Подкастинг и размещение аудио на платформе Blogger
30.07.10
В последнее время все большие обороты набирают «дополнительные средства» предоставления информации в интернете — если раньше 99% всех сайтов и блогов содержались лишь статьи и публикации, то сейчас уже никого не удивишь наличием аудио и видео подкастов на тех или иных проектах. Не удивительно, что больше всего популярным эти «ниши» стали у блоггеров — кому же еще, как не им, есть чем поделиться с миром — начиная от своих мыслей, обзором новостей и заканчивая полетным видео или аудио руководством по определенным вопросам. Собственно, создание и распространение различных аудио или видео обращений в интернете называется подкастингом. Как и посты блогов, они зачастую имеют свою выбранную тематику и периодичность.
Странно, конечно, но вы, наверное, обращали внимание что среди блоггеров которые используют платформу Blogger не так много подкастеров. А ведь возможностями для этого рода деятельности Blogspot располагает. Давайте посмотрим что это за возможности и как ими воспользоваться. Если кого-то отсутствие технических знаний пока что останавливает, то мы постараемся восполнить этот пробел.
Подкастинг на Blogger
Blogger можно считать годной для подкастинга платформой уже только потому что она «на ты» с RSS. Что позволяет отображать подкасты непосредственно на блоге, так и отдавать их в RSS-ленту. Единственная проблема Blogspot — отсутствие собственного хостинга, а значит проблему размещения аудио-файлов вам придется решать самостоятельно.
Итак, подкастинг на Blogger начинается с поиска хостинга под аудио. Если вы не являетесь обладателем платного хостинга и не хотите его приобретать, можно поискать бесплатный. Для начала сойдет что-то вроде Box.net, где на бесплатном тарифе вам предлагают 1Гб дискового пространства. Если по каким-то причинам этот хостинг не подходит, можно найти другой, это не так сложно. После того как вы закачаете на хостинг ваши файлы, можно переходить в «админку» Blogger.
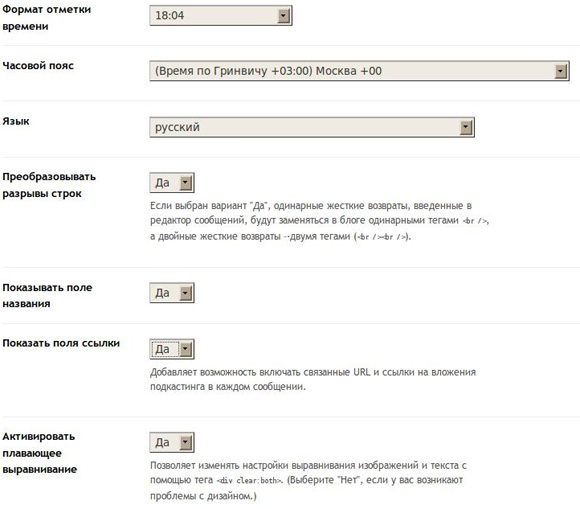
Первым делом необходимо произвести кое-какие настройки. Для этого заходим в «Настройки» — «Форматирование» и активируем опцию «Показать поля ссылки»:

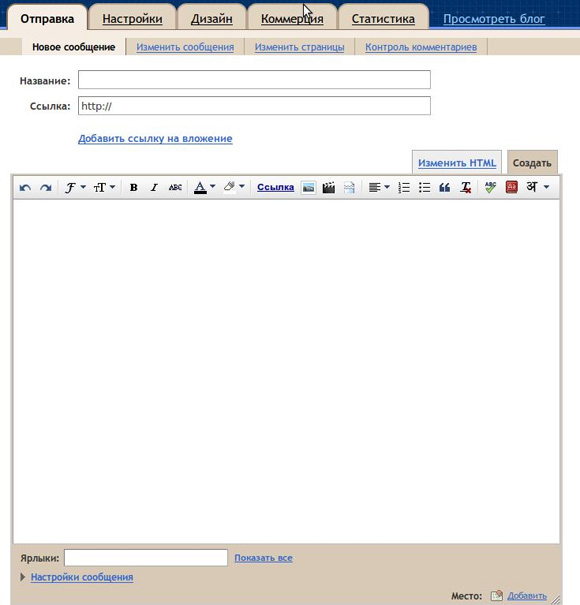
Теперь кода вы готовите к публикации пост, в вашем распоряжение поле в которое вы можете добавить ссылку на вложение:

Ссылка, как вы понимаете на тот самый файл, который размещен у вас на хостинге. В результате в подавляющем большинстве RSS-ридеров у ваших читателей будет возможность сразу послушать подкаст во встроенном плеере.
Еще больший контроль на подкастом можно получить если он «прожжен» через сервис FeedBurner. История та же что и с RSS — статистика, управление и все такое. Поэтому подключать его стоит в любом случае.
Как добавить музыку на блог или в посты
Иногда возникает необходимость добавить в блог не подкаст, а тот или иной музыкальный файл или виджет музыкального сервиса. Со вторым сценарием проблем обычно не возникает, потому что добавить HTML/JavaScript виджет на сайдбар сможет даже ребенок, главное чтобы было что в него поместить. Популярный музыкальный сервис last.fm, например, обладает внушительным количеством всевозможных виждетов. В результате вы может, разместить соответствующий виджет и поделиться тем самым с читателем своими музыкальными пристрастиями, отобразить общий «топ» или что-то еще. То есть, вопрос размещения такого виджета всецело зависит от того имеется ли он у тот или иного сервиса или нет.
Немного иначе обстоит дело если вы захотите вставить аудио непосредственно в тело поста. Принципиально все похоже на подкаст, нам нужны примерно те же самые вещи — размещенный на хостинге аудио-файл и код плеера. С хостингом мы уже разобрались, в качестве плеера можно попробовать Yahoo! Media Player. Пользоваться плеером очень просто, инструкция пользователя (которая не требует знания английского языка) находится на официальном сайте. Если говорить вкратце, то вам нужно:
1. Разместить ссылки на загруженные на какой-то хостинг аудио файлы по типу:
<a href="example1.mp3">My first song</a> <a href="example2.mp3">My second song</a>2. Добавляете код плеера в страницу блога (тут скорее всего имеется ввиду шаблон, так как в текст javascript добавить не получится. Можно разместить код где-то рядом с вызовом других скриптов.
<script type="text/javascript" src="http://mediaplayer.yahoo.com/js"></script>После этого рядом с аудио файлами должны появиться значки проигрывателя и при клике на них будет отображен встроенный плеер.
Приятного прослушивания вам и вашим читателям. Только не забывайте про авторские права!
