Древовидные комментарии в Blogger
19.01.12
Как и обещали разработчики после BlogWorld они выпустили очередное и достаточно внушительное обновления движка. На этот раз «досталось» комментариям — наверное самому ожидаемому аспекту системы. Что ж теперь официально система Blogger поддерживает древовидные комментарии. Все пользователи смогут писать ответы для конкретной записи и будет намного понятнее кто и для кого оставил определенный комментарий.
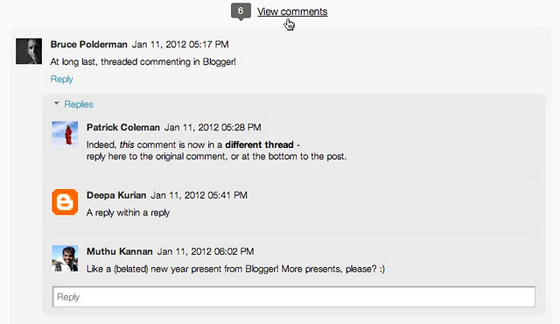
Вообще многие пользователи системы достаточно часто жаловались на отсутствие древовидных комментариев, которые есть в ЖЖ и Worpdress. Кое-кто из-за этого даже перешел на форму комментариев Disqus хотя в ней и без этого много плюсов. К счастью, сейчас все проблемы с древовидными комментарием в Blogspot решены. Выглядеть это будет приблизительно так:

Как же активировать древовидные комментарии? — спросите вы. А не нужно ничего делать! Если у вас уже указано в настройках комментариев отображение «Встроенной» формы и для RSS фида блога установлен вариант «Полный», тогда все начнет работать автоматически.
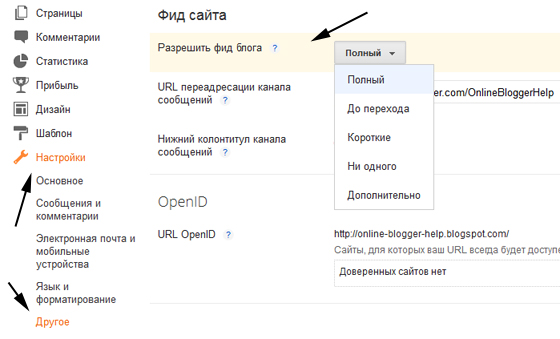
Дабы проверить все эти параметры заходите в админку Blogspot. Сначала посмотрим фид — открываем раздел «Настройки» — «Другое», где есть параметр «Разрешить фид блога». Напомню, что должен быть установлен «Полный», то есть весь пост уйдет в RSS.
Дабы проверить все эти параметры заходите в админку Blogspot. Сначала посмотрим фид — открываем раздел «Настройки» — «Другое», где есть параметр «Разрешить фид блога». Напомню, что должен быть установлен «Полный», то есть весь пост уйдет в RSS.

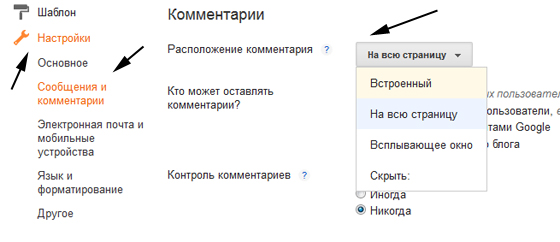
Дальше переходим в пукнт меню «Настройки» — «Сообщения и комментарии». Здесь в параметре «Расположение комментария» должно быть указано значение «Встроенный» — это значит, что форма с ответами будет располагаться на той же странице, что и заметка блога, а не открываться в новом окне.

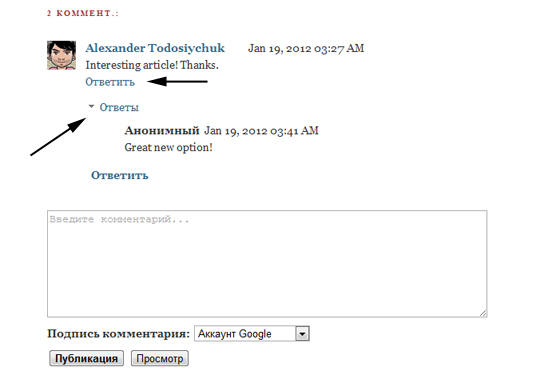
Собственно, попробовал на одном из тестовых блогов Blogspot установить все нужные параметры и действительно опция древовидных комментариев появилась сама собой. После того как нажмете «Ответить» форма комментирование перегрузится под соответствующим комментарием и там же потом появится запись.

Что еще более круто — все ответы можно показывать и скрывать -для этого видите на картинке выше ссылку «Ответы» с небольшой иконкой слева от нее. Очень удобно и красиво все это выглядит. Кстати, если вам интересно можете также почитать про древовидные комментарии wordpress — как это реализовывается для еще одной популярной блоггерской CMS.
Древовидные комментарии для нестандартных шаблонов
Как видите, все просто и легко, но если вы используете стандартные базовые шаблоны. Если же у вас свой нестандартный макет, то придется немного с ним «пошаманить». Первый делом зайдите в админку блога и проверьте все параметры, о которых я говорил выше — встроенная форма комментирования, полный rss фид. Если после этого никакие древовидные комментарии не появились — тогда вам потребуется дополнительная настройка. Есть несколько методов для ее реализации.
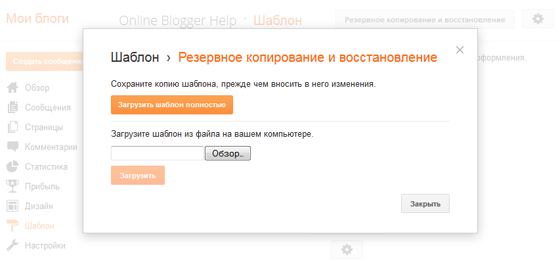
Но перед началом работы обязательно сделайте бэкап блога. В новом интерфейсе для этого нужно зайти в раздел «Шаблон» и в правом верхнем углу появится кнопка «Резервное копирование и восстановление» — кликаете и в открывшемся окне выбираете «Загрузить шаблон полностью».

Теперь переходим непосредственно к вариантам установки древовидных комментариев для нестандартных шаблонов:
1. Самый простой и быстрый способ — «сбросить» (переустановить) все виджеты к настройкам по умолчанию. ВНИМАНИЕ! Сделав это вы навсегда потеряете все дополнительные настройки и хаки, которые вносили в HTML код вашего шаблона блога. Понятно, что для новых и не очень больших проектов это не критично, но в большинстве случае лучше этого не делать.
Дабы сбросить настройки виджетов в состояние по умолчанию заходим в раздел «Шаблон», кликаем по кнопке «Изменить HTML». Перед вами откроется окно с кодом шаблона, где внизу будет ссылка «Восстановить шаблоны виджетов по умолчанию». Если же вы случайно ее нажали для теста, после чего все настройки были утеряны — не стоит паниковать, вы сможете восстановить из файла бэкапа, который сохранили ранее.
2. Если вы не хотите переустанавливать все виджеты в шаблоне, тогда просто нужно будет отредактировать немного кода вручную. Снова заходим в меню «Шаблон» — «Изменить HTML», а также отмечаем галочку «Расширить шаблоны виджета». После этого находим в коде строку
<b:include data='post' name='comments'/>и заменяем все(!) ее вхождения на этот код:
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>Сохраняете шаблон. После этого древовидные комментарии должны появиться в блоге. Если что-то пошло не так, тогда попробуйте сделать все еще разок. Увы, 100% гарантии что все будет хорошо работать для нестандартного шаблона никто дать не может. Кстати, по умолчанию Blogger будет загружать 200 самых старых комментариев, а увидеть остальные поможет специальная ссылка, позволяющая показать еще более ранние записи.

