Устанавливаем секцию Facebook «Like» на Blogger
03.03.11
Facebook становится все более полезной и привлекательной социальной сетью для блоггеров. Популярность социальной сети развивается не только в англоязычном сегменте интернета, но и успешно завоевывает аудиторию всего СНГ. Я уже рассказывал про то как установить кнопку Facebook, но тогда речь шла о кнопке «Share» или «Like» (Мне нравится). На этот раз я хочу предложить вам рецепт с помощью которого можно убить двух зайцев — разместить в начале поста кнопку «Share» (по инструкции из указанного выше поста), а в конце поста целую секцию «Like».
Существует сразу несколько вариантов организации такой секции. Наиболее простой вариант предложен на блоге BloggerBuster:

Чтобы добавить в блог подобную секцию переходим в «админку» блога, секция Дизайн → Изменить HTML (Design → Edit HTML), устанавливаем галочку «Расширить шаблон виджета», находим <data:post.body/> и вставляем после этого фрагмента следующий код:
<b:if cond='data:blog.pageType == "item"'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=450&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px;height:30px;'/>
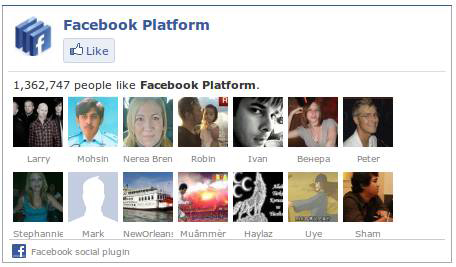
</b:if>Если вы хотите чтобы в виджете отображались аватары людей отметивших публикацию (нажавших «Мне нравится»), измените значение show_faces=false на true.
Ширину виджета вы так же можете настроить по своему вкусу. Для этого измените значение width (на данный момент установлено width=450).
В сети есть еще и другой интересный вариант виджета с сайта BloggerPlugins:

Если вас устраивает ширина виджета 500 пикселей, можете воспользоваться данным рецептом (в противным случае, воспользуйтесь вожможностями настройки на указанном выше сайте-источнике):
Заходим в редактор кода, устанавливаем галку «Расширить шаблон виджета», находим фрагмент ]]></b:skin> и вставляем перед ним следующий код:
.fb_like_box {
margin-top:10px;
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px;
background-color:#3B5999;
border:3px solid #2B2B2B;
margin-bottom:10px;
padding:10px 7px;
width:500px;
}
.fb_like_top {
overflow:visible;
padding:0;margin:0 0 5px;
width:349px;
height:24px;
background:url("https://lh5.ggpht.com/_u4gySN2ZgqE/TJ3dpjy9PaI/AAAAAAAABr0/PTUXIS8ykps/fblogo%5B3%5D.jpg") no-repeat scroll left top transparent;
}
.fb_like_top a {
height:24px;
width:114px;
background:url("https://lh6.ggpht.com/_u4gySN2ZgqE/TJ3do-mtwuI/AAAAAAAABrw/NXxp85pCaD0/beafan%5B3%5D.jpg") no-repeat scroll left top transparent;
display:block;
margin-left:385px;
text-indent:-5000px;
}
.fb_like_button_holder {
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px;
background:none repeat scroll 0 0 #FFFFFF;
padding:12px 12px 0 12px;
width:475px;
height:42px;
}
Далее находим <data:post.body/> и вставляем после:
<b:if cond='data:blog.pageType == "item"'>
<div class='fb_like_box'>
<div class='fb_like_top'>
<a rel='nofollow' href='http://www.facebook.com/ваш-аккаунт'>Be a Fan</a>
</div>
<div class='fb_like_button_holder'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px;height:30px;'/>
</div>
</div>
</b:if>Внимание! Замените «ваш-аккаунт» в ссылке на нужное значения и после этого все будет готово. Надеюсь эти секции (блоки) Facebook помогут привлечь аудитории социальной сети на блог, да и вообще добавить в него социальный функций, без которых сейчас нельзя обходиться.
