Оптимизация BlogSpot блога: настройка заголовка Tilte

Для того чтобы изменить порядок вывода, заходим в меню «Изменить HTML» для раздела «Макет». Практически в самом начале кода находим строку:
<title><data:blog.pageTitle/></title>Заменяем еещ следующим кодом:
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/><title><data:blog.pageTitle/></title>
</b:if>После этого сохраните шаблон. Теперь немного пояснений. В первой строчке проверяется условие открыта ли сейчас страница с полным содержанием статьи (поста). Если да, то формат заголовка определяется как совокупность названия поста (data:blog.pageName) и блога (data:blog.title).
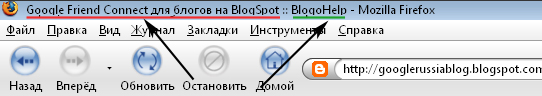
В противном случае (строка 3), то есть когда мы на главной – выводится только заголовок блога. Во второй строке можно ставить между названиями какой угодно разделитель – тире, двоеточие, запятую и т.п. А в третьей строке вообще, если хотите, пишите просто текст. Вот как у меня сделано:
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> :: <data:blog.title/></title>
<b:else/><title>BlogoHelp :: On-line помощь при ведении блога на Blogger.com (Blogspot)</title>
</b:if>В результате в блоге выводится такой Title: