Карта сайта для DLE (HTML и XML Sitemap)
 После того как я купил лицензию DLE для одного из сайтов, обновив админку, решил немного разобраться и с другими вопросами по данной CMS. В блоге уже были посты про облако тегов и SEO оптимизацию DLE, сегодня расскажу про создание карты сайта для DLE. Если так подумать, то фактически она также относится к вопросу оптимизации… и немного юзабилити. Речь пойдет об обычной HTML карте сайта для пользователей, а также о XML Sitemap, которая создается для поисковых систем.
После того как я купил лицензию DLE для одного из сайтов, обновив админку, решил немного разобраться и с другими вопросами по данной CMS. В блоге уже были посты про облако тегов и SEO оптимизацию DLE, сегодня расскажу про создание карты сайта для DLE. Если так подумать, то фактически она также относится к вопросу оптимизации… и немного юзабилити. Речь пойдет об обычной HTML карте сайта для пользователей, а также о XML Sitemap, которая создается для поисковых систем.
Решение/модуль для обычной карты сайта для DLE я решил поискать в Google. Практически «все пути» вели к модулю HTML Sitemap от АлаичЪ’а. Была парочка других хаков, но они были либо слишком старые, либо попросту не работали. Этот вариант и рассмотрим. Основные плюс данной карты сайта:
- легкая настройка параметров через админку DLE (около 20-ти парметров);
- возможность исключения определенных страниц и новостей;
- выбор сортировки и количества элементов в карте сайта;
- отображаются только прошедшие модерацию новости;
- поддержка кэширования.
Описание процесса установки HTML Sitemap от АлаичЪ’а можете глянуть на сайте разработчика. Я лишь кратко остановлюсь на основных моментах.
1. После скачивания архива модуля, распаковываете его на локальном компьютере.
2. Дальше загружаете все файлы из папки uploads (кроме templates) на ФТП сайта.
3. После этого файлы из директории uploads/templates/Default/ копируете в папку шаблона templates/название_шаблона/.
4. Запускаете установку карты сайта, переходя по ссылке http://ваш_сайт/sitemap_installer.php — а после установки удаляете этот файл.
5. Теперь в админке DLE у вас появится модуль карты сайта.

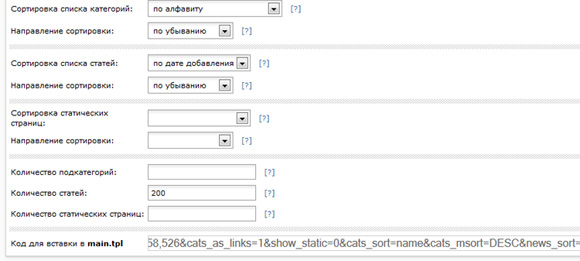
Там сможете указать нужные настройки.

6. Сгенерированный код добавляете в основной файл шаблона main.tpl заменяя строку {content} на
[not-aviable=sitemap]{content}[/not-aviable]
[aviable=sitemap]{include file="engine/modules/sitemap.php"}[/aviable] |
С этим кодом на всех страницах сайта кроме карты будет выводиться обычный блок контента, а для карты сайта использоваться соответствующий шаблон. При этом в примере код выше приведен базовый пример вызова карты. Если вы выбирали в админке определенные настройки, то вставьте вместо него сгенерированный код.
7. Дальше редактируем .htaccess в корневом каталоге, добавляя после строки RewriteEngine On код:
RewriteRule ^sitemap(/?)+$ /?do=sitemap [L] |
Теперь вы сможете увидеть карту сайта по адресу http://ваш_сайт/sitemap/. Установка закончена. Напоследок скажу лишь, что внешний вид HTML Sitemap от АлаичЪ’а можно подправить с помощью CSS стилей. На странице установки найдете описание используемых стилей. Я у себя увеличил шрифты для названий категорий и сделал отступы для списка новостей:
.sitemap_items {margin: 10px 0px 10px 10px;font-size: 12px;font-weight:normal;} .sitemap_categories .root {font-size: 14px;font-weight:bold;} |
XML Sitemap для DLE
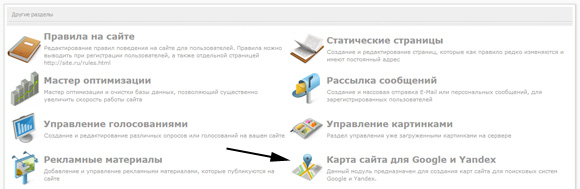
Следует заметить, что возможность создания XML Sitemap для DLE имеется в системе по умолчанию. В админке системы в «Других разделах» есть пункт «Карта сайта для Google и Yandex».

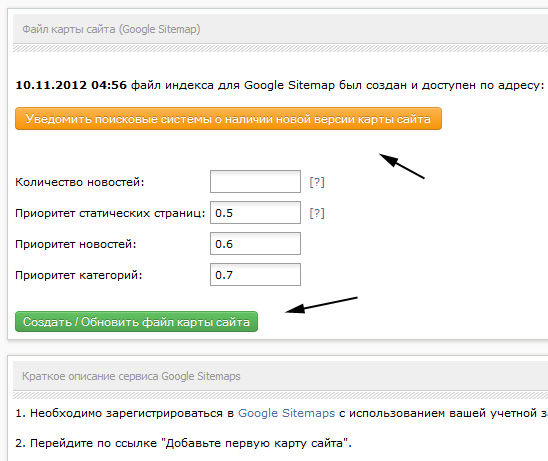
Там выбираете количество новостей, если нужно, и указываете приоритеты для разных элементов сайта (я оставил все по умолчанию).

Кликаете по кнопке «Создать/Обновить файл карты сайта». После этого можно уведомить поисковые системы о ее создании, использовав другую кнопку в самом начале страницы настроек.
Фактическое местоположение карты XML карты сайта для DLE — директория uploads. Поэтому открываем файл .htaccess и добавляем после RewriteEngine On строку:
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L] |
Теперь карта сайта станет доступной по адресу http://ваш_сайт/sitemap.xml. Если честно, я так и не понял генерируется она автоматически или нужно вручную обновлять XML Sitemap. Но само ее создание — уже полезный плюс для индексации сайта.



А на dle 11 подойдет?
Киноман, по идее, должно работать и на 11 версии. Нужно пробовать.
Да чо то не работает она!(
А где вообще исходный sitemap.xml находиться и почему его нельзя поднастроить ???
dle 11
Alex, насколько я помню DLE добавляет sitemap.xml в директорию uploads (ну, или раньше так делала), поэтому нужно дописать некоторое правило в htaccess — найдете информацию в конце статьи.