Установка кнопки Google Buzz в блоге на Blogger
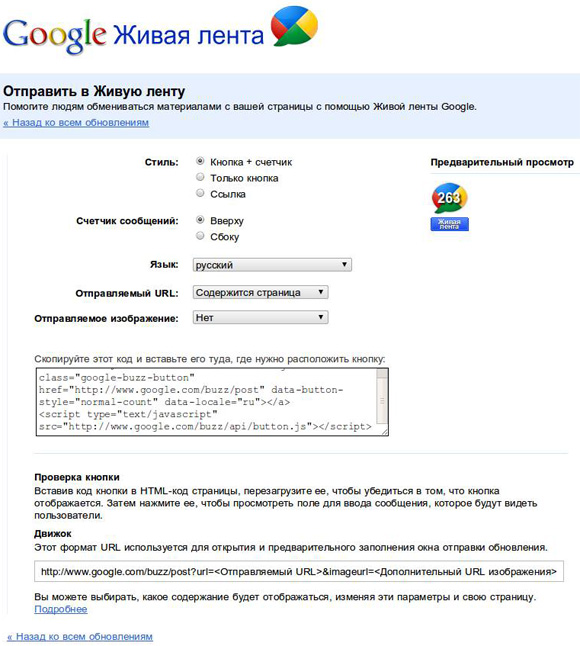
Принципиально установка кнопки Google Buzz мало чем отличается от установки кнопки-счетчика Tweetmeme. Если у вас таковая уже стоит (что вполне вероятно), трудностей не возникнет. Кстати, можно даже далеко не ходить, а обратиться к первоисточнику. На официальном сайте присутствует официальная, кнопка-счетчик что называется «из коробки»:

Если же вы не знаете куда и как устанавливать кнопку, попробую дать вам несколько советов:
1) Все шаблоны разные, но обычно та секция куда ставят кнопки выглядит примерно так <div class="post-header-line"> или <div class=’post hentry’>. Вам просто нужно немного разобраться «что есть что» в вашем шаблоне. Это не так сложно как кажется, просто просмотрите код, структура должна «читаться»;
2) Чтобы прижать кнопку к правому верхнему углу поста, окружите свой код тегом:
<div style="float:right;">
…
</div>
3) Альтернативную кнопку можно взять например, на сайте Njuice. Принципиально кнопки не отличаются, хотя лично мне, дизайн кнопки от Нджус кажется более интересным. Но, это дело вкуса. Удачной вам установки!
Лично я пока что Google Buzz в свой блог на Blogger не ставил потому что система еще не так популярна в Рунете как тот же tweetmeme, а перегружать проект большим числом элементов да еще и в начале статьи я бы не хотел. Данная инструкция по Google Buzz пригодиться, если в у вас на сайте имеется целый ряд кнопок для добавления в сервисы социальных закладок, тогда от одной дополнительной иконки дизайн ничуть не пострадает.

