Создаем страницу ошибки 404 not found — разработка дизайна и реализация
 Как-то я уже писал про разные HTTP коды статуса сервера с ошибками и предупреждениями, что могут появиться в браузере при загрузке сайта. С одним из вариантов, думаю, пользователи сталкиваются чаще всего — это сообщение error 404 not found, которое свидетельствует о том, что по конкретному URL-адресу ничего не найдено. В сегодняшнем посте я рассмотрю процесс создания эффективного оформления страницы ошибки 404 и как данную фишку технически реализовать (вторая часть статьи).
Как-то я уже писал про разные HTTP коды статуса сервера с ошибками и предупреждениями, что могут появиться в браузере при загрузке сайта. С одним из вариантов, думаю, пользователи сталкиваются чаще всего — это сообщение error 404 not found, которое свидетельствует о том, что по конкретному URL-адресу ничего не найдено. В сегодняшнем посте я рассмотрю процесс создания эффективного оформления страницы ошибки 404 и как данную фишку технически реализовать (вторая часть статьи).
Основные причины ее возникновения:
- если человек в адресной строке браузера вводит некорректный URL;
- когда на вас поставили неправильную ссылку, и кто-то перешел по ней;
- так бывает, что некоторые публикации удаляются с вебсайта, но в выдаче и по внешним линкам с других проектов люди все еще туда попадают;
- когда вебмастер устанавливает неправильный редирект;
- сервер некорректно настроен.
В принципе, Google Search Console регулярно сообщает на почту о появлении проблемных адресов на площадках. Кроме того, можно отслеживать код 404 ошибок и в Яндекс.Вебмастер в разделе «Индексирование» — «Статистика обхода», но сегодня не об этом — рассмотрю процесс проектирования этой фишки и ее техническую реализацию. По первому вопросу хорошо подходит перевод данной статьи.
Разработка UX дизайна страниц ошибок
Данная функция намного важнее, чем многие думают. Хорошо, когда пользователь улыбается, глядя на милую картинку на веб-страничке, но реальная задача разработчиков – помочь ему справиться с замешательством, которое он испытывает в этот момент.
Дизайн — это не только красивая графика или удобный UI интерфейс, при разработке страницы нужно учитывать базовые вопросы – кто, что, когда, почему, как + некоторые другие:
- На чьей стороне проблема?
- Что случилось? И почему?
- Когда ошибка будет решена? (она временная или постоянная)
- Как я могу решить эту задачу? (что нажать или кого спросить?)
- Обыграйте бренд вашей компании.
- Добавьте приятный сюрприз.
1. Кто именно виноват в проблеме?
Используйте правильные местоимения. О чьих действиях вы говорите — это ошибся посетитель или все же глюк случился на стороне сайта? Ответив на эти вопросы, сможете понять, что лучше писать в заголовке – «Извините» или «Опаньки!». Если это страничка обслуживания, добавьте местоимение «мы», так как проблема возникла на стороне веб-ресурса, а не юзера.

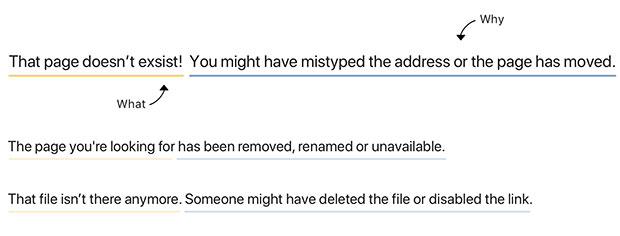
2. Что случилось и почему?
Что значит ошибка 404? Почему это вдруг ничего не найдено? Часто указания одного лишь http кода бывает недостаточно для понимания. Люди могут впадать в паническое состояние, когда чего-то не понимают, поэтому постарайтесь рассказать человеку о том, что вызвало проблему. Формулируйте фразы просто и доступно.

3. Когда ситуация разрешится?
Нужно различать с чем именно мы имеем дело: если какая-то страница не найдена 404 ошибка никуда не денется, тогда как появление заглушки о проводящемся обслуживания — временное явление. Вполне логично, что информация для пользователя на них должна быть разной.
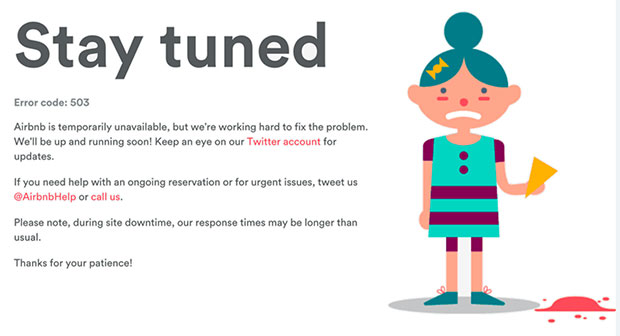
Сообщите юзеру: когда сайт снова станет доступен; запланированная ли это ситуация или непредвиденная; как ему узнать о том, что все заработало и т.п. Порой вы и сами можете не иметь нужной информации и прогнозов по решению. В таких случаях лучший способ держать аудиторию в курсе, например, перенаправить их на ваши аккаунты в социальных сетях.

«Мы скоро вернемся. Проверяйте наш_сайт.com или подписывайтесь на @наш_твиттер, чтобы вовремя узнавать про все обновления«.
4. Как я могу решить эту проблему?
Итак, теперь посетитель вашего проекта знает, что случилось и почему. Но что ему теперь делать? Направляйте людей на те или иные действия через подсказки и активные ссылки. Найдите способ удержать пользователей. Вот несколько удачных приемов:
4.1.Советуем проверить правильность ссылки либо поискать что-то другое:
- предложите новый контент;
- используйте строку поиска;
- вывод панели навигации;
- отображение популярных публикаций;
- переход на главную или Sitemap (HTML версию);
- форма для информирования администрации о битой ссылке.

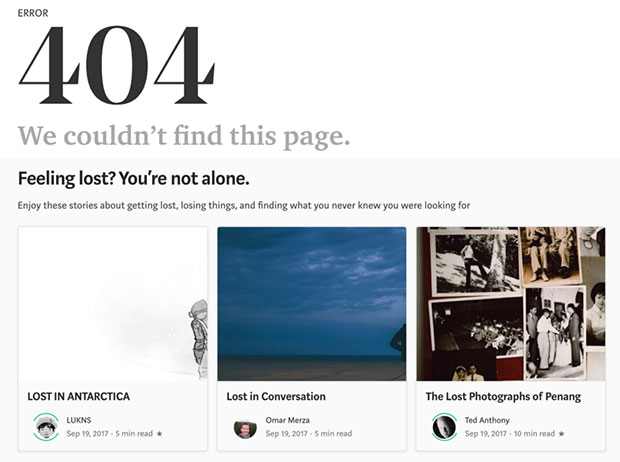
Medium удерживает вас, предлагая подборку интересных статей
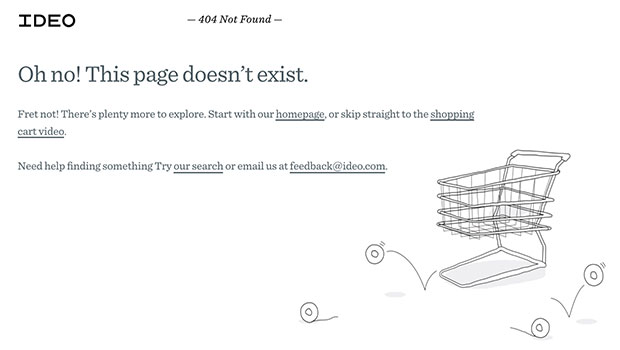
4.2. Фраза в сервисе IDEO помогает юзеру определиться, что делать дальше: «Мы не нашли запрашиваемой вами веб-страницы. Возможно, вы сможете отыскать ответ в разделе FAQ или на форуме»

Если ваш веб-проект предоставляет критически важную информацию, помогайте пользователю в экстренной ситуации. Это относится к правительственным и медицинским ресурсам или туристическим агентам. Укажите дополнительные способы связи с вами, например:
«Если вам нужна помощь с текущим бронированием или по другим срочным вопросам, пишите нам в твиттере … или звоните по номеру …»
Либо запросите обратную связь:
«Если вы попали сюда с другой площадки, пожалуйста, напишите ее адрес, чтобы мы смогли это исправить и другие посетители не оказались на этой странице»

5. Используйте ваш бренд или продукт
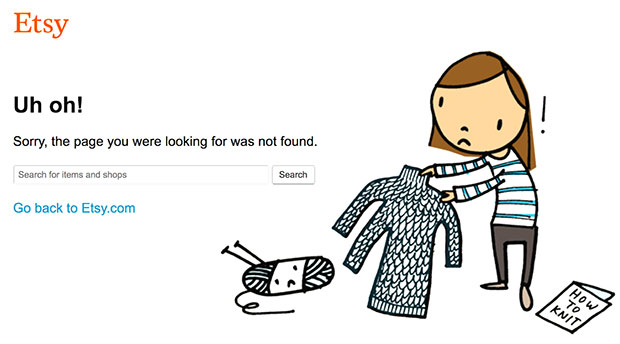
У вас есть отличный шанс заинтересовать клиентов и одновременно продвигать свой бренд через символику или сферу деятельности компании. Так, например, Facebook на своей странице ошибок разместил символ «Like» со сломанным пальцем, а вебсайт товаров ручной работы Etsy – рукодельницу, обнаружившую, что она неправильно связала свитер.

Это не только забавно, но и косвенно дает понять, о чем этот сайт, если кто-то зашел сюда случайно по битому линку с другой площадки.

6. Добавьте приятный сюрприз
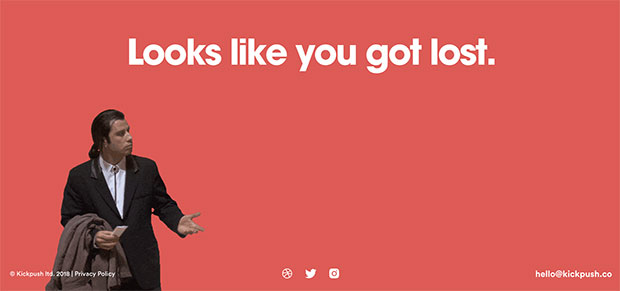
Небольшие «вкрапления» юмора способны превратить негативный опыт в позитивный, особенно если использовать креативные решения. Можно пойти еще дальше, сделав на странице ошибки 404 пасхалку — это намеренная шутка для посвященных, сообщение со скрытым смыслом или тайная опция. Например, студия дизайна Kickpush вставила мем растерянный Траволта. Круто же!


Как сделать страницу 404 ошибки
В некоторых хостерах обработка данной ситуации настроена изначально, и когда вы зайдете на FTP сервер, то увидите там файлы, отвечающие за разные HTTP коды сервера: 404, 500, 503 и т.п.
Если же никаких предустановок нету, то алгоритм приблизительно такой:
- Во-первых, создаем HTML/PHP файл, в котором выводим сообщение/картинку, объясняющую наличие проблемы. Если вы хорошо разбираетесь в макете вашего веб-проекта, то сделать это не сложно. В противном случаем скопируйте имеющиеся index.html или index.php и подправьте в них область контента нужным образом.
- На втором шаге к находите .htaccess файл в корневой директории своего сайта и в него добавляете похожую строку:
ErrorDocument 404 /page404.html
Здесь вместо page404.html подставляете название своего файла обработки ошибки 404 error. Если тот находится не в корневом каталоге, укажите соответствующий путь к нему.
Решение для WordPress
Раз уж многие из нас работают с данной CMS, то скажу пару слов о ней. Как правило, во всех современных шаблонах имеется файл 404.php, который и отвечает за решение нашей задачи. Если его нет — создайте сами, причем с таким же названием (система подхватит его автоматически). В качестве содержимого можно использовать тот же index.php, просто заменив блок считывания WP записей на свой текст.
По теме также советую глянуть плагин Broken Link Checker — он автоматически находит на вашем ресурсе проблемные/неработающие ссылки. Проверка запускается сразу после установки + время от времени модуль сканирует исходящие линки, отыскивая не актуальные. Конечно, по ним код 404 not foun будет срабатывать на том проекте, куда они ведут, и по сути, к вам он имеет мало отношения… Но это хороший повод обновить старые посты блога и убрать оттуда неактуальную информацию.
Итого. Надеюсь, после прочтения этой статьи вопросов относительно ошибки 404 страница не найдена у вас не осталось. Я вкратце рассмотрел какие основные задачи она должна выполнять и как выглядеть. Возможно, в будущем дополню заметку подборкой ярких соответствующих примеров дизайна или расширю блок о технических деталях (если столкнуть с соответствующими задачами). Есть что добавить по теме? — пишем ниже.

Я себе впервый раз сделал нешаблонную 404 ошибку https://kirik.pro/services/seo/404error/, норм получилась?
Если не CMS, то делаем чрез .htaccess базовый Error 404 редирект на одну из внутренних страниц сайта, которая будет выполнять функцию 404 с соответствующим текстом.
Убиваем сразу кучу зайцев т.к. посетитель остается на сайте, а не на левой странице с предложением вернуться поискать другой материал
devarts, тоже вариант.. или на главную часто редиректят.
Александр, норм, все по фэншую)) Есть идея/креатив + перенаправление на главную.