Tilda (Тильда) — создание красивых контентных проектов
Познакомился с Тильдой я, в принципе, случайно — одни ребята попросили помочь с интеграцией сервиса в их WordPress сайт. Изучив проект чуть более детально, я решил о нем рассказать в блоге, так как он может быть весьма актуальным сейчас (да и вообще многим пригодится). Tilda позволяет создавать красочные контентные страницы с эффектами, современными возможностями и отличной типографикой. По сути, это конструктор сайтов обладающих определенной спецификой (стилистикой).

По формату это очень похоже на одностраничный сайт, который может выполнять функции как лендинга, так и быть просто эффектной формой подачи информации. В отличии от классических одностраничников, насколько я понял, Тильду чаще используют именно как оригинальный вариант презентации статьи, рассказа с картинками и типографикой. Вы можете интегрировать функционал сервиса в свой сайт, который создан, например, на WordPress, а отдельные статьи будут отображаться с помощью Tilda. Хотя при этом сервис также позволяет создавать полноценные интернет проекты (со страницами и подключением домена).
Основные фишки Tilda
- Модульная система и библиотека блоков. Вы словно собираете свою страницу из отдельных элементов (блоков). Это могут быть картинки, текстовые вставки, видео, списки, галереи и т.п. Тут все зависит от вашего чувства вкуса и личного видения оформления страницы. Библиотека блоков регулярно обновляется.

- Адаптивность — обязательное современное требование к создаваемым веб-проектам. Очень хорошо, что вам не придется беспокоиться об этом.
- Визуальный контент — сервис предоставляет разные варианты для подачи фото и видео материалов, разработчики предлагают эффектные галереи, фото-подборки, видео-обложки и т.п.
- Типографика — очень важный аспект Тильды. Вы можете менять разные настройки шрифтов, создавая эффектные заголовки. Выбор шрифтов достаточно большой, допускается подключение своих или использование Google Fonts.

- Функции лендинга. Сервис предоставляет разные блоки и функциональные элементы для призыва к действию: отзывы, кнопки, формы, списки преимуществ и т.п.
- Создание сайта. Как я сказал выше, вы можете использовать Тильду для разработки не только одностраничника, но и полноценного веб-сайта. Допускается добавление общего футера и хедера, создание навигации, главой страницы, списка похожих материалов. Также можно задать собственный домен.
- SEO функции. Сюда можно отнести оптимизацию страницы под поисковики, интеграцию с социальными сетями и подключение Google Analytics.
- API и интеграция. Если вы хорошо разбираетесь в веб-разработке, то сможете интегрировать созданные страницы в другие CMS дабы шапка и подвал брались из вашего сайта, а основной контент — из Tilda.
Видео презентация работы в сервисе отлично демонстрирует все возможности системы.
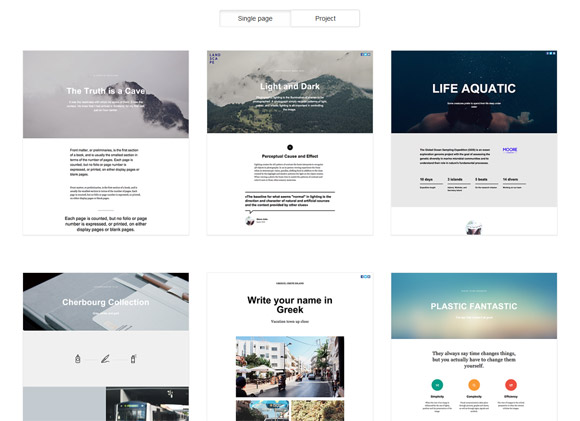
Как я и говорил, очень похоже на конструкторы сайтов. Вам не нужно обладать особыми техническими навыками дабы создавать веб-страницы. А вот чувство стиля пригодится. Для начала можете использовать один из вариантов оформления, предложенных в шаблонах.

Там есть варианты как для одностраничника, так и для проекта (портфолио, блога, корпоративного сайта). Просто выберите нужный вам.
Пару слов про интеграцию Tilda. После создания страницы переходите к ее настройкам в раздел «Export». Там есть 2 варианта:
- Download page zip archive. Позволяет скачать весь сайт/страницу архивом. Для того чтобы она отобразилась на вашем хостинге просто заливаете ее по ФТП.
- View page source code. Предоставляет код для вставки контента в виде HTML, а также CSS и JS файлы оформления.
Теоретически эффективнее использовать второй вариант, поскольку единожды настроив, вы сможете добавлять много разных страниц с Тильды. Однако для того же WP это оказалось не таким простым занятием. Я пытался сделать шаблон страницы WordPress для которой бы контент (HTML код) подставлялся через админку, но RTE редактор для этих целей явно не подходит. Куда проще скачать архив с Tilda и заменить в HTML странице футер и шапку на свои. Конечно, о гибкости в таком случае говорить не приходится — при каждом изменении этих элементов на вашем сайте придется опять вручную править HTML код страниц от Тильды. Однако метод это максимально простой.
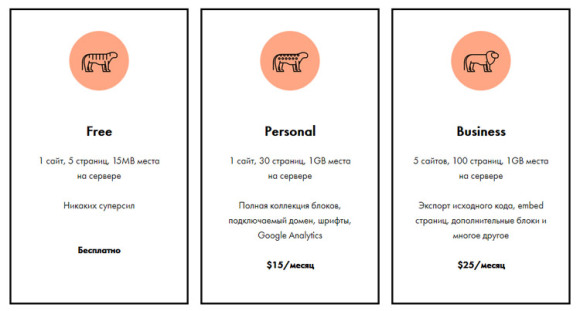
К сожалению, за использование сервиса в «промышленных масштабах» придется платить. Есть три тарифных плана.
В моем примере был тариф Business, поэтому там есть экспорт кода и интеграция. Для Personal предполагается подключение своего домена, статистка и наличие разных блоков оформления. Однако здесь имеется ограничение на 1 сайт и 30 страниц. Бесплатный тарифный план самый примитивный.
Конечно, платить 25 баксов в месяц за Тильду для какого-то блога смысла мало. Однако, если у вас имеется сайт СМИ, где креативная и эффектная подача информации высоко ценится, сервис может быть весьма полезен. На некоторых новостных порталах я уже встречал подобные по стилистике страницы, вполне вероятно, что сделаны они были именно на Тильде. Также сервис подойдет под лендинги или проекты портфолио для тех пользователей, кто не силен в веб-разработке и не хочет в это вникать. Плюсы сервиса более чем очевидны: адаптивность, типографика, множество разных блоков оформления. Учитывая, что хороший разработчик может обойтись вам в 20 долларов в час, стоимость платных тарифов сервиса не такая уж и большая (особенно при старте своего бизнеса или для крупного СМИ).



Очень интересный пост) Спасибо автору
Спасибо за пост огромное!
Я сейчас как раз активно «курю» сервисы для создания лонгридов — захотелось некоторые посты в бложике делать в таком формате. Но да — просто для блога и «красивеньких историй», просто потому что мне так захотелось, платить за аккаунт ежемесячно не с руки — не говоря уже о том, что вряд ли этих историй будет много создаваться. Сейчас буду думать еще, каким образом можно будет все же сделать свое наподобие.
Анни, ну там есть бесплатный вариант на 1 сайт и 5 страниц. Интересно если создать страницу, скопировать код, а потом удалить из сервиса, то это будет считаться при общем числе 5ти страниц или нет. Вам то по сути нужен код для добавления на сайт.
скомуниздили идею с startup framework. У последних вроде нет абонплаты, просто разово платишь, там они еще quardz придумали, все то же самое, но в виду виз редактора — очень круто смотрится.
P.s. на западе скоро стартует новый проект. Не помню название, но суть та же, но у них какой-то хитрый движок, который сам составляет лейаут. Т.е. грузишь картинки и контент, а он анализирует размер картинок, цвет, яркость, кол-во контента и сам оформляет в статью с модным и актуальным дизом
Да, я щупала бесплатный вариант, сейчас тоже кручу — но там код он не дает в бесплатной версии. Если только через хром брать (ну или иным способом) исходный код страницы. но как потом его «вживлять» себе на сайт — я, как блондинка. даже не представляю :)
Анни, понял, я работал с платной версией, там все было достаточно просто. Ну, как и написал в выводах, для издательств и сми сумма затрат не особо большая, им пригодиться. Нужно будет поискать бесплатные сервисы.
ETNO, спасибо за дополнение. А так идеи сейчас не особо «закрытые», многие заимствуют друг у друга, тех же конструкторов сайтов сотня уже как минимум. Кстати, про забугорный проект я так понял речь идет о The Grid был недавно обзор и размышления по теме.
господа, позвольте у вас проконсультироваться.
не загружаются фото в блок Галерея. там получается бесперспективное перенажатие клавиш «загрузить-посмотреть-загрузить-пересмотреть..»
это баг? или как вы решали такую проблему, если сталкивались?
спасибо
Алина, к сожалению, я не сталкивался с этой проблемой. Лушче уточнить этот вопрос в тех.поддержке сервиса.
Я уже несколько недель бьюсь с интеграцией Тильды в Вордпресс. Сразу скажу в верстке у меня опыта мало.
Проблема в том, что не могу подобрать подходящий шаблон. Все время криво страницы Тильды отображаются: то заголовки съедут вправо, то шрифты. С колонками вообще беда. Они никак не встают, блоки только друг под другом отображаются.
Пишу в поддержку Тильды — они говорят ищите шаблон без сайдбаров. А таких в принципе нет.
В свойствах страницы есть опция — отображать на всю ширину экрана. И все равно криво встает. (((
Посоветуйте что нибудь? А может и поможете практически, очень нужно. Если можете.
Марина, есть 2 варианта. 1) шаблоны без сайдбаров это типа wordpress free templates landing page или free one page wordPress themes. 2) как говорил в статье, можно попробовать взять код страницы из Тильды и добавлять туда уже элементы от wordpress сайта. То есть получится вы наоборот интегрируете элементы из своего WP сайта в макет Тильды. Метод не гибкий, но по идее страницу придется менять не часто.
Здравствуйте. А если скачали файл.зип с тильды для футера. Как его вставить на сайт вордпресс. Там же и роботс свой. Или перебрасываем папки css и остальные, куда нужно? Подскажите?
Светлана, давно дело было с этой Тильдой, плохо все помню) Если выбрали вариант реализации через скачивание zip файла из Тильды, то заливаете его на ФТП, а потом корректируете футер/шапку и добавляете туда статический HTML код, который бы соответствовал вашему WP сайту. То есть коды Тильды динамические, а общий HTML и стили от сайта добавляете вручную. Импорт через код Тильды несколько лет назад был сложным процессом, возможно сейчас все гораздо проще.
Спасибо, что ответили!) Понимаете, я с тильдой впервые столкнулась. Все вордпресс) А тут вот сбросили папку, сказав, что это футер и надо это вот забросить на сайфт https://drive.google.com/file/d/1xjTIzUEU-9G4EBQSFl6ebBvzhSXq4S-Z/view (это й меня в папке. Но что туда на сайт забрасывать? Все по отдельному файлу через файлзила, т.е. css из файла в папку css из проекта. Или просто папку забрасываем всю в корень сайта. Просто там роботс и .htaccess — но у меня свои на сайте есть. В общем, я в недоумении и за вас, как за ниточку схватилась. Т.е. в интернете вообще об этом не пишут, к сожалению…
Светлана, сначала определяете какой проект основной — Вордпресс или Тильда. Его берете за основну, а потом поштучно, анализируя добавляете стили и коды второстепенной системы. Вполне возможно, что у файлов могут быть одинаковые названия, тогда придется вставлять содержимое одного в другой (но не в коем случае не перезаписывать).
Я интеграцию делал на основе Тильды, поэтому мне проще — лишь подправить HTML код футера/шапки чтобы они были похожи на Ворпдессовский сайт + добавил ссылки на основные страницы WP.
Хотя, возможно, в вашем случае можно все залить на ФТП в отдельную директорию /page12345 и потом просто поставить на нее произвольную ссылку в меню site.ru/page12345 — тогда вообще ничего «соединять» не нужно, ВП отдельно, Тильда отдельно установлена в отдельнм каталоге.