Mobile-Friendly Test и мобильные сайты в выдаче Google
Продолжая тему адаптивных дизайнов сайтов хотелось бы обсудить одно нововведение, которое собирается внедрить Google. В своем Webmaster Central Blog они опубликовали новость, что в скором времени все проекты с качественным мобильным дизайном будут иметь выдаче соответствующую пометку. Мол пользователи со смартфонов иногда заходят из поиска на сайты в надежде найти полезную инфу, а получают неоптимизированный, разваливающийся и неюзабельный дизайн.
У гугла решили с этим бороться, поскольку адаптивность является приоритетным SEO трендом в 2018 году и последующих. Сайты, на которые удобно заходить с мобильного будут выглядеть в выдаче так.

Что нужно чтобы получить эту метку?
- Избегать ПО, которое не отображается на мобильных, например Flash.
- Использовать читабельные тексты без необходимости их увеличения.
- Размер сайта должен соответствовать размеру экрана и не иметь горизонтальной прокрутки внизу.
- Ссылки должны размещены достаточно далеко друг от друга дабы не было случайных нажатий.
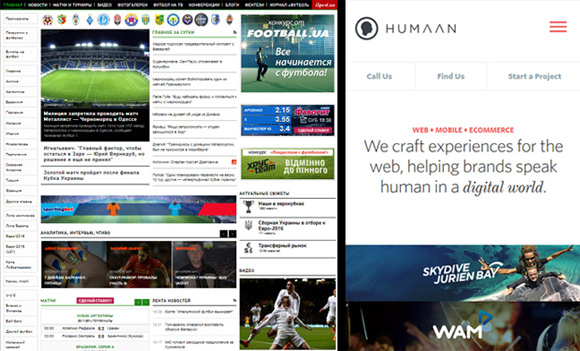
Опять же приведу пример из поста про адаптивный дизайн сайта/блога.

Возможно, я слишком стар для этого, но мне реально удобнее воспринимать информацию с проекта, которые слева нежели искать что-то на сайте справа. Как я тогда говорил, быть может, все зависит от направленности сайта — с блогами или визитками адаптивный дизайн еще можно представить, но как туда запихнуть информационный новостной портал. Единственный вариант — урезать функциональность. Либо выпускать мобильное приложение.
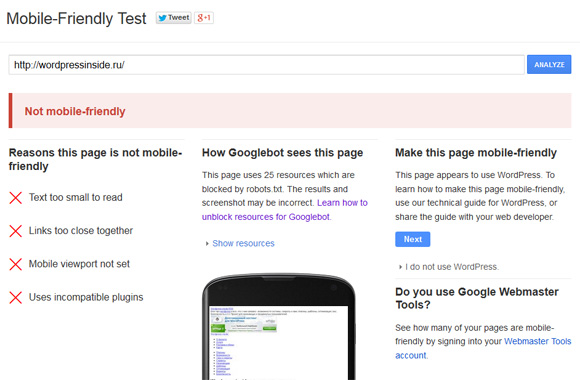
Как бы там ни было, если вы хотите получить отметку Mobile-Friendly, выполнение всех четырех пунктов, указанных выше, обязательно. Дабы проверить насколько готов ваш проект к испытанию мобильными девайсами можете воспользоваться сервисом Mobile-Friendly Test.

Google подскажет вам какие именно ошибки у вас имеются. Как видим, на сайте и текст слишком маленький, и ссылки близко расположены, и т.п. Примечательным есть пункт «Make this page mobile-friendly» (справа), где сервис определил, что вероятно я использую WordPress и предложил мне воспользоваться соответствующими подсказками. В документации есть информация для нескольких популярных CMS: Drupal, Joomla, Blogger, Tumblr, DLE, Magento, vBulletin, Bitrix, Prestashop и Google Sites. Кликаем по ссылке Next.

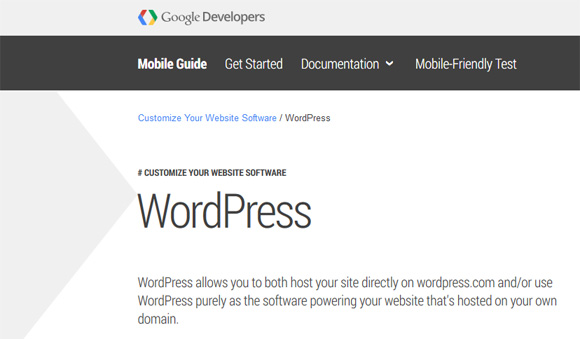
Здесь представлен ряд материалов, которые могут вам помочь в преобразовании шаблона в такой, что будет поддерживать адаптивный дизайн. Для его создания, конечно, нужно будет очень хорошо разбираться в HTML верстке и CSS стилях. Самый простой вариант — найти себе новую тему для WordPress, которая бы поддерживала мобильный дизайн. Для блогов я недавно подобрал 35 лучших шаблонов. Внимательно читаем описание той или иной темы поддерживает она адаптивный дизайн или нет.
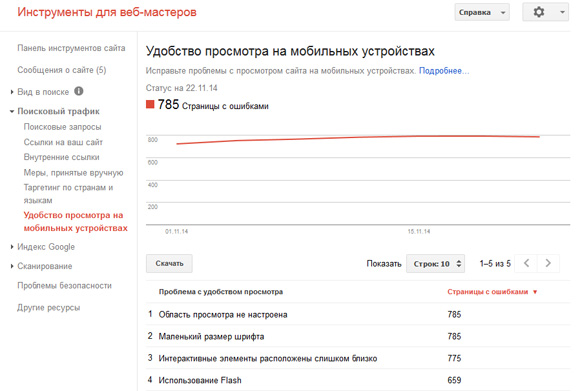
Еще один интересный инструмент, которые может вам помочь находится в Google Webmasters Tools во вкладке «Поисковых трафик», это — «Удобство просмотра на мобильных устройствах«.

Плюс в том, что механизм сразу проверят весь сайт, а не одну какую-то страницу. Теперь вы можете спокойно заняться исправлением всех ошибок. Понятно, что в данном конкретном примере сверху не придется просматривать 659 страниц для удаления Flash, а просто нужно внести одно изменение в шаблон дабы не отображать его на мобильных устройствах.
Итого алгоритм для получения мобильного сайта:
- Запускаете Mobile-Friendly Test и проверяете совместимость с мобильным устройствами.
- Читаем обновленную документацию Webmasters Mobile Guide для создания или улучшения мобильного сайта.
- Проверяете отчет «Удобство просмотра на мобильных устройствах» в Google Webmaster Tools и исправляете ошибки, если есть.
- Можно также просмотреть информацию по мобильным шаблоном для вашей CMS (WordPress, Joomla и других).
На данный момент большая часть документации доступна исключительно на английском языке, но совсем скоро появятся другие локализации. А вы уже сделали мобильную версию для своего сайта?

