Вывод списка последних постов и комментариев в блоге
Первый вариант более простой, начнем с него. Заходим в панель управления блогом, меню «Макет» — «Элементы страницы». Здесь создаем новый гаджет, для которого выбираем тип «Канал»:

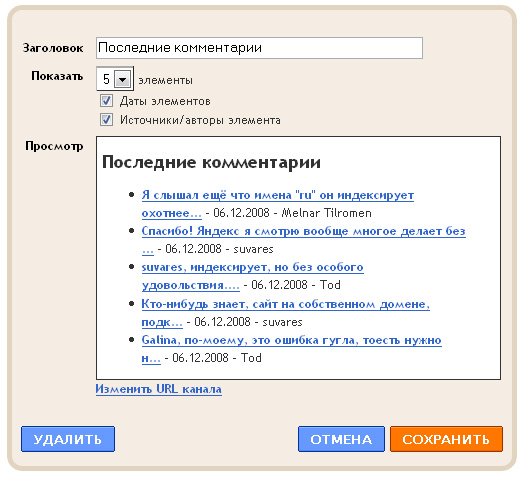
Во всплывающем окне появится поле для ввода RSS калана, который будет отображен. Для постов и комментариев ссылки имеют вид:
http://blogohelp.blogspot.com/feeds/posts/default
http://blogohelp.blogspot.com/feeds/comments/default
Здесь вместо названия моего блога (blogohelp.blogspot.com) подставляете свое значение. После этого откроется форма с дополнительными настройками – указываете количество отображаемых элементов, вывод даты или информации об авторе, если требуется, и сохраняете.

Преимуществом данного метода я бы назвал простоту настройки. Из недостатков – ограниченное число выводимых записей: от 1 до 5-ти.
Второй метод потребует правки шаблона. Заходим в меню «Макет» — «Изменить HTML», где включаем галочку «Расширить шаблоны виджета». Перед завершающим тегом </head> добавляем скрипт (код в txt файле):
Здесь используются переменные:
- numposts – количество выводимых записей;
- showpostdate – отображение даты (false – нет, true – да);
- showpostsummary – отображение части текста поста/комментария (false – нет, true – да);
- numchars – количество символов в выводимом тексте;
Далее в нужном месте шаблона используем коды. Для вывода последних постов:
<script src="/feeds/posts/default?orderby=published&amp;alt=json-in-script&amp;callback=rp"></script>
Для вывода последних комментариев:
<script src="/feeds/comments/default?orderby=published&amp;alt=json-in-script&amp;callback=rp"></script>
После внесения изменений сохраняем шаблон. Внимание! Это код для вставки в шаблон.
Если вы хотите вставить скрипт через элемент типа HTML/JavaScript, то нужно использовать немного другие коды (для постов):
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp"></script>и для комментариев:
<script src="/feeds/comments/default?orderby=published&alt=json-in-script&callback=rp"></script>
Преимуществом данного метода считаю бОльшее число настроек – например, количество выводимых записей, количество символов в тексте анонса. Можно даже названия месяцев русские поставить, если в коде скрипта покопаться. Собственно этот метод и используется у меня в блоге – см. боковую панель справа.

