Sitechecker.pro — бесплатный технический анализ сайта по 156 SEO параметрам
Технический анализ сайта — штука крайне важная в наше время, т.к. поисковые системы учитывают для оценки веб-проекта даже самые мелкие детали. Можно ежемесячно тратить солидные бюджеты на закупку/обмен ссылок, но не получать желаемых высоких позиций из-за ошибок и проблем на самой площадке. Сегодня рассмотрю интересный бесплатный сервис, который пригодится для быстрого аудита ресурса — Sitechecker.pro. Обзор будет небольшой, т.к. инструмент этот максимально прост в использовании.

Перед просмотром результатов работы данного приложения хочу вкратце пройтись по его основным преимуществам:
- Здесь имеется 156 (!) разных параметров для анализа сайта.
- Он абсолютно бесплатный — проверяйте сколько угодно своих и конкурентных проектов.
- Подсказки по исправлению ошибок — важно простым юзерам, которые не сильны в технических SEO нюансах.
- Быстрая работа — отчет получите до 10-ти секунд (в среднем 7 сек.).
- Простота использования — разобраться в интерфейсе смогут даже вебмастера-новички.
- Локализация на 10 языков.
- Вся информация собрана на одной странице.
Запуск технического аудита в Sitechecker
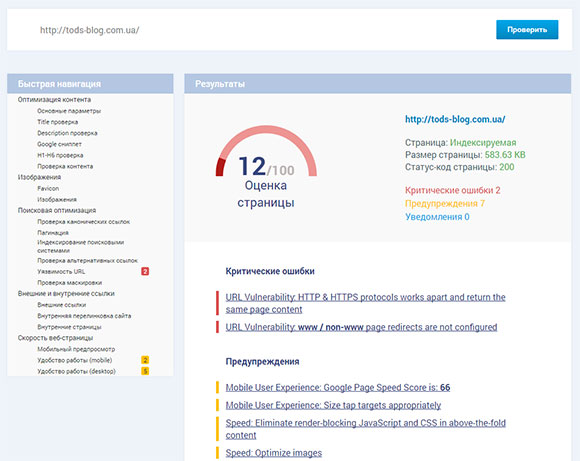
Все что вам нужно сделать — ввести ссылку на сайт и кликнуть по кнопке «Проверить». Дальше постепенно будут подгружаться результаты. Для удобства слева отображается блок с быстрой навигацией.

Оценка, которую увидите, — некий аналог рейтинга от инструмента Гугла PageSpeed Insights. Она просчитывается сервисом Sitechecker с учетом имеющихся ошибок, предупреждений и т.п. Нужно сказать, показатель этот достаточно «строгий» — у меня несколько проектов получили минимальные баллы. Нужно улучшать.
Все результаты поделены на 5 блоков:
1. Оптимизация контента
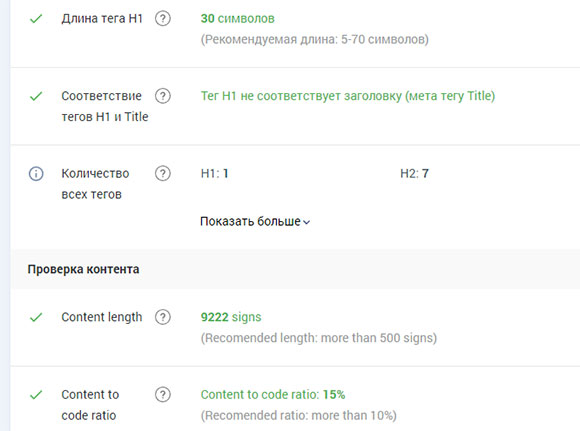
Учитывает МЕТА теги title и description, их длину + показывает как выглядит сниппет в Google. Система определяет заголовки страницы и объем текста. Чтобы увидеть значения всех H1-H6, кликайте «Показать больше».

Если текст результата отображается зеленым — это хороший сигнал, все «ок». Кроме того, чуть ниже серым цветом выводится информация о том какое значение в идеале должен иметь тот или иной параметр. Так, например, желательное соотношение контента к коду «Content to code ratio» — больше 10%, что у меня соблюдается.
2. Изображения
Здесь анализируются Favicon и все картинки страницы. Полезно, что для изображений считываются Alt’ы — сможете быстро найти где альтернативный текст отсутствует. Также показывается размер графики, но неплохо было бы добавить советы по оптимизации фоток (где-то в сервисах подобную фишку видел).
3. Поисковая оптимизация
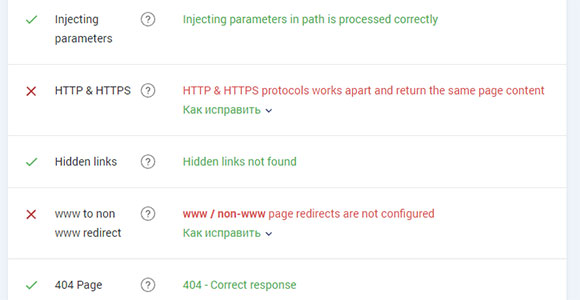
В данном разделе оцениваются важные технические нюансы поисковых систем, например:
- канонические и альтернативные ссылки;
- проверку Robots.txt, <noindex>, МЕТА тегов;
- пагинацию;
- длину URL;
- обработку 404 ошибки;
- скрытые ссылки;
- ошибки с HTTP & HTTPS;
- WWW редирект и др.;

С помощью сервиса Sitechecker я совершенно случайно обнаружил, что у меня не настроен 301 редирект с WWW на без WWW. Помнится, делал его для других своих блогов и, видимо, в основном забыл. Более того, оказывается на хостинге параллельно работает HTTPS версия сайта, что не совсем правильно.
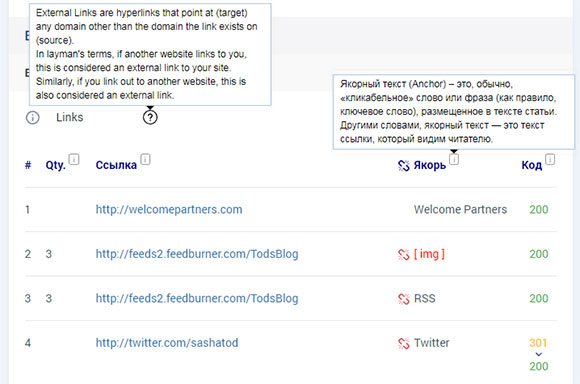
4. Ссылки
Этот блок содержит все данные по внешним и внутренним линкам на странице. Отображается она в виде небольшой таблицы:

Вы можете быстро просмотреть анкорный текст ссылки и частоту использования, код ответа сервера адресата, а также наличие nofollow тега. Кстати, на странице есть иконки «i» или «?», в которых находятся подсказки по тем или иным значениям.
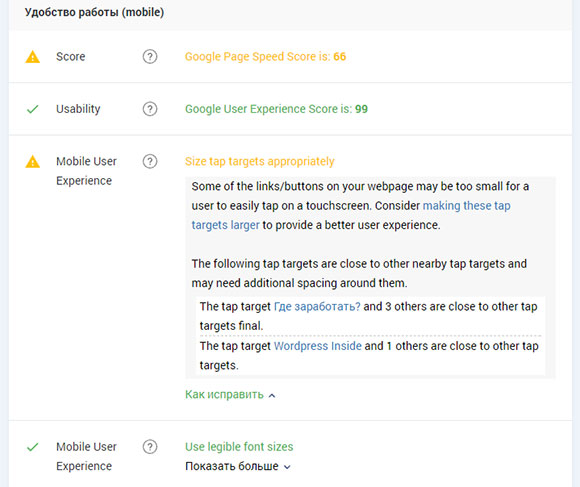
5. Скорость загрузки
Здесь выводится информация из PageSpeed Insights, что касается скорости загрузки вашего сайта. В некоторых случаях, если результаты не соответствуют требованиям системы, увидите список рекомендаций по исправлению косяков.

Кроме краткой инструкции найдете ссылки на более подробное описание решений соответствующих задач. Опять же напротив каждого параметра будет иконка «?» с небольшим его описанием.
Зачем все это нужно? Итоги
Если у вас есть сайт, который вы развиваете, то советую пройти аудит в Sitechecker.pro. Он поможет:
- Определить критические ошибки, мешающие веб-проекту занять топовые позиции в выдаче. От них нужно избавиться в первую очередь.
- Просмотреть мелкие косяки, что случайно забыли убрать или на которые никогда не обращали внимание.
- Проверить скорость загрузки. Хотя там транслируется информация из PageSpeed Insights, удобно когда все собрано в одном месте и не нужно юзать несколько приложений.
Все задачи в Sitechecker выполняются максимально просто, быстро и бесплатно. Этим сервис и понравился. Плюс 156 разных параметров для оценки — реально неплохо!
Из недостатков я бы отметил отсутствие полной локализации. То есть некоторые советы отображаются на английском языке не смотря на выбранный русский. Вероятно, часть из них считывается через API напрямую из PageSpeed Insights, но было бы неплохо это доработать. Второй нюанс — хотелось как-то сохранять/запоминать свои результаты тестов дабы позже просматривать прогресс. Особенно полезно, когда у вас с десяток веб-ресурсов, за каждым из которых нужно следить. Кстати, еще одно преимущество сохранения отчета — возможность его отправки третьей стороне, что иногда пригодится. Надеюсь, разработчики продолжат развивать данный проект.
А какими сервисами для технического анализа сайта пользуетесь вы? Как впечатление от Sitechecker?


Крутая вещица!
Хороший сервис, пользуюсь!
Спасибо за обзор, как раз искала похожее решение, а тут еще и бесплатно все.
Да, ребята молодцы, хороший сервис запилили.
Замечательный сервис!
Неплохой чекер, не смотря на то, что некоторые данные берутся из PageSpeed Insights… главное что все это бесплатно!
Видел похожий обзор в блоге Вебдванольные заметки или как-то так.. Видимо, сейчас действительно популярный)
Владимир, это просто тоже мой проект)) Сервис подходит по смыслу для обоих сайтов, решил лишний раз там тему не выдумывать и «продублировал».
Хорошо, что все бесплатно и в одном месте, пригодится, спс.
Спасибо за наводку!