Удаляем лишний HTML код с помощью Анализа шаблона и Typoscript
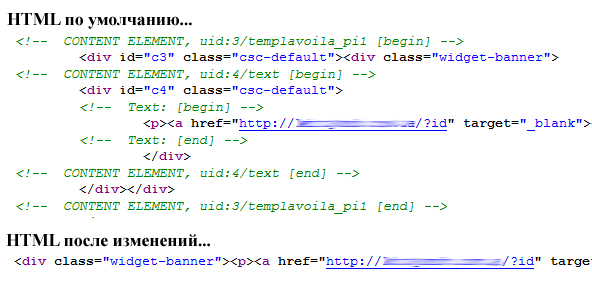
 В TYPO3 практически для всех элементов контента и плагинов в HTML код добавляются комментарии с пояснениями что это за блок такой, где его начало и конец. В принципе, опция полезная, которая позволяет сделать итоговый код наглядным и простым для восприятия. С другой стороны, если вам это все не очень нужно, то можно эти комментарии убрать. Иногда, кстати, некоторые из них неким дивным образом «разрушали» базовую верстку, и дабы не вникать в дебри css кода просто были убраны из HTML.
В TYPO3 практически для всех элементов контента и плагинов в HTML код добавляются комментарии с пояснениями что это за блок такой, где его начало и конец. В принципе, опция полезная, которая позволяет сделать итоговый код наглядным и простым для восприятия. С другой стороны, если вам это все не очень нужно, то можно эти комментарии убрать. Иногда, кстати, некоторые из них неким дивным образом «разрушали» базовую верстку, и дабы не вникать в дебри css кода просто были убраны из HTML.
Удалить лишние комментарии в HTML не сложно. Для этого заходим в раздел админки «Шаблон», выбираем корневую страницу сайта и переходим в редактирование шаблона Setup (пункт настройка). Там пишем что-то вроде следующего Typoscript кода:
tt_content.stdWrap.prefixComment > tt_content.html.prefixComment > tt_content.text.20.prefixComment > tt_content.stdWrap.dataWrap > tt_content.stdWrap.innerWrap.cObject.default.10 = tt_content.stdWrap.innerWrap.cObject.default.15 = tt_content.stdWrap.innerWrap.cObject.default.30 = lib.stdheader.stdWrap.dataWrap = |
В итоге получаем такие изменений, которые, как говорится, на лицо:

Если у вас на сайте достаточно много элементов контента, то убрав лишние комментарии вы сможете слегка «облегчить» вес страницы для быстрой ее загрузки — не могу сказать, что это даст колоссальный прирост производительности, но лишним не будет.
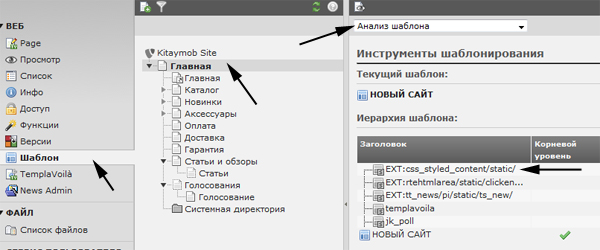
Пример кода выше это не конечный вариант и может быть дополнен. Сейчас постараюсь объяснить как происходит «замена». Заходим в раздел «Шаблон», выбираем корневую страницу и в выпадающем меню самого правого окна выбираем пункт «Анализ шаблона».

Здесь кликаем по шаблону EXT:css_styled_content/static/ где указано оформление для базовых элементов контента. С помощью механизма поиска браузера находим вхождения «лишнего» HTML кода, который можно наблюдать на странице сайта.
Например, строка:
465: prefixComment = 1 | CONTENT ELEMENT, uid:{field:uid}/{field:CType} |
Если просмотреть Typoscript код выше этой строки, то можно понять, что настройка касается элемента контента tt_content и кроме название блока добавляет также его ID. Можно поискать другие prefixComment. Здесь же при «Анализе шаблона» можно убирать не только комментарии, то и лишние элементы оформления DIV и стили. Причем, как вы понимаете, разные ccs стили особенно часто портят «исходную» верстку, с которой пригодится работать. Надеюсь этот небольшой хак вам понравился и оказался полезным.
