan="3">###field_headertext###</td></tr> <tr> <td rowspan="2" valign=top width="25%">###field_left###</td> <td valign=top width="50%">###field_content###</td> <td rowspan="2" valign=top width="25%">###field_right###</td> </tr> <tr> <td>###field_content2###</td> </tr> <tr> <td colspan="3">###field_footer###</td> </tr> </table> ]]> </beLayout> |
Внешний вид блоков контента задается через таблицу Table и имеет некоторые характерные для нее атрибуты. Важно лишь заметить что в той или иной ячейке таблицы название блока представляется в виде ###field_footer### (то есть название элемента + символы ### с каждой стороны). В принципе, ничего сложного в этом нет, сам процесс настройки занимает минут 10, зато положительное впечатление у заказчика и внимание к деталям вам «зачтется».

